目录前言案例回顾原型的拓展前言 设计模式呢最多的可能是用到类,我们去通过类来封装一些实用的方法,通过设计模式去实现各个方法之间的解耦等,由于js中的继承是用原型链继承的,所以原型模式
设计模式呢最多的可能是用到类,我们去通过类来封装一些实用的方法,通过设计模式去实现各个方法之间的解耦等,由于js中的继承是用原型链继承的,所以原型模式是用原型实例指向创建对象的类,使用于创建新的对象的类共享原型对象的属性以及方法
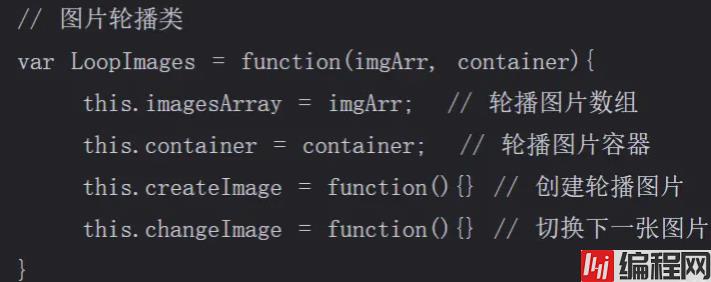
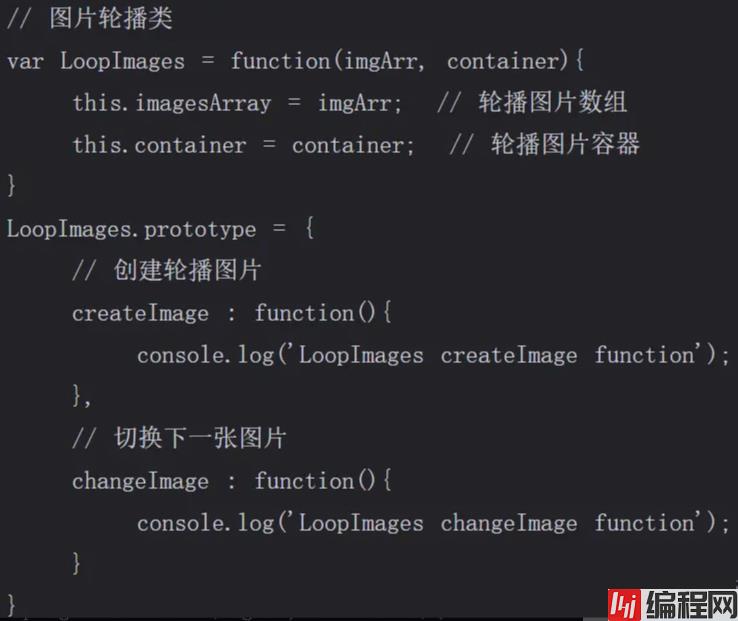
比如我们现在需要实现一个页面上的轮播图,可能需要用到对轮播图操作的方法,比如聚焦,切换,点击展开等动作,那么我们可以创一个图片轮播的方法,也可以叫做类

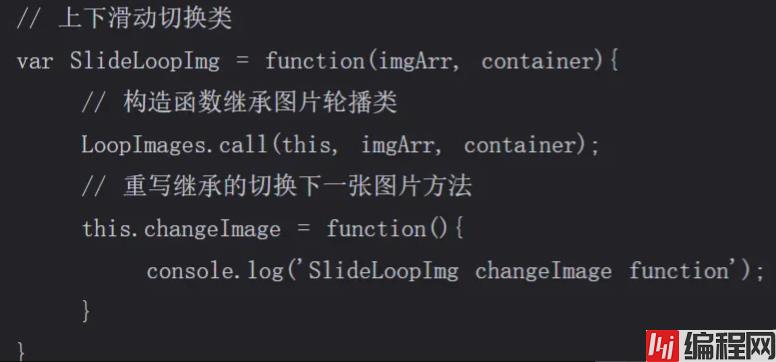
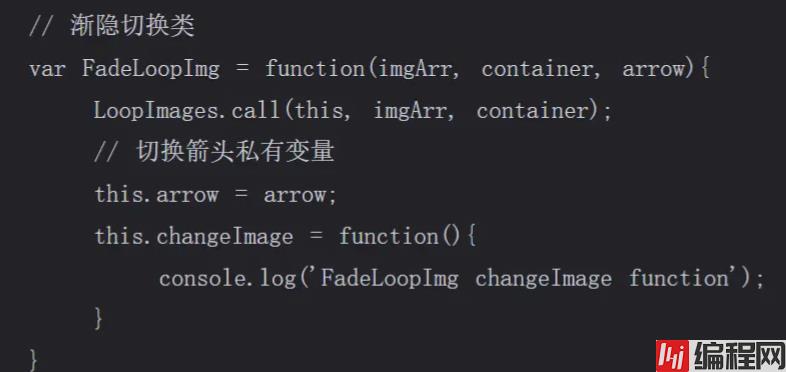
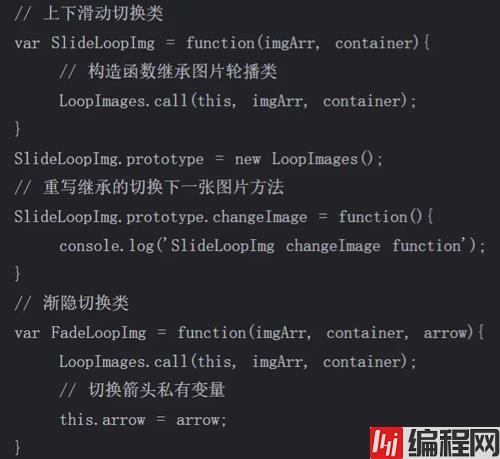
上面这个方法只是一个基础的方法,但在实际操作中我们可能会有不同的各种各样的需求需要我们来实现,那样子我们就需要在基础功能上加上一些扩张来实现我们的需求,我们扩展的需要要依赖于我们的基础方法,比如切换图片的时候可能是上下方向的滑动,左右方向的滑动,也可能是自由方位的活动等功能,而且在图片滑动过程中的动画,比如渐变,大小缩放,都是可以拓展开的功能。


