目录main.cppmainwindow.hmainwindow.cppui界面设计登录界面为例总结main.cpp #include "mainwindow.h" #include
#include "mainwindow.h"
#include <QApplication>
int main(int arGC, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
return a.exec();
}#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include<QPushButton>
#include <QMainWindow>
#include <QtextCodec>//解决字符编码乱码问题
#include<QTextEdit>
#include <QSlider>//滑动杆
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
public slots:
private:
Ui::MainWindow *ui;
QTextCodec *codec;
QWidget *window;
QPushButton *button1;
QPushButton *button2;
QPushButton *button3;
QPushButton *button4;
QPushButton *button5;
QWidget *win;//方便全局使用
QWidget *newweigdet;
};
#endif // MAINWINDOW_H我就不一一举例了,具体在代码中渗透
//=============================布局管理器全精通
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QString>
#include<QStringLiteral>
#include<QDebug>//控制台输出
//==========================布局管理器
#include<QVBoxLayout>//水平
#include<QHBoxLayout>//垂直
#include<QHBoxLayout>//网格
#include<QRadioButton>
#include <QLineEdit>
#include <QCheckBox>
#include<QLabel>
#include<QPixmap>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
codec = QTextCodec::codecForName("gbk");//设置字符编码
codec->setCodecForLocale(codec);
setWindowTitle(codec->toUnicode("UI学习笔记"));
win = new QWidget;//创建一个窗口部件
newweigdet = new QWidget;
newweigdet->hide();
QHBoxLayout *hlay = new QHBoxLayout();//创建水平布局
QPushButton *bt1 = new QPushButton("bt1");
bt1->setFixedSize(100,40);//设置宽高,位置不变
QPushButton *bt2 = new QPushButton("bt2");
QPushButton *bt3 = new QPushButton("bt3");
QPushButton *bt4 = new QPushButton("bt4");
bt2->setFixedSize(100,40);//设置宽高,位置不变
bt3->setFixedSize(100,40);//设置宽高,位置不变
// qDebug()<<bt1->x()<<" "<<bt1->y()<<" "<<bt1->width()<<" "<<bt1->height();
// bt1->setGeometry(0,0,800,640);
hlay->addWidget(bt1);
hlay->addWidget(bt2);
hlay->addWidget(bt3);
hlay->addWidget(bt4);
hlay->setSpacing(30);//设置组件之间的距离
//hlay->setContentsMargins(10,10,10,10);//设置内部控件与边框的距离
//新建垂直布局
QVBoxLayout *vlay = new QVBoxLayout();
//创建3个QRadioButton
QRadioButton *rb1 = new QRadioButton("QRadioButton 1");
QRadioButton *rb2 = new QRadioButton("QRadioButton 2");
QRadioButton *rb3 = new QRadioButton("QRadioButton 3");
//将水平布局放入垂直布局
vlay->addItem(hlay);
vlay->addWidget(rb1);
vlay->addWidget(rb2);
vlay->addWidget(rb3);
vlay->setSpacing(30);//设置组件之间的距离
vlay->setContentsMargins(30,10,10,10);//设置内部控件与边框的距离
//设置按钮bt4最小宽度和最大宽度
bt4->setMinimumWidth(60);
bt4->setMaximumWidth(70);
bt4->setFixedSize(50,50);//设置这个部件的宽和高【重要】
QHBoxLayout *hlay2 = new QHBoxLayout();
QPushButton *btOK = new QPushButton("OK");
QPushButton *btCancel= new QPushButton("Cancel");
hlay2->addWidget(btOK);
//增加可伸缩空间
hlay2->addStretch();//拉扯不影响大小【重点】
hlay2->addWidget(btCancel);
vlay->addItem(hlay2);
QHBoxLayout *hlay3 = new QHBoxLayout();
QPushButton *bt61 = new QPushButton("bt61");
QPushButton *bt62= new QPushButton("bt62");
QPushButton *bt63= new QPushButton("bt63");
// bt61->setFixedSize(100,40);//设置宽高,位置不变
// bt62->setFixedSize(100,40);//设置宽高,位置不变
// bt63->setFixedSize(100,40);//设置宽高,位置不变
hlay3->addWidget(bt61);
hlay3->addWidget(bt62);
hlay3->addWidget(bt63);
