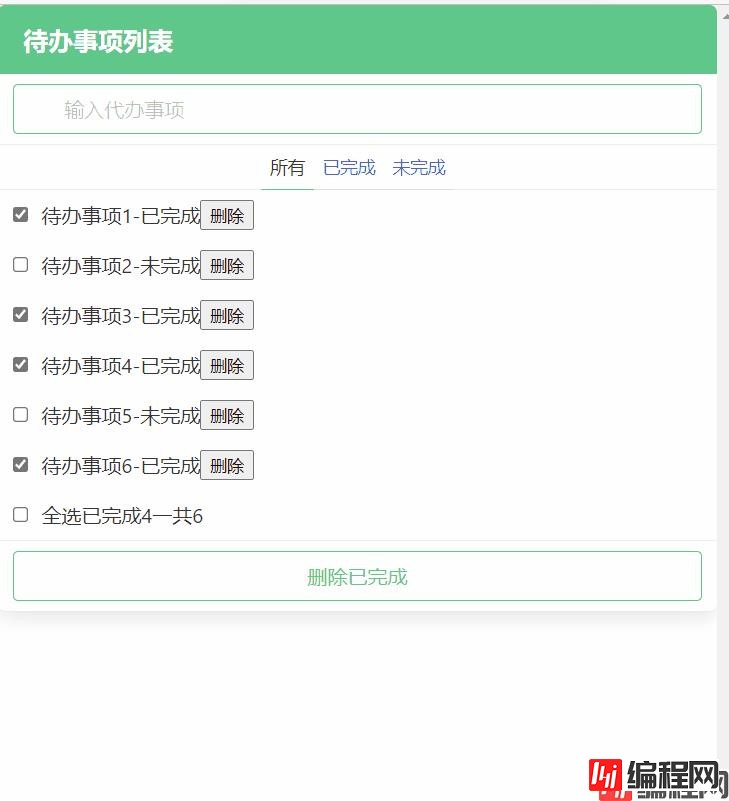
目录React+react-beautiful-dnd应用效果预览实现思路index.js入口文件配置app.jsx主页面配置untils/with-context.js封装工具to

import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import 'bulma-start/CSS/main.css' // 引入bulma样式
ReactDOM.render(
<App/>,
document.getElementById('root')
)Provider格式
return(
<Provider value={{
'要在tree传递的名字':this.'具体属性或方法'
}}>
自己的代码
</Provider>
)import React,{ Component} from "react";
import TodoHeader from './components/TodoHeader.jsx'
import TodoInput from "./components/TodoInput";
import TodoList from "./components/TodoList";
import TodoFoot from "./components/TodoFoot";
import {Provider} from "./untils/with-context" // 引入TodoContext组件
export default class App extends Component{
state ={
todos:Array(6).fill(null).map((_,index)=>({
id:index++,
title:'待办事项'+index++,
completed: Math.random()>0.5,
}))
}
// 拖拽后的更新state处理函数
drag(newTodos){
this.setState({
todos:[...newTodos],
})
}
// 添加事件处理函数
addTodoItem=title=>{
this.setState({
todos:[
...this.state.todos,
{
id:Math.random(),
title,
completed:false,
}
]
})
}
// 删除事件处理函数
delTodo=id=>{
this.setState({
todos:this.state.todos.filter(todo=>todo.id !==id)
})
}
// 更改事件状态处理函数
chanGComple=id=>{
this.setState({
todos:this.state.todos.map(todo=>{
if(todo.id === id){
todo.completed=!todo.completed
}
return todo
})
})
}
// 根据总选框状态设置每个单选框状态
allCheckbox=(status)=>{
this.setState({
todos:this.state.todos.map(todo=>{
todo.completed=status
return todo
})
})
}
// 删除已完成事件
delCompelted=()=>{
this.setState({
todos:this.state.todos.filter(todo=>!todo.completed)
})
}
render() {
return(
<Provider value={{
todos:this.state.todos,
changComple:this.changComple,
delTodo:this.delTodo,
allCheckbox:this.allCheckbox,
delCompelted:this.delCompelted,
}}>
<article className="panel is-success">
<TodoHeader/>
<TodoInput add={this.addTodoItem}/>
<TodoList todos={this.state.todos} drag={this.drag.bind(this)}/>
<TodoFoot/>
</article>
</Provider>
)
}
}
import {createContext} from "react";
// 创建creatContext对象
const TodoContext = createContext()
// 结构要用到的React组件
const {
Provider, // 生产组件
Consumer, // 消费组件
} = TodoContext
export {
Provider,
Consumer,
TodoContext,
}import React, { Component } from 'react'
export default class TodoHeader extends Component {
render() {
return (
<p className="panel-heading">
待办事项列表
</p>
)
}
}import React, {Component, createRef} from "react";
export default class TodoInput extends Component{
state={
inputValue:'输入代办事件', // 定义input输入框内容
}
inputRef=createRef() // 定义ref绑定DOM元素,作用是为下面自动获取焦点做准备
// 输入框中输入的内容设置给state作用1:输入框内容改变2:后面提交添加事件拿到input内容
handleChang=Event=>{
this.setState({
inputValue:Event.target.value
})
}
// 添加代办事件
handleDown=Event=>{
