Python 官方文档:入门教程 => 点击学习
目录1.前端传数据后端接收:2.后端对数据判断后返回信息给前端:Thymeleaf 是一款用于渲染 XML/Xhtml/HTML5 内容的模板引擎。它与 jsP,Velocity,F
Thymeleaf 是一款用于渲染 XML/Xhtml/HTML5 内容的模板引擎。它与 jsP,Velocity,FreeMaker 等模板引擎类似,也可以轻易地与 spring mvc 等 WEB 框架集成。与其它模板引擎相比,Thymeleaf 最大的特点是,即使不启动 Web 应用,也可以直接在浏览器中打开并正确显示模板页面 。
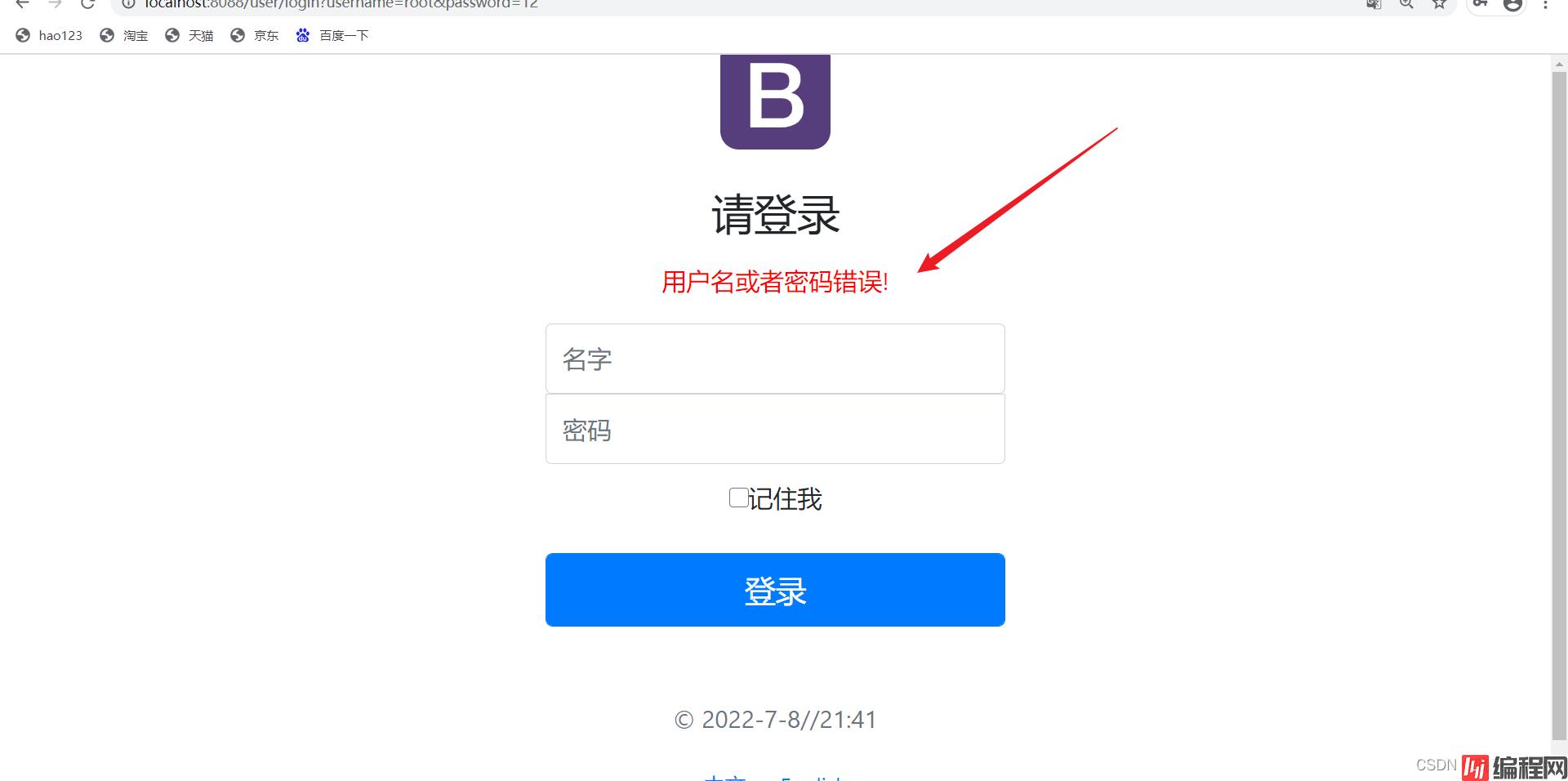
用户在登录界面输入用户名和密码传给后端controller,由后端判断是否正确!
在html界面中要传递的数据name命名,通过表单的提交按钮会传递给响应的controller,在controller将需要的name接收!
<input type="text" name="username" class="fORM-control" th:placeholder="#{login.username}">
<input type="passWord" name="password" class="form-control" th:placeholder="#{login.password}">在controller中使用@RequestParam来对应接收前端要传递的参数,此时参数名严格对应html界面中提交的数据name名称!
@RequestMapping("/user/login")
public String Login(@RequestParam("username") String username,
@RequestParam("password") String password,
Model md){
}此时后端就实现接收前端传递的数据
controller通过上述参数会接受到html,传递的数据,对数据进行判断。并且通过msg将信息传递回去。
if(!StringUtils.isEmpty(username)&& "123123".equals(password)){
return "redirect:/main.html";
}else{
md.addAttribute("msg","用户名或者密码错误!");
return "index";
}html页面使用thymeleaf引擎接收并且显示数据在界面!
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>完整的两个代码块如下:
<form class="form-signin" th:action="@{user/login}">
<img class="mb-4" th:src="@{/img/bootstrap-solid.svg}" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
<input type="text" name="username" class="form-control" th:placeholder="#{login.username}" required="" autofocus="" >
<input type="password" name="password" class="form-control" th:placeholder="#{login.password}" required="" >
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" th:text="#{login.remember}">
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">sign in</button>
<p class="mt-5 mb-3 text-muted">© 2022-7-8//21:41</p>
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}" rel="external nofollow" >中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}" rel="external nofollow" >English</a>
</form>java
@Controller
public class LoginController {
@RequestMapping("/user/login")
public String Login(@RequestParam("username") String username,
@RequestParam("password") String password,
Model md){
if(!StringUtils.isEmpty(username)&& "123123".equals(password)){
return "redirect:/main.html";
}else{
md.addAttribute("msg","用户名或者密码错误!");
return "index";
}
}
}

到此这篇关于thymeleaf实现前后端数据交换的文章就介绍到这了,更多相关thymeleaf数据交换内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: thymeleaf实现前后端数据交换的示例详解
本文链接: https://lsjlt.com/news/153972.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0