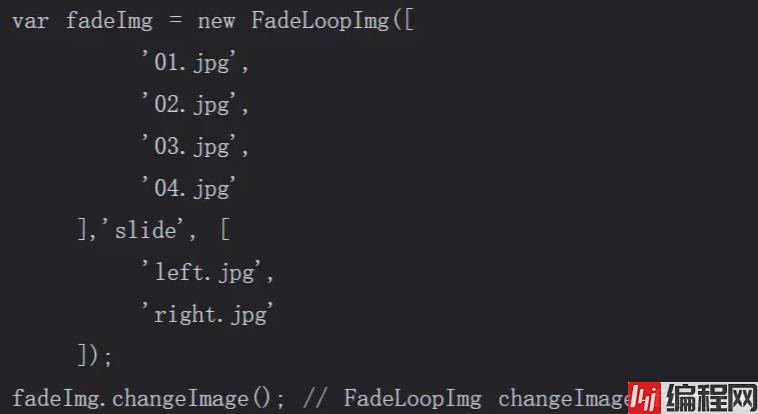
上面是在基础类上通过继承的方法去重写切换下一张图片的方法,这就是我们可以通过继承的方式去改变我们的基础扩展更多的方法,又节省了很多相同的地方,下面用一个实例来看一下

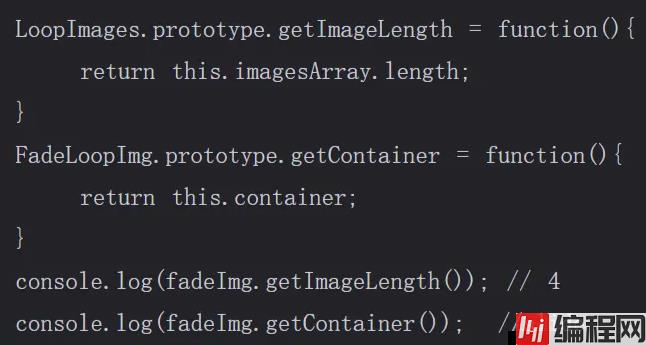
回顾一下之前我们对于原型链继承的了解,我们会发现,如果我们将属性和函数都放在基础类的构造函数中,那么作为基础类会被我们扩展的功能继承,所以每一次继承都会调用构造函数中的方法,那么可能在一定程度上会影响系统的性能,我们可以将一些性能消耗大的放到原型上面,简单但有差异的东西可以放到构造函数中



小结:
原型模式就是将可复用的、可共享的、耗时大的从基类中提出来然后放在其原型中,然后子类通过组合继承或者寄生组合式继承而将方法和属性继承下来,对于子类中那些需要重写的方法进行重写,这样子类创建的对象既具有子类的属性和方法也共享了基类的原型方法
原型的这种设计模式,是一种比较简单的设计模式,由于初始化都做一些重复性的东西,造成的性能消耗。为了提高性能创建一种共享机制,这样每当创建基类时,对于每次创建的一些简单而又差异化的属性我们可以放在构造函数中,而我们将一些消耗资源比较大的方法放在基类的原型中,这样就会避免很多不必要的消耗,这也就是原型模式的一个雏形
原型对象是一个共享的对象,不论是父类的实例对象或者是子类的继承,都是对它的一个指向引用,所以原型对象才会被共享。既然被共享,那么对原型对象的拓展,不论是子类或者父类的实例对象都会继承下来