// 验证下是否为空
if(this.state.inputValue==='' || this.state.inputValue===null) return
if(Event.keyCode ===13){
this.add()
}
}
// 添加处理函数
add=()=>{
// add方法通过props从App传入
this.props.add(this.state.inputValue)
this.state.inputValue=''
// ref绑定后通过inputRef.current拿到DOM元素
this.inputRef.current.focus()
}
render() {
return(
<div className="panel-block">
<p className="control has-icons-left">
<input
className="input is-success"
type="text"
placeholder="输入代办事项"
value={this.state.inputValue}
onChange={this.handleChang}
onKeyDown={this.handleDown.bind(this)} //该变this指向
ref={this.inputRef}
/>
</p>
</div>
)
}
}
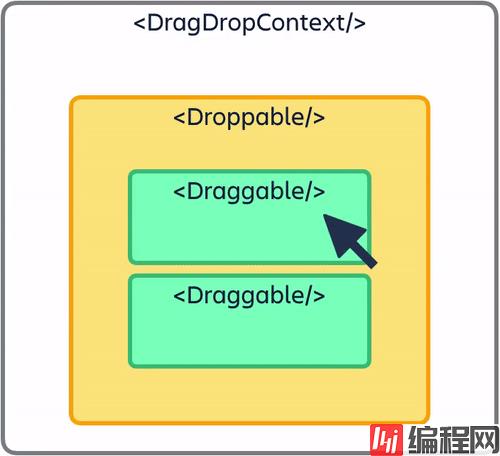
介绍下react-beautiful-dnd处理函数
官方解析图

<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<*
ref={provided.innerRef}
{...provided.droppableProps}
// 官方固定格式
>
自己的代码
<*/>
{provided.placeholder}
)}
</Droppable>
</DragDropContext><Draggable draggableId={String(id)} index={this.props.index}>
{provided=>(
<*
{...provided.draggableProps}
{...provided.dragHandleProps}
ref={provided.innerRef}
>
自己的代码
<*/>
{provided.placeholder}
)}
</Draggable>一但移动(从第5个事件移动到第4个事件)onDragEnd回调函数打印结果console.log(result)
{draggableId: '5', type: 'DEFAULT', source: {…}, reason: 'DROP', mode: 'FLUID', …}
combine: null
destination: {droppableId: 'columns', index: 4} // 移动到第4个事件
draggableId: "5"
mode: "FLUID"
reason: "DROP"
source: {index: 5, droppableId: 'columns'} // 移动的第5个事件
type: "DEFAULT"
[[Prototype]]: Object
import React,{Component} from "react";
import TodoItem from "./TodoItem";
import PropTypes from 'prop-types'
import {DragDropContext} from 'react-beautiful-dnd'
import {Droppable} from 'react-beautiful-dnd'
export default class TodoList extends Component{
// 类型检查
static propTypes={
todos:PropTypes.array.isRequired,
}
// 默认值
static defaultProps = {
todos: [],
}
// 根据choice数值决定渲染事项
state={
choice:1
}
// react-beautiful-dnd核心处理函数,负责交换后的处理(可以自定义)
onDragEnd=result=>{
console.log(result)
const {destination,source,draggableId}=result
if(!destination){ // 移动到了视图之外
return
}
if( // 移动到原来位置,也就是位置不变
destination.droppableId===source.droppableId &&
destination.index===source.index
){ return;}
const newTaskIds=Array.from(this.props.todos) // 转化为真正的数组
newTaskIds.splice(source.index,1) // 删除移动的数组
newTaskIds.splice(destination.index,0,this.props.todos[source.index]) // 在移动到的位置初放置被删除的数组
// 调用App文件中的drag执行交换后的更改
this.props.drag(newTaskIds)
}
// 点击时渲染不同DOM
choice=(num)=>{
this.setState({
choice:num
})
}
render() {
let uls=null
if(this.state.choice===1){
uls=(<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<ul
ref={provided.innerRef}
{...provided.droppableProps}
>
{this.props.todos.length>0
? this.props.todos.map((todo,index)=>{
