本文实例为大家分享了Jquery实现Table分页效果的具体代码,供大家参考,具体内容如下 CSS: <style> .pager { fon
本文实例为大家分享了Jquery实现Table分页效果的具体代码,供大家参考,具体内容如下
CSS:
<style>
.pager {
font-size: 18px;
}
.pagerTotal {
font-size: 18px;
height: 36px;
line-height: 36px;
margin-left: 2px;
}
.pager_a {
display: block;
width: 36px;
height: 36px;
line-height: 36px;
float: left;
text-align: center;
border: 1px solid black;
color: black;
margin-left: 2px;
cursor: pointer;
}
.pager_a_red {
display: block;
width: 36px;
height: 36px;
line-height: 36px;
float: left;
text-align: center;
border: 1px solid red;
color: red;
font-weight: bold;
margin-left: 2px;
cursor: pointer;
}
</style>html:
<span class="pager"></span> <span class="pagerTotal"></span>
<table>
<tr>
<th>品牌</th>
<th>店铺</th>
<th>仓库</th>
</tr>
<tbody id='tbody'></tbody>
</table>
<span class="pager"></span> <span class="pagerTotal"></span>
<script>
//初始化
$(function () {
ReportPage(1);
});
//加载报表-分页
function ReportPage(pageIndex) {
var index = pageIndex;//页码
var size = 500;//每页条数
var startDate = $("#startDate").val();
$("tbody").empty();
$.ajax({
async: false,
type: "GET",
data: {
"startDate": startDate,
"pageIndex": index,
"pageSize": size,
},
url: "/Controller/GetData",
dataType: "JSON",
success: function (request) {
//拼表格
$.each(request.data, function (i, field) {
var html = "";
html += "<tr>";
html += "<td>" + field.品牌 + "</td>";
html += "<td>" + field.店铺 + "</td>";
html += "<td>" + field.仓库 + "</td>";
html += "</tr>";
$("#tbody").append(html);
});
Pages(pageIndex, request.allPage, request.total);//生成分页
},
});
}
//分页按钮
function Pages(pageIndex, pageCount, pageTotal) {
$(".pagerTotal").html(" 总共:<font color='red'>" + pageTotal + "</font> 条数据!");
$(".pager").empty();
var page = "";
for (var i = 0; i < pageCount; i++) {
if ((i + 1) == pageIndex) {
page += "<span class='pager_a_red'>" + (i + 1) + "</span>";
}
else {
page += "<span class='pager_a' onclick='ReportPage(" + (i + 1) + ")'>" + (i + 1) + "</span>";
}
}
$(".pager").append(page);
}
</script>mvc:
public ActionResult GetData(string startDate, int pageIndex, int pageSize)
{
string json = string.Empty;
if (!string.IsNullOrEmpty(startDate))
{
int total = 0;
int allPage = 0;
DataTable dt = bll.GetData(startDate, pageIndex, pageSize, out total, out allPage);
if (dt != null && dt.Rows.Count > 1)
{
json = JsonConvert.SerializeObject(new
{
total = total,//总记录数
allPage = allPage,//总页数
data = dt,//分页后数据
});
}
}
return Content(json);
}获得分页数据dataTable、总数据数total、总页数allpage:
public DataTable GetDate(string startDate, int pageIndex, int pageSize, out int total, out int allPage)
{
//计算总数据数 和 总分页数
string sqlCount = "select count(*) from table where date='"+startDate+"'";//获取数据总数
total = int.Parse(SqlHelper.GetSingel(sqlCount ).ToString());//总数据行数
allPage = total / pageSize;//总分页个数 = 总数据行数 / 每页行数
allPage += total % pageSize == 0 ? 0 : 1;//不足一页也算一页
//获取分页数据
string sql = "";
sql = "DECLARE @PageIndex INT;";
sql = "DECLARE @PageSize INT;";
sql = "SET @PageIndex=" + pageIndex;
sql = "SET @PageSize=" + pageSize;
sql += " SELECT * FROM (SELECT ROW_NUMBER() OVER(ORDER BY ID desc) rownum, * FROM table where date ='"+ startDate +"')a";
sql += " WHERE rownum > @PageSize * (@PageIndex - 1) AND rownum <= @PageSize * @PageIndex";
sql += " order by ID desc";
DataTable dt = SqlHelper.GetDate(sql);//分页数据
return dt;
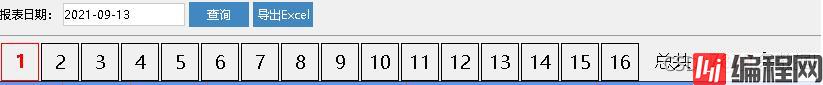
}预览:

点击页码会重新调用ajax获取新的数据。
--结束END--
本文标题: jQuery实现Table分页效果
本文链接: https://lsjlt.com/news/154511.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0