网上有很多相关的例子了,所以我只是把自己的问题记录一下。 1.把electron的官方例子clone下来 git clone https://GitHub.com/electron/
网上有很多相关的例子了,所以我只是把自己的问题记录一下。
1.把electron的官方例子clone下来
2.进入项目,输入以下命令,运行项目
npm install//下载依赖包
npm start//启动3.弹出界面

4.接下来将自己的Vue项目打包,运行npm run build
5.将打包的项目复制到electron-quick-start的根目录

6.重新运行一下
npm start如果页面能打开,则说明没问题。
如果页面打不开,点击view底下的Toggle Developer Tools,然后点击f12,打开调试工具查看问题。

错误1

解决1
因为我是vue3加vite构建,所以找到项目中vite.config.js,修改文件,
base: ‘./’,是关键,其他的根据自己项目需要改。
import { defineConfig } from 'vite'
import { resolve } from 'path'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
function pathResolve(dir) {
return resolve(process.cwd(), '.', dir)
}
// Https://vitejs.dev/config/
export default defineConfig({
base: './', // 为了electron 从/ 改成./这个是关键
plugins: [vue(), vueJsx()],
resolve: {
alias: {
// @/xxxx => src/xxxx
'@': pathResolve('src')
}
},
optimizeDeps: {
include: ['axiOS']
},
server: {
host: true,
port: 3000,
proxy: {
'/api': {
target: 'http://192.168.0.118:11499',
rewrite: path => path.replace(/^\/api/, '')
}
}
},
build: {
minify: 'terser',
terserOptions: {
compress: {
drop_console: true, // 打包时移除 console
drop_debugger: true // 打包时移除 debugger
}
}
}
})
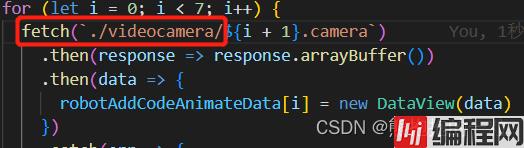
修改完毕后发现还有错误 C:///file…像这个样子,然后就这个问题我找了好长时间,因为我项目有fect和axios读本地文件,打包后找不到这些文件,修改的方法也很简单,在读取的文件前加./
像这个样子

然后vue项目重新打包,重复之前的操作。
页面能打开则进行第七步
7.打包成快捷方式
(1)安装electron-packager打包依赖
npm install electron-packager --save-dev(2)在package.JSON中增加一条命令(注意,这个是在electron-quick-start文件里的package.json加)
"scripts": {
"start": "electron .",
"packager": "electron-packager . ang-1580 --platfORM=win32 --arch=x64 --icon=./favicon.ico --out=./app --asar --app-version=1.0.0 --overwrite --ignore=node_modules --electron-version 19.0.2"
},
(3)打包命令
npm packager此时项目应该有应该app文件夹

有一个应用程序,双击打开就可以了,然后鼠标右键创建快捷方式,发送到桌面就可以了。

到此这篇关于vue项目打包成桌面快捷方式(electron)的方法的文章就介绍到这了,更多相关vue项目打包成electron内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue项目打包成桌面快捷方式(electron)的方法
本文链接: https://lsjlt.com/news/151183.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0