return (
<TodoItem key={todo.id} todo={todo} index={index}/>
)
})
:<div>添加代办事项</div>
}
{provided.placeholder}
</ul>
)}
</Droppable>
</DragDropContext>)
}else if(this.state.choice===2){
// 过滤下事件
let newtodos=this.props.todos.filter(todo=> todo.completed)
uls=(<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<ul
ref={provided.innerRef}
{...provided.droppableProps}
>
{newtodos.length>0
? newtodos.map((todo,index)=>{
return (
<TodoItem key={todo.id} todo={todo} index={index}/>
)
})
:<div>暂无已完成事件</div>
}
{provided.placeholder}
</ul>
)}
</Droppable>
</DragDropContext>)
}else if(this.state.choice===3){
// 过滤下事件
let newtodos=this.props.todos.filter(todo=> !todo.completed)
uls=(<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<ul
ref={provided.innerRef}
{...provided.droppableProps}
>
{newtodos.length>0
? newtodos.map((todo,index)=>{
return (
<TodoItem key={todo.id} todo={todo} index={index}/>
)
})
:<div>暂无未完成事件</div>
}
{provided.placeholder}
</ul>
)}
</Droppable>
</DragDropContext>)
}
return(
<>
<p className="panel-tabs">
<a className="is-active" onClick={()=>this.choice(1)}>所有</a>
<a onClick={()=>this.choice(2)}>已完成</a>
<a onClick={()=>this.choice(3)}>未完成</a>
</p>
{uls}
</>
)
}
}return(
<Consumer>
{value=>{
const {结构要用的属性或方法的名字} = value
return(
自己的代码,value中含有Provider中传入的所有值
)
}}
</Consumer>
)
import React,{Component} from "react";
import {Consumer} from '../untils/with-context'
export default class TodoFoot extends Component{
render() {
return(
<Consumer>
{
value => {
const {allCheckbox,todos,delCompelted} = value
const completedNum =todos.filter(todo=>todo.completed).length
const AllChecked =todos.length?todos.every(todo=>todo.completed):false
return(
<div>
<label className="panel-block">
<input type="checkbox" checked={AllChecked} onChange={(event)=>allCheckbox(event.target.checked)}/>全选
<span>已完成{completedNum}</span>
<span>一共{todos.length}</span>
</label>
<div className="panel-block">
<button className="button is-success is-outlined is-fullwidth" onClick={delCompelted}>
删除已完成
</button>
</div>
</div>
)
}
}
</Consumer>
)
}
}{
"name": "react-demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"bulma-start": "^0.0.5",
"react": "^17.0.2",
"react-beautiful-dnd": "^13.1.0",
"react-dom": "^17.0.2",
"react-native": "^0.68.2",
"react-scripts": "4.0.3",
"redux-persist": "^6.0.0",
"store": "^2.0.12",
"WEB-vitals": "^1.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}到此这篇关于react+react-beautiful-dnd实例代办事项的文章就介绍到这了,更多相关react代办事项内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: react+react-beautiful-dnd实现代办事项思路详解
本文链接: https://lsjlt.com/news/151286.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0