目录Vue前端整合Element Ui1.安装Element Ui组件库2.测试Element Ui是否整合成功Vue前端整合Element Ui 本节内容服务于SpringBoot
本节内容服务于SpringBoot + Vue 搭建 javaweb 增删改查项目。
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速成型。
Element Ui组件官网

WIN+R输入CMD(必须以管理员身份运行)定位到vue项目生成位置后输入:
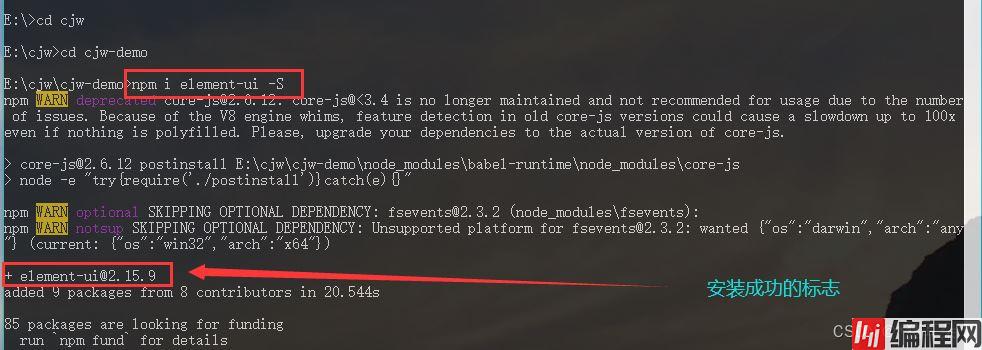
npm i element-ui -S安装element-ui。
也可以在idea中打开Terminada进行安装;

同时在vue项目的package.JSON中依赖出现Element Ui:
dependencies": {
"core-js": "^3.8.3",
"element-ui": "^2.15.9",
"vue": "^2.6.14",
"vue-router": "^3.5.1"
},
打开vue项目main.js文件引入Element Ui:
直接复制以下内容直接替换即可
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.CSS';
Vue.config.productionTip = false;
// 设置控件大小为mini
Vue.use(ElementUI,{ size: "mini" });
new Vue({
router,
render: h => h(App)
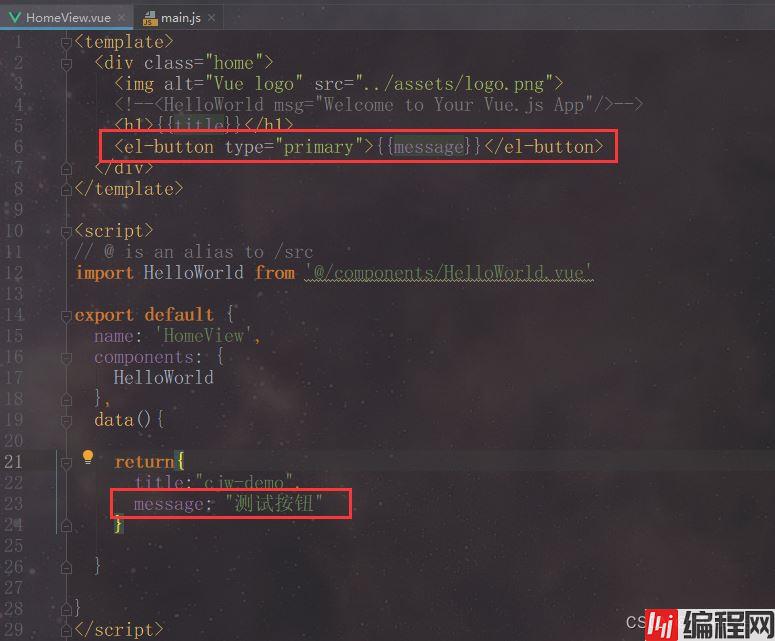
}).$mount('#app');在Home.vue中添加一个按钮进行测试:
<template>
<div class="home">
<img alt="Vue loGo" src="../assets/logo.png">
<!--<HelloWorld msg="Welcome to Your vue.js App"/>-->
<h1>{{title}}</h1>
<el-button type="primary>{{message}}</el-button>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
},
data(){
return{
title:"cjw-demo",
message: "测试按钮"
}
}
}
</script>

在IDEA的Terminal中输入
npm run serve启动vue项目,也可以通过CMD命令行(以管理员身份运行)启动;

启动成功后在浏览器中输入
Http://localhost:8080/
查看测试按钮:

Vue前端页面整合Element Ui成功! ! !
到此这篇关于Vue前端整合Element Ui的文章就介绍到这了,更多相关Vue整合Element Ui内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue前端整合Element Ui的教程详解
本文链接: https://lsjlt.com/news/153653.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0