目录为什么要使用Vuepresscreate-vuepress-site 生成器 快速搭建项目一、搭建本地开发环境二、创建新的初始应用三、启动应用服务器云开发平台一键部署vuepre
VuePress由两部分组成:一个极简的静态站点生成器,带有一个vue支持的主题系统和Plugin api,以及一个为编写技术文档而优化的默认主题。创建它是为了支持Vue自己的子项目的文档需求。
由VuePress生成的每个页面都有自己的预渲染静态html,提供了良好的加载性能和seo友好。然而,一旦页面被加载,Vue将接管静态内容并将其转换为完整的单页应用程序(Single-Page Application, SPA)。当用户在站点中导航时,会根据需要获取额外的页面。
通过本教程中,你将从头开始构建自己的应用,分别使用 create-vuepress-site 生成器 和 云开发平台
要想创建一个新的初始应用项目,请执行:
npx create-vuepress-site [optionalDirectoryName]该命令将以交互方式询问详细信息以配置您的 VuePress 站点的元数据,例如:
docs完成此操作后,将在当前目录下的目录(或自定义目录名称,如果通过)中创建一个脚手架文档站点。
进入工作区目录,并启动这个应用。
cd docs
npm install
npm run devnpm run dev 命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 Http://localhost:8080/ 。
你会发现本应用正运行在浏览器中。
参考文献:https://vuepress.vuejs.org/
作为vuepress开发者的你,云开发平台为你提供了一站式,全云端的开发平台,让你可以打开浏览器就完成开发,调试,上线,同时云开发平台底层调用的是阿里云集团serverless产品,可以实现低门槛开发,部署,调试,降低开发上手成本,让vuepress应用可以一键快速部署!
想要一键部署vuepress,需要以下账号和服务:
GitHub账号 (https://github.com/)
阿里云账号,并使用阿里云账号登录云开发平台 (https://workbench.aliyun.com/) ,为保证最好的使用体验,请使用Chrome浏览器。开通OSS服务。未开通阿里云OSS的用户,点击链接 (https://workbench.aliyun.com/product/open?code=oss) 开通OSS服务。
OSS开通免费,有一定的免费额度,超过额度之后按量付费。

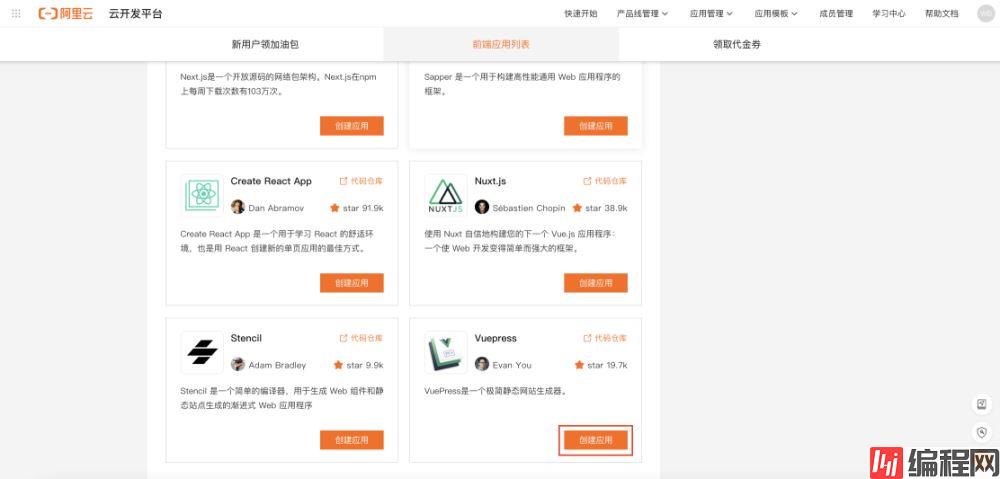
打开快速开始 https://workbench.aliyun.com/app ,找到vuepress点击创建「创建应用」按钮。

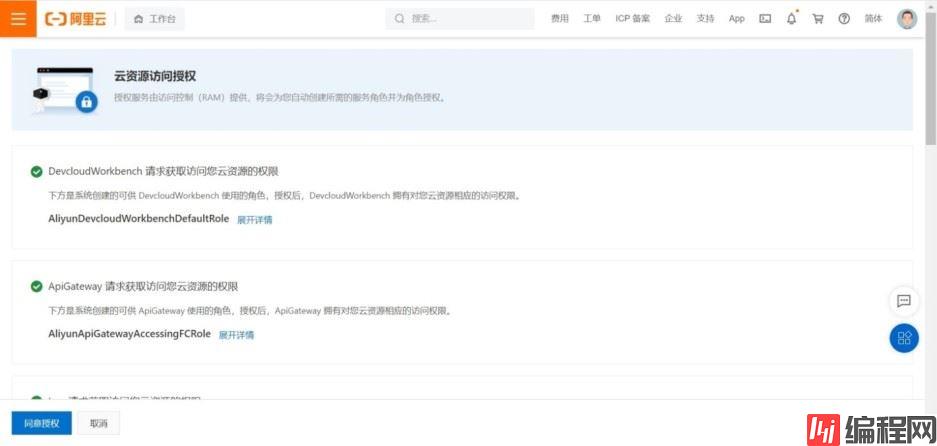
云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

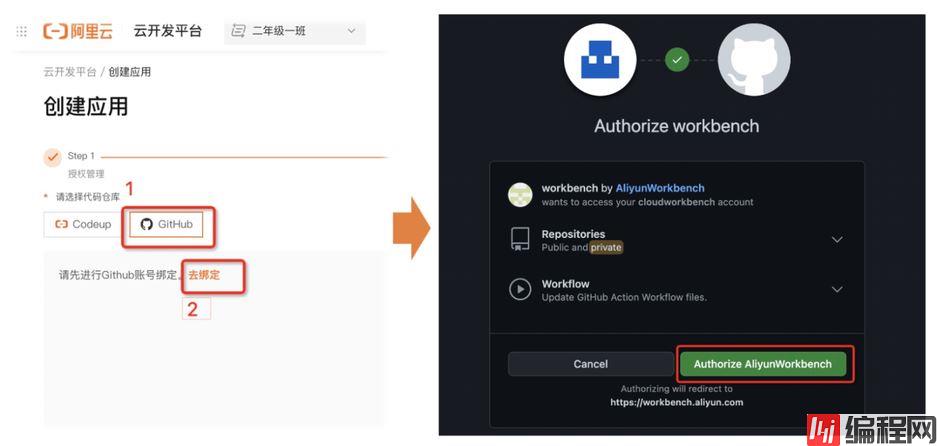
