目录回顾Option apiOption Api的缺陷Composition Api 众所周知,vue3.0带来了一个全新的特性——Composition A

众所周知,vue3.0带来了一个全新的特性——Composition API。
字面意思就是“组合API”,它是为了实现基于函数的逻辑复用机制而产生的。
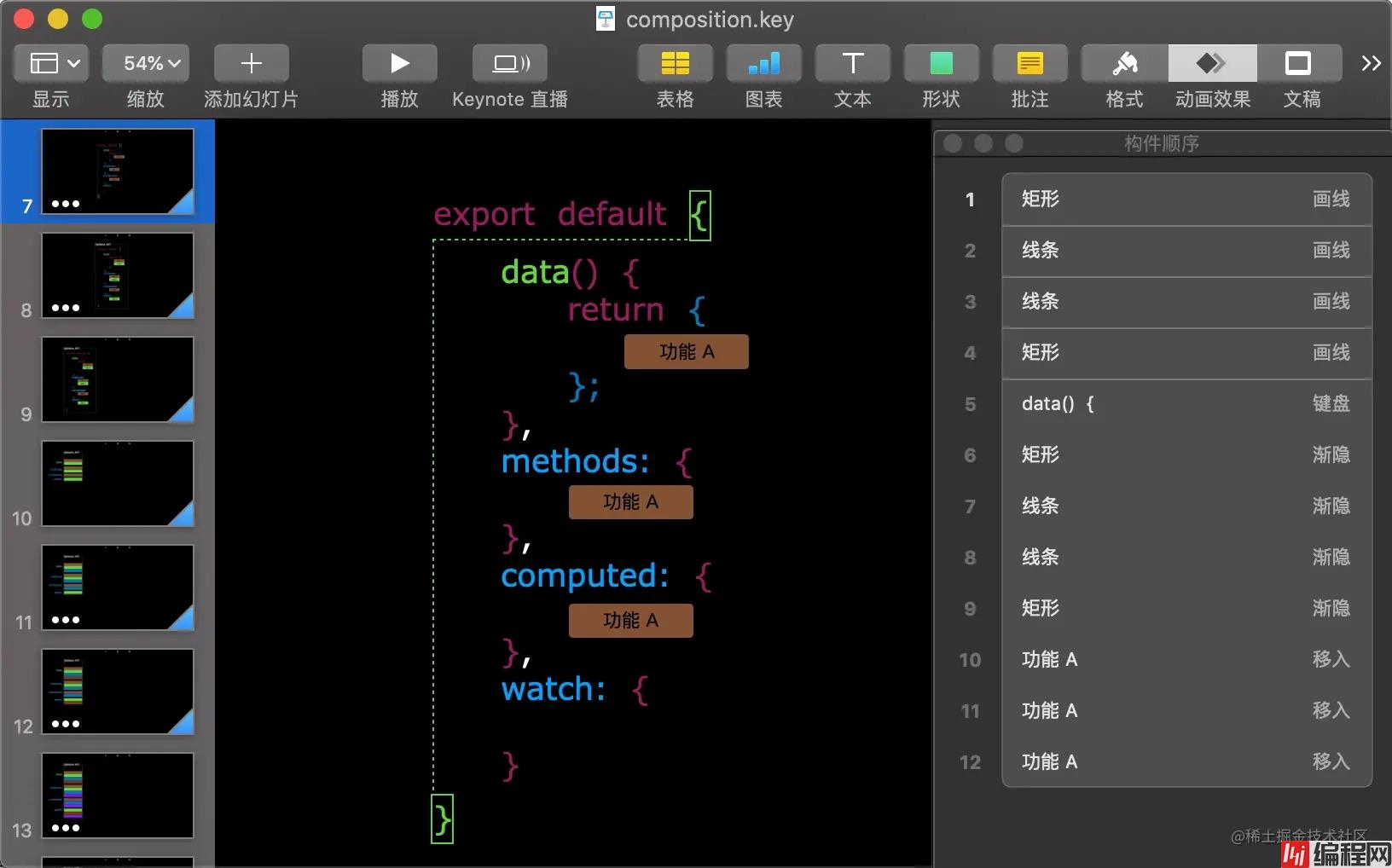
在了解Composition Api之前,首先回顾下我们使用Option Api遇到的问题,我们在Vue2中常常会需要在特定的区域(data,methods,watch,computed...)编写负责相同功能的代码。

随着业务复杂度越来越高,代码量会不断的加大;
由于相关业务的代码需要遵循option的配置写到特定的区域,导致后续维护非常的复杂,代码可复用性也不高。

显然我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起



动画的创意来自网络,但如果只是拿人家的视频转成Gif,那就显得我太没有诚意了。
所以,我使用keynote仿照制作了演示文稿。
一个支持 vue3 的前端组件库
以上就是动画详解Vue3的Composition Api的详细内容,更多关于Vue3 Composition Api动画的资料请关注编程网其它相关文章!
--结束END--
本文标题: 动画详解Vue3的Composition Api
本文链接: https://lsjlt.com/news/153229.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0