目录场景需求功能函数代码c++测试代码测试效果 场景需求 在做图像处理时,有时候会需要适当地进行一些裁剪工作,比如我做干涉测量领域,我们所要处理
在做图像处理时,有时候会需要适当地进行一些裁剪工作,比如我做干涉测量领域,我们所要处理的图像区域是条纹所在区域,而原图又远大于我所想分析的目标区,此时就需要对图像进行裁剪,这样做的好处:
1)缩减计算量,提高程序运行速度;
2)裁剪后的图像尺寸正好是归一化的图像尺寸,如果有归一化的需求,可以直接用裁剪图像尺寸建立归一化数据网格图。
我就是为了计算柱面的拟合系数才写了这个函数,若要得到同光学领域标准一致的系数,需要先归一化数据,而归一化的范围就正好是裁剪的图像大小。
函数通俗易懂,就是用掩膜锁定目标区,再分析掩膜在原图中的上下左右边界,用roi提取出来即可。
话不多说,下方为具体实现函数和测试代码。
cv::Mat ImageCropping(const cv::Mat &phase) {
// 非测量区一般都进行了NaN处理,所以掩膜绘制只需要判断是否为NaN值即可
cv::Mat mask = cv::Mat::zeros(phase.size(), CV_8UC1);
mask.setTo(255, phase == phase);
int roi_up = 10000;
int roi_down = 0;
int roi_left = 10000;
int roi_right = 0;
int row = phase.rows;
int col = phase.cols;
for (int i = 0; i < row; i++)
{
uchar *m = mask.ptr<uchar>(i);
for (int j = 0; j < col; j++)
{
if (m[j] != 0)
{
if (j < roi_left)roi_left = j;
if (j > roi_right)roi_right = j;
if (i < roi_up)roi_up = i;
if (i > roi_down)roi_down = i;
}
}
}
int w = roi_right - roi_left;
int h = roi_down - roi_up;
// 一般提取奇数尺寸,方便计算
if (w % 2 == 0)w++;
if (h % 2 == 0)h++;
cv::Mat crop_phase = phase(cv::Rect(roi_left, roi_up, w, h)).clone();
return crop_phase;
}#include<iOStream>
#include<OpenCV2/opencv.hpp>
#include<ctime>
using namespace std;
using namespace cv;
cv::Mat ImageCropping(const cv::Mat &phase);
int main(void)
{
cv::Mat phase(100, 100, CV_32FC1, nan(""));
cv::circle(phase, cv::Point(50, 50), 30, 255, -1);
cv::Mat crop = ImageCropping(phase);
imshow("original", phase);
imshow("result", crop);
waiTKEy(0);
system("pause");
return 0;
}
cv::Mat ImageCropping(const cv::Mat &phase) {
// 非测量区一般都进行了NaN处理,所以掩膜绘制只需要判断是否为NaN值即可
cv::Mat mask = cv::Mat::zeros(phase.size(), CV_8UC1);
mask.setTo(255, phase == phase);
int roi_up = 10000;
int roi_down = 0;
int roi_left = 10000;
int roi_right = 0;
int row = phase.rows;
int col = phase.cols;
for (int i = 0; i < row; i++)
{
uchar *m = mask.ptr<uchar>(i);
for (int j = 0; j < col; j++)
{
if (m[j] != 0)
{
if (j < roi_left)roi_left = j;
if (j > roi_right)roi_right = j;
if (i < roi_up)roi_up = i;
if (i > roi_down)roi_down = i;
}
}
}
int w = roi_right - roi_left;
int h = roi_down - roi_up;
// 一般提取奇数尺寸,方便计算
if (w % 2 == 0)w++;
if (h % 2 == 0)h++;
cv::Mat crop_phase = phase(cv::Rect(roi_left, roi_up, w, h)).clone();
return crop_phase;
}
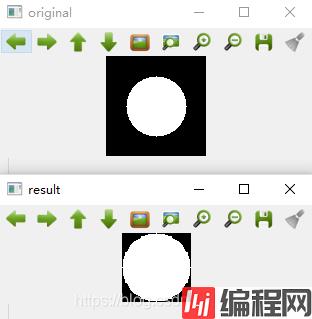
图1 裁剪前后对比图
在测试案例中,随机生成了一个100*100的数据矩阵,中间一个30半径的圆,也是我需要的目标区域,运用ImageCropping函数实现了目标区域的提取。
到此这篇关于C++实现图像目标区裁剪ImageCropping的文章就介绍到这了,更多相关C++目标裁剪ImageCropping内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: C++实现图像目标区裁剪ImageCropping
本文链接: https://lsjlt.com/news/151086.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0