Python 官方文档:入门教程 => 点击学习
目录1、PyQtWEBEngine安装库2、设计窗体3、生成代码4、添加代码开发环境配置请参考博文: 【python】在PyCharm中使用pyQT5进行GUI开发的基本流程 1、
开发环境配置请参考博文:
【python】在PyCharm中使用pyQT5进行GUI开发的基本流程
加载网页需要使用PyQTWebEngine库,可以使用import PyQt5.QtWebEngineWidgets测试是否有这个库,如果没有,需要先安装
pip install PyQtWebEngine -i https://pypi.douban.com/simple/
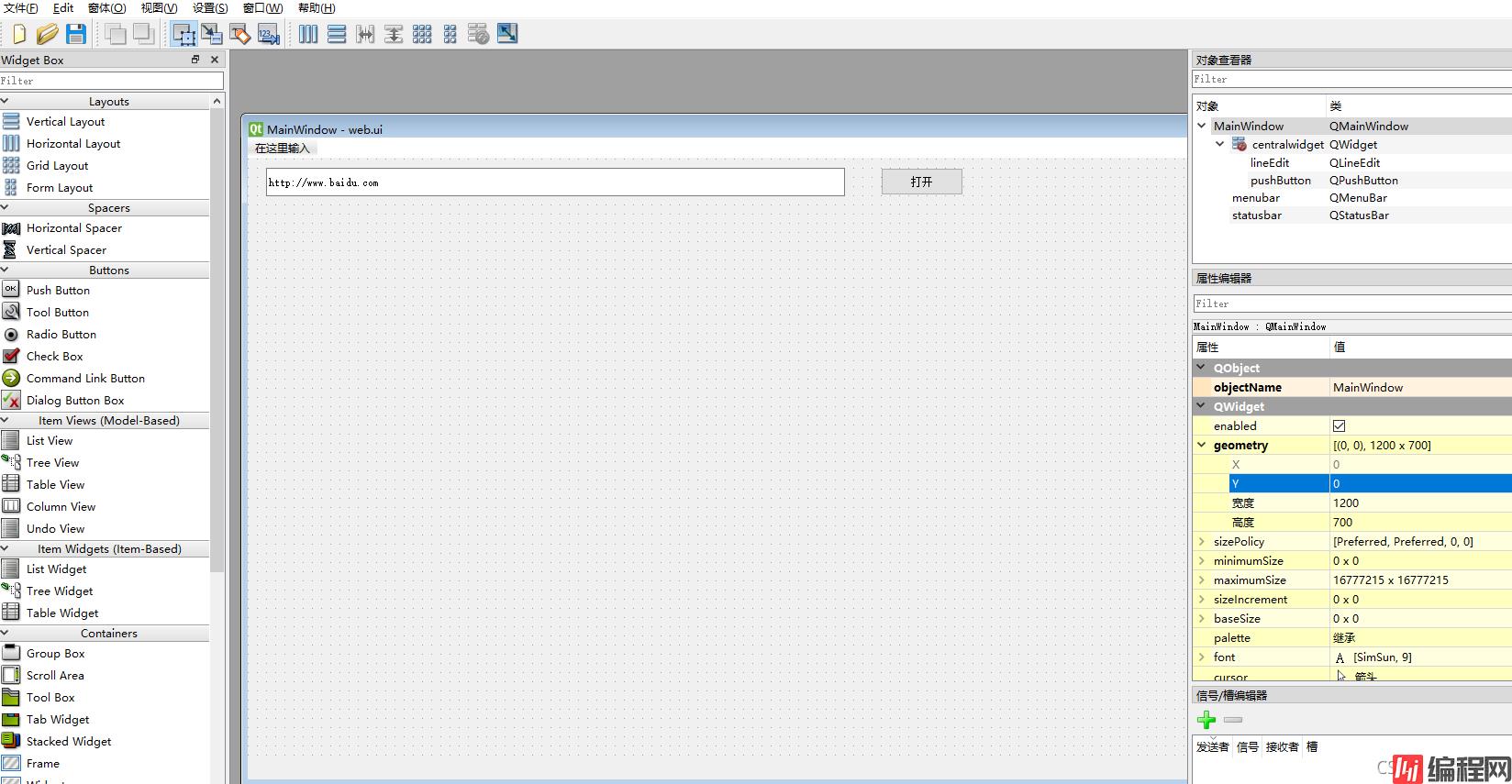
在QT Designer里面,没有WebEngine窗体,只能在程序中创建,先将其他的部分放好。
这儿放置了一个LineEdit,用于输入网址,一个按钮

使用pyUIC生成代码,生成的代码为:
# -*- coding: utf-8 -*-
# FORM implementation generated from reading ui file 'web.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1200, 700)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(20, 10, 631, 31))
self.lineEdit.setObjectName("lineEdit")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(690, 10, 90, 30))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1200, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.lineEdit.setText(_translate("MainWindow", "Http://www.baidu.com"))
self.pushButton.setText(_translate("MainWindow", "打开"))
引入库文件
from PyQt5 import QtCore, QtGui, QtWidgets,QtWebEngineWidgets
1、添加WebEngine窗体
## 创建web窗体
self.qwebengine = QtWebEngineWidgets.QWebEngineView(MainWindow)
self.qwebengine.setGeometry(20, 50, 1600, 600)
2、创建按钮功能
## 创建连接
self.pushButton.clicked.connect(self.open_url)
3、编写按钮函数
def open_url(self):
url=self.lineEdit.text()
self.qwebengine.load(QtCore.QUrl(url))
4、添加启动程序
