目录背景typescript不会对别名进行处理另一个坑调试tsconfig-paths总结背景 纯nodejs环境,直接使用tsc编译nodejs。源码目录是src,编译输出目录为b
纯nodejs环境,直接使用tsc编译nodejs。源码目录是src,编译输出目录为bin。代码结构如下:
在其他深层次目录引用utils或者config下的文件时,总是要写一长串的'../../../../',还需要数数。这显然是不能接受的。用过webpack开发的小伙伴们,想想别名功能,typescript这种成熟框架不可能没有。于是百度一波,得到如下配置:
{
"baseUrl": "./",
"paths": {
"@utils/*": [
"src/utils/*"
],
"@config/*": [
"src/config/*"
],
}
}
配置完之后,使用如下方式引用a.ts模块:
import A from '@utils/a';
发现我的vscode编辑器已经能识别这个路径了,当我按下ctrl点击路径的时候,也自动跳转到了a.ts文件。在赞叹自己纯熟的技术之余,把所有的深层次路径都换成了如上写法,自信回头运行npm run start:

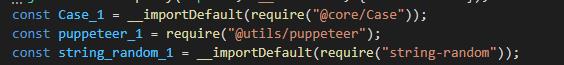
一脸懵逼。查看bin目录编译后的js文件,发现typescript根本没有按照我的配置,在编译过程中把这个路径给优化掉。还是require('@utils/a'):

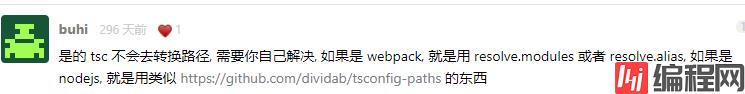
在捣鼓了很久确定我的tsconfig配置没有问题后,我无奈又进行了百度,发现typescript根本不会对别名进行处理,只能借助第三方编译工具,例如babel,WEBpack。

但是我一个简单的nodejs项目,一种编译器足矣,我为什么需要再去使用上述编译器?于是另一个解决方案(chao ji da ken)诞生了:
https://GitHub.com/dividab/tsconfig-paths
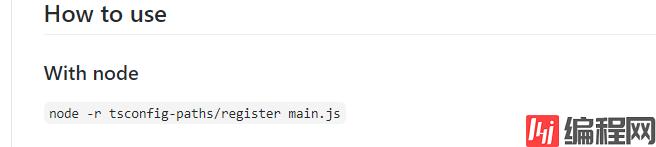
对,就是tsconfig-paths,这个工具,我进入其github首页,发现有1k左右的星星。看了一下插件介绍,发现正是为了解决这个问题。使用说明也很简单,引用官方文档,就一句话:

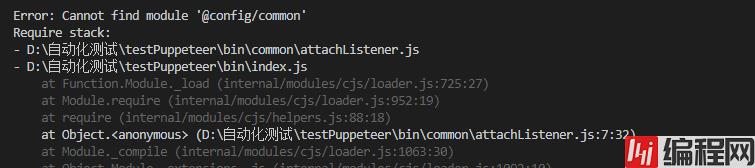
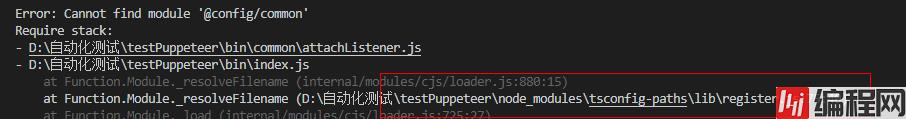
哇,只要通过-r指令添加一个预处理,再运行编译后的模块就可以解决我的问题?兴冲冲的我立即npm i --save 操作一波, 发现还是出现如下问题:

这次确定是是走了他的预处理了。为什么还是不生效???翻看其文档,也找不到任何有用的信息。到这里,大多数小伙伴估计都放弃了,但是今晚耗上了,一个别名问题居然拖了我这么长时间,于是我开始了源码调试,找一下到底是什么原因。
配置vscode调试器,添加运行参数:
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"runtimeArgs": [
"-r",
"${workspaceFolder}/node_modules/tsconfig-paths/reGISter"
],
"program": "${workspaceFolder}\\bin\\index.js"
}
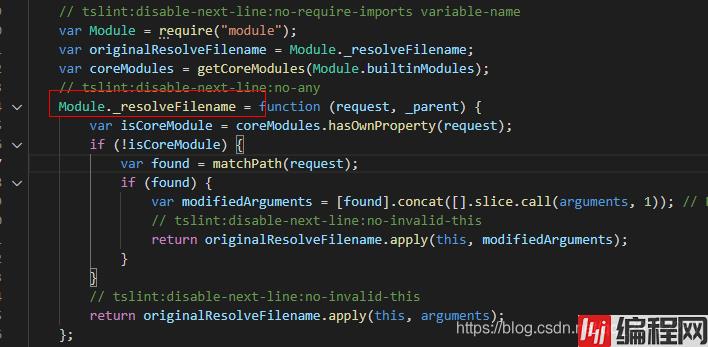
调试源码,发现其核心功能就是读取tsconfig文件,获取paths(别名)映射,覆写path._resolveFilename,匹配映射,解析获取真正的模块。嗯,倒是不复杂

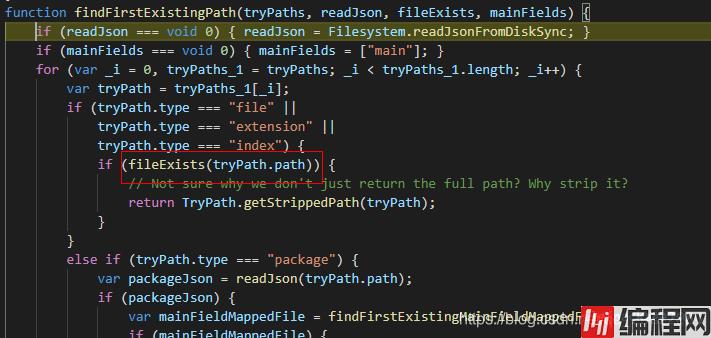
我在这里加了个条件断点,找到了我的utils/common的模块请求,发现found为空…问题就出在这里了。于是进一步查找。发现其匹配规则没问题,只是匹配到之后,寻找模块时使用的路径居然是原始tsconfig中配置的src…

我的运行目录明明在bin目录!
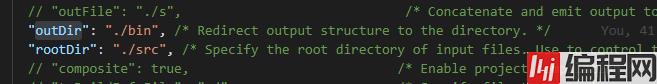
这也太不智能了,你好歹读一下tsconfig里的outDir属性吧!

现在没办法了,为了适配他的代码,只能修改tsconfig的paths配置如下:
{
"baseUrl": "./",
"paths": {
"@utils/*": [
"src/utils/*",
"bin/utils/*"
],
"@config/*": [
"src/config/*",
"bin/config/*"
],
}
}
这样他拼接的时候就能找到我的模块了,问题终于解决!
到此这篇关于typescript在node.js下使用别名(paths)无效问题详解的文章就介绍到这了,更多相关typescript在node.js使用别名无效内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: typescript在node.js下使用别名(paths)无效的问题详解
本文链接: https://lsjlt.com/news/153591.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0