由于俩个子类都继承同一个父类,所以在原型上声明方法的时候,由于原型对象是一个共享的对象,指向同一个引用,所以一个子类可以访问到另一个子类在原型上声明的方法,虽然这种做法比较自由,可以有较高的拓展性,但同时也不能随意使用,否则可能会影响到其他实例的属性或者是方法,这样做是一个比较低效的操作。
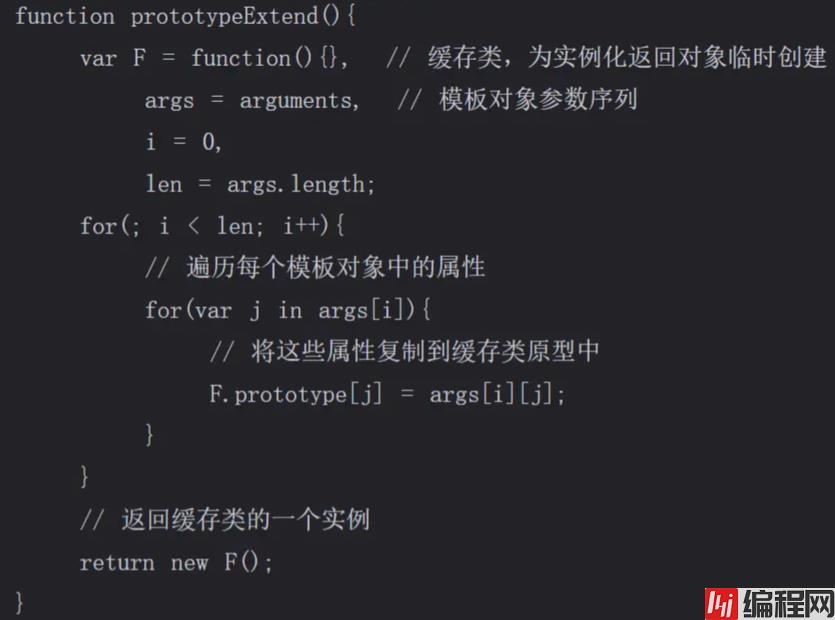
但如创建一个实例对象的构造函数比较复杂,或者耗时比较长,最好不要用new关键字去复制这些基类,但可以通过对这些对象属性或者方法进行复制来实现创建,如果涉及多个对象,我们也可以通过原型模式来实现对新对象的创建。那么首先要有一个原型模式的对象复制方法。

上面这个函数为我们提供了复制原型的方法,通过去获取另一个构造函数的模板属性,遍历到另一个构造函数中,最后通过new返回这个复制的新的构造函数
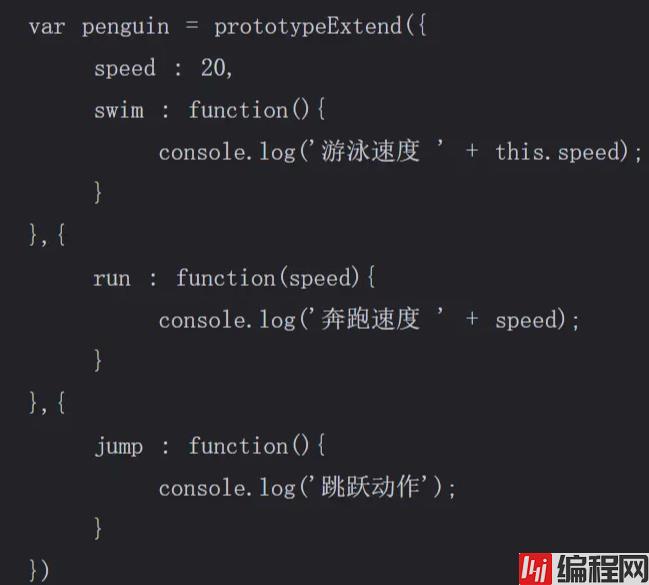
比如我们现在创建了一个构造函数,这个构造函数没有基类,只是一些属性和方法的模板对象,我们就可以通过复制的方法来实现构造出一个新的构造函数

并且由于我们定义复制函数时候已经有new结果的返回,所以但我们在使用的时候,就可以直接使用方法,而不需要通过new 去实现

到此这篇关于javascript设计模式之原型模式详情的文章就介绍到这了,更多相关JS原型模式内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript设计模式之原型模式详情
本文链接: https://lsjlt.com/news/152118.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0