目录一>实现功能二>在xml中添加布局文件三>完善java文件四>完善adapter文件五>完善JAVA文件一>实现功能 在实验二中我们已经实现了
在实验二中我们已经实现了在类微信界面添加recyclview并添加相应的imageview,本次实验就是在recyclview中添加一个button控件并实现监听,使鼠标点击时可以跳转到另外一个设计好的界面,具体操作如下。
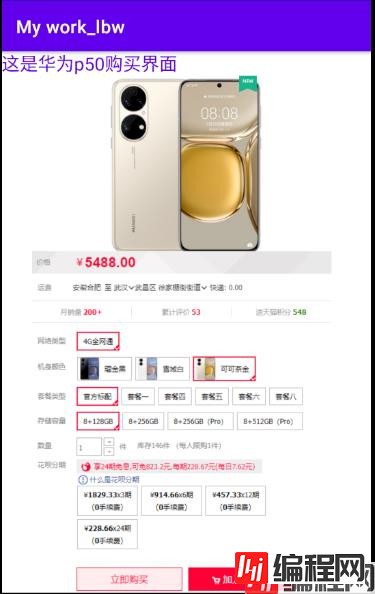
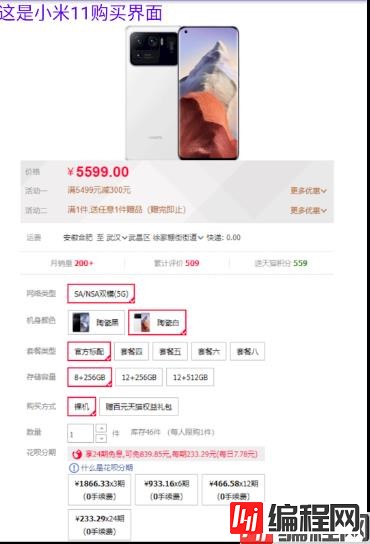
首先我们要设计点击后的跳转界面,我直接采用了淘宝中的购物界面添加了一个textview,两个imageview。(以购买华为p50为例huawei.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是华为p50购买界面"
android:textColor="@color/purple_500"
android:textSize="20dp"/>
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@drawable/huaweip50tu" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@drawable/huaweip50" />
</LinearLayout>
要在微信中添加button,同样不能在Mainactivity中直接添加,我选择了在weixinFragement中添加,
和添加textview和imageview类似,我采取了类似的方法进行添加,但是在其中一个问题让我很苦恼,要建立一个java类型的数组,不知道用什么型来描述它,经过一番研究,我选择了用object【】来定义它。
在onCreateview中添加代码
Object[] simple={huawei.class,pingguo.class,xiaomi.class};
for(int i=0;i< label.length;i++) {
Map<String, Object> listitem = new HashMap<String, Object>();
listitem.put("detail",simple[i]);
listitem.put("name", label[i]);
listitem.put("color", color[i]);
listitem.put("price", price[i]);
listitem.put("configure", config[i]);
listitem.put("tutu", phone[i]);
data.add(listitem);
}首先在MyViewHolder声明一个button控件,并进行绑定
Button button2;
button2=(Button) itemView.findViewById(R.id.button2);然后在onBindViewHolder添加button2的描述
public void onBindViewHolder(@NonNull MyViewHolder holder, @SuppressLint("RecyclerView") int position) {
holder.button2.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick (View view){
Intent main2 = new Intent(context,(Class<?>)data.get(position).get("detail"));
Toast.makeText(context.getApplicationContext(),"正在努力跳转 :)",Toast.LENGTH_SHORT).show();
context.startActivity(main2);
}
});
和之前的textview和imageview有所不同,他的接受position写在onClick中,因为有3个position,它要找到正确的位置进行跳转。
跳转不可能直接到xml文件,它同样需要java文件来承载它,并返回相应的信息,我们新建了三个java文件,huawei,pingguo和xiaomi。此处我同样以huawei为例
package com.example.mywork_lbw;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
public class huawei extends AppCompatActivity {
public huawei() { }
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.huawei);
Log.i("life ", "huawei is on create..."); //信息在LoGCat控制台输出
Intent intent = getIntent();
}
}
在setContentView中我们设置了这个java文件将显示哪一个xml文件,此处当然显示的huawei.xml。
最后就是要把上面的串联起来,在微信总布局中加入button,点击实现跳转,总界面如图:





GitHub链接:https://github.com/yikemi/ASwork_lbw
库名:ASwork_lbw
到此这篇关于在RecyclerView中实现button的跳转功能的文章就介绍到这了,更多相关RecyclerView实现button跳转内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 在RecyclerView中实现button的跳转功能
本文链接: https://lsjlt.com/news/155351.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0