//Qt中可以设定控件的拉伸系数,也可以理解为控件的缩放比例。
hlay3->setStretchFactor(bt61,1);
hlay3->setStretchFactor(bt62,2);
hlay3->setStretchFactor(bt63,3);
vlay->addItem(hlay3);
win->setLayout(vlay);//水平和垂直组件放在这个QWidget
win->show();//显示
bt4->setFixedSize(100,50);
bt4->setText(codec->toUnicode("下一页内容"));
connect(bt4,&QPushButton::clicked,[&](){
on_pushButton_clicked();
});//设置信号与槽 上一章已经出过文章了
}
MainWindow::~MainWindow()
{
delete ui;
}
//网格布局
void MainWindow::on_pushButton_clicked()
{
win->hide();//隐藏上一个窗口
// 构建控件 头像、用户名、密码输入框等
QLabel *pImageLabel = new QLabel;
QLineEdit *pUserLineEdit = new QLineEdit;
QLineEdit *pPassWordLineEdit = new QLineEdit;
QCheckBox *pRememberCheckBox = new QCheckBox;
QCheckBox *pAutoLoginCheckBox = new QCheckBox;
QPushButton *pLoginButton = new QPushButton;
QPushButton *pReGISterButton = new QPushButton;
QPushButton *pForGotButton = new QPushButton;
QPushButton *page_up = new QPushButton;
pLoginButton->setFixedHeight(30);//设置宽
pUserLineEdit->setFixedWidth(200);//设置宽
// 设置头像
QPixmap pixmap("C:/Users/SuJieYin/Pictures/Saved Pictures/2.png");
pImageLabel->setFixedSize(90, 90);
pImageLabel->setPixmap(pixmap);
pImageLabel->setScaledContents(true);//图片适应标签
// 设置文本
pUserLineEdit->setPlaceholderText(codec->toUnicode("QQ号码/手机/邮箱"));//显示中文
pPasswordLineEdit->setPlaceholderText(codec->toUnicode("密码"));
pPasswordLineEdit->setEchoMode(QLineEdit::Password);//隐藏
pRememberCheckBox->setText(codec->toUnicode("记住密码"));
pAutoLoginCheckBox->setText(codec->toUnicode("自动登录"));
pLoginButton->setText(codec->toUnicode("登录"));
pRegisterButton->setText(codec->toUnicode("注册账号"));
pForgotButton->setText(codec->toUnicode("找回密码"));
page_up->setText(codec->toUnicode("上一页"));
QGridLayout *pLayout = new QGridLayout();
// 头像 第0行,第0列开始,占3行1列
pLayout->addWidget(pImageLabel, 0, 0, 3, 1);
// 用户名输入框 第0行,第1列开始,占1行2列
pLayout->addWidget(pUserLineEdit, 0, 1, 1, 2);
pLayout->addWidget(pRegisterButton, 0, 4);
// 密码输入框 第1行,第1列开始,占1行2列
pLayout->addWidget(pPasswordLineEdit, 1, 1, 1, 2);
pLayout->addWidget(pForgotButton, 1, 4);
// 记住密码 第2行,第1列开始,占1行1列 水平居左 垂直居中
pLayout->addWidget(pRememberCheckBox, 2, 1, 1, 1, Qt::AlignLeft | Qt::AlignVCenter);
// 自动登录 第2行,第2列开始,占1行1列 水平居右 垂直居中
pLayout->addWidget(pAutoLoginCheckBox, 2, 2, 1, 1, Qt::AlignRight | Qt::AlignVCenter);
// 登录按钮 第3行,第1列开始,占1行2列
pLayout->addWidget(pLoginButton, 3, 1, 1, 2);
pLayout->addWidget(page_up,3,4);//设置上一页在第三行第四列
connect(page_up,&QPushButton::clicked,[&](){
win->show();
});
// 设置水平间距
pLayout->setHorizontalSpacing(10);
// 设置垂直间距
pLayout->setVerticalSpacing(10);
// 设置外间距
pLayout->setContentsMargins(10, 10, 10, 10);//边框间距设置
newweigdet->setLayout(pLayout);//添加进窗口部件
newweigdet->show();//显示窗口部件
}由于是通过纯代码实现,所以ui界面是空的,不信你看:

实际具体细看代码如何实现,注释的已经很清晰了。
以下如图:第一页

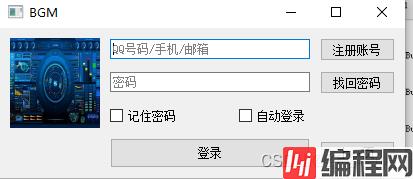
实际运行CTRL+R,点击下一页如图:

学习QT并不是一朝一夕,庞大的函数库,需要巨大的精力投入学习,掌握基础方法后,通过QT手册边学边做,而布局管理器几乎所有项目都要用到,美观的外表非常的重要。
到此这篇关于QT布局管理详解QVBoxLayout与QHBoxLayout及QGridLayout的使用的文章就介绍到这了,更多相关QT布局管理内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: QT布局管理详解QVBoxLayout与QHBoxLayout及QGridLayout的使用
本文链接: https://lsjlt.com/news/152354.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0