目录一、hybird背景介绍1、借助原生可以实现以下能力二、 我们可以看一下纯H5和 app应用之间的区别三、jsBridge 原理以及实现方式1、 javascript调用Nati
一般原生app发版周期长,而WEB版的app 开发速度快,周期短,所以hybird-H5 就是,web页面嵌入到app 的webview中,把Bridge作为native 与 web 页面沟通的桥梁。

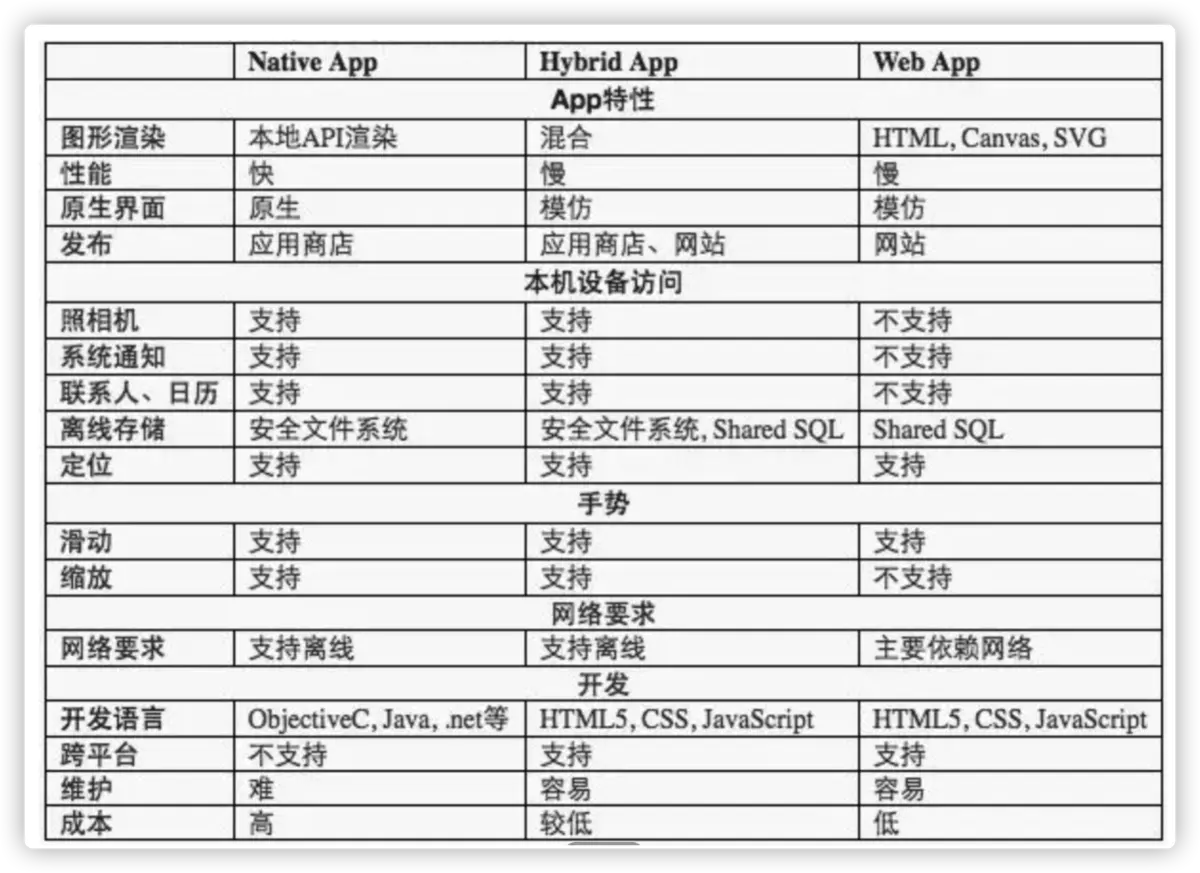
从词意就了解到是js和Native与native之沟通的桥梁,实际上可以说是一种通信方式,而这种方式也类比于JSONP的交互方式,只是类比的对象放到了js与native身上,Native通过桥来调用js的方法,相反js通过桥也能调起native的一些功能。
通过WebView提供的接口,向JavaScript的window中注入对象或者方法,让JavaScript调用时,直接执行相应的Native代码逻辑,达到JavaScript调用Native的目的。
前端执行调用方式:
行为(应用的某个功能)
|
scheme://[path][?query]
| |
应用标识 功能需要的参数
前端的一个调用方式:
js直接请求定义好的bridge://loaded协议就能触发native端的拦截
例如:
<href="bridge://loaded" rel="external nofollow" >触发app</a>目前不建议只使用拦截URLScheme解析参数的形式,主要存在几个问题:
我司主要使用的是注入API方式:
代码如下: 核心逻辑如下
if (isAndroid) {
data = JSON.stringify(data)
// 安卓挂载的方法
window.JSActionBridge.handlerAction(
event,
data,
successName,
failName
)
}
if (isIOS) {
// ios挂载的方法
window.webkit.messageHandlers.JSActionBridge.postMessage({
method: 'handlerAction',
data: {
actionEvent: event,
paramsJsonValue: data,
successCallback: successName,
errorCallback: failName
}
})
}注册app 调用的方法:
reGISterFn (fnName, fn) {
if (typeof fnName !== 'string') {
throw TypeError('Illegal fnName: Not an string')
}
if (typeof fn !== 'function') {
throw TypeError('Illegal fn: Not an function')
}
window[fnName] = function (data) {
if (isIOS) {
fn(data)
}
if (isAndroid) {
data = data || '{}'
fn(JSON.parse(data))
}
}
},注销app调用的方法:
unregisterFn (fnName) {
if (typeof fnName !== 'string') {
throw TypeError('Illegal fnName: Not an string')
}
delete window[fnName]
},到此这篇关于JS中bridge的原理与封装的文章就介绍到这了,更多相关JS bridge内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JS中bridge的原理与封装
本文链接: https://lsjlt.com/news/152821.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0