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用窗体的方法对对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
5、完整代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'web.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets,QtWebEngineWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("打开网页")
MainWindow.resize(1640, 700)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(20, 10, 630, 30))
self.lineEdit.setObjectName("lineEdit")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(690, 10, 90, 30))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1200, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
## 创建web窗体
self.qwebengine = QtWebEngineWidgets.QWebEngineView(MainWindow)
self.qwebengine.setGeometry(20, 50, 1600, 600)
## 创建连接
self.pushButton.clicked.connect(self.open_url)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "打开网页"))
self.lineEdit.setText(_translate("MainWindow", "http://www.baidu.com"))
self.pushButton.setText(_translate("MainWindow", "打开"))
def open_url(self):
url=self.lineEdit.text()
self.qwebengine.load(QtCore.QUrl(url))
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用窗体的方法对对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
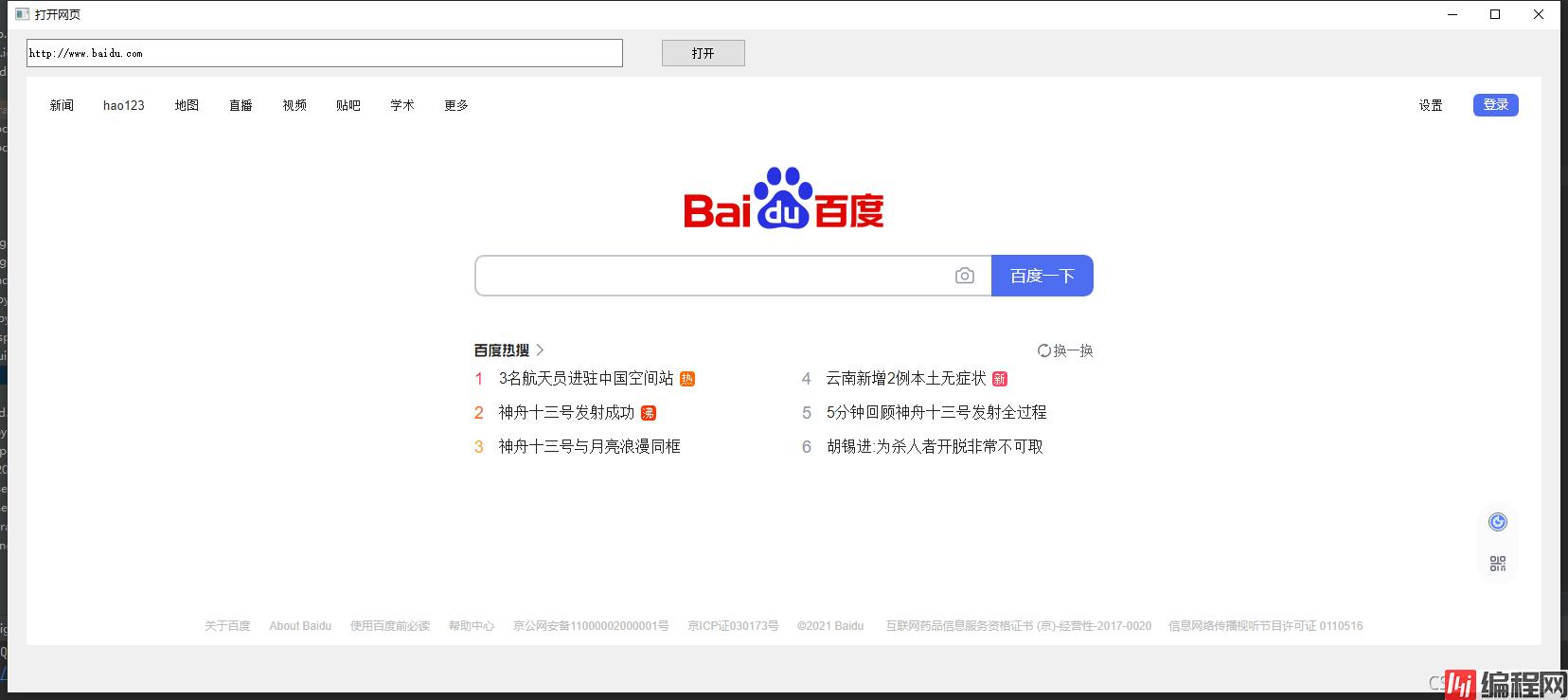
6、运行

到此这篇关于使用pyQT5显示网页的实现步骤的文章就介绍到这了,更多相关pyQT5显示网页内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 使用pyQT5显示网页的实现步骤
本文链接: https://lsjlt.com/news/154636.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0