目录前言一、同源策略和跨域1.1 同源策略1.1.1 什么是同源1.1.2 什么是同源策略1.2 跨域1.2.1 什么是跨域1.2.2 浏览器对跨域请求的拦截1.2.3 如何实现跨域
在日常项目开发过程中,跨域以及如何解决跨域问题是前后端开发同学绕不开的话题。JSONP 跨域就是一种经典的解决跨域问题的方案。
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源例如,下表给出了相对于 Http://www.test.com/index.html 页面的同源检测:

同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定,A 网站的 javascript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
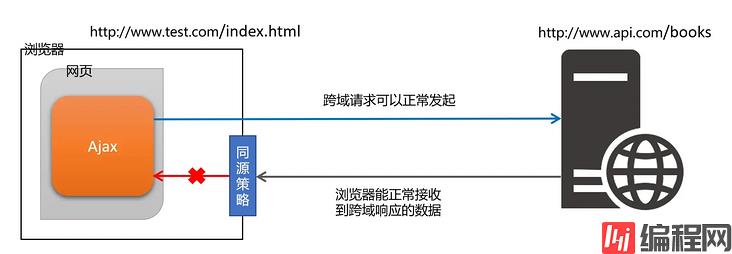
出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist

注意:浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
实现跨域数据请求方法有很多,比如JSONP、CORS、postMessage、websocket、Nginx反向代理、window.name + iframe 、document.domain + iframe、location.hash + iframe等。其中最主要的三种解决方案,分别是 JSONP 和 CORS 和 Nginx 反向代理。
GET 请求,不支持 POST 请求。AJAX 请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器。session,不需要修改任何代码,并且不会影响服务器性能。JSONP (JSON with Padding) 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
事先定义一个用于获取跨域响应数据的回调函数,并通过没有同源策略限制的script标签发起一个请求(将回调函数的名称放到这个请求的query参数里),然后服务端返回这个回调函数的执行,并将需要响应的数据放到回调函数的参数里,前端的script标签请求到这个执行的回调函数后会立马执行,于是就拿到了执行的响应数据。
XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制XMLHttpRequest或ActiveX的支持callback的方式回传结果GET请求而不支持 POST 等其它类型的 HTTP 请求设定一个script标签
<script src="http://jsonp.js?callback=cb"></script>
// 或
let script = document.createElement('script');
script.src = "http://jsonp.js?callback=cb";
body.append(script)callback定义了一个函数名,而远程服务端通过调用指定的函数并传入参数来实现传递参数,将function(response)传递回客户端router.get('/', function (req, res, next) {
(() => {
const data = {
x: 10
};
let params = req.query;
if (params.callback) {
let callback = params.callback;
console.log(params.callback);
res.send(`${callback}(${JSON.stringify(data.x)})`);
} else {
res.send('err');
}
})();
});function(response)一个简单的 JSONP 实现,其实就是拼接URL,然后将动态添加一个script元素到头部。
前端 JSONP 方法示例:
function jsonp(req) {
var script = document.createElement('script');
var url = req.url + '?callback=' + req.callback.name;
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}前端 JS 示例:
function hello(res){
alert('hello ' + res.data);
}
jsonp({
url : '',
callback : hello
});服务器端代码:
var http = require('http');
var urllib = require('url');
var port = 8080;
var data = {'data':'world'};
http.createServer(function(req,res){
var params = urllib.parse(req.url,true);
if(params.query.callback){
console.log(params.query.callback);
// jsonp
var str = params.query.callback + '(' + JSON.stringify(data) + ')';
res.end(str);
} else {
res.end();
}
}).listen(port,function(){
console.log('jsonp server is on');
});(function (global) {
var id = 0,
container = document.getElementsByTagName("head")[0];
function jsonp(options) {
if(!options || !options.url) return;
var scriptnode = document.createElement("script"),
data = options.data || {},
url = options.url,
callback = options.callback,
fnName = "jsonp" + id++;
// 添加回调函数
data["callback"] = fnName;
// 拼接url
var params = [];
for (var key in data) {
params.push(encodeURIComponent(key) + "=" + encodeURIComponent(data[key]));
}
url = url.indexOf("?") > 0 ? (url + "&") : (url + "?");
url += params.join("&");
scriptNode.src = url;
// 传递的是一个匿名的回调函数,要执行的话,暴露为一个全局方法
global[fnName] = function (ret) {
callback && callback(ret);
container.removeChild(scriptNode);
delete global[fnName];
}
// 出错处理
scriptNode.onerror = function () {
callback && callback({error:"error"});
container.removeChild(scriptNode);
global[fnName] && delete global[fnName];
}
scriptNode.type = "text/javascript";
container.appendChild(scriptNode)
}
global.jsonp = jsonp;
})(this);使用示例:
jsonp({
url : "www.example.com",
data : {id : 1},
callback : function (ret) {
console.log(ret);
}
});前端构造一个恶意页面,请求JSONP接口,收集服务端的敏感信息。如果JSONP接口还涉及一些敏感操作或信息(比如登录、删除等操作),那就更不安全了。
解决方法:验证JSONP的调用来源(Referer),服务端判断 Referer 是否是白名单,或者部署随机 Token 来防御。
不严谨的 content-type 导致的 XSS 漏洞,想象一下 JSONP 就是你请求 http://abc.com?callback=douniwan, 然后返回 douniwan({ data }),那假如请求 http://abc.com?callback=<script>alert(1)</script> 不就返回 <script>alert(1)</script>({ data })了吗,如果没有严格定义好 Content-Type( Content-Type: application/json ),再加上没有过滤 callback 参数,直接当 HTML 解析了,就是一个赤裸裸的 XSS 了。
解决方法:严格定义 Content-Type: application/json,然后严格过滤 callback 后的参数并且限制长度(进行字符转义,例如<换成<,>换成>)等,这样返回的脚本内容会变成文本格式,脚本将不会执行。
可以将执行的代码转发到服务端进行校验 JSONP 内容校验,再返回校验结果。
前端也需要了解的 JSONP 安全
跨域与JSONP_小小段的博客-CSDN博客
到此这篇关于JSONP跨域原理以及实现的文章就介绍到这了,更多相关JSONP跨域内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JSONP跨域原理以及实现方法详解
本文链接: https://lsjlt.com/news/150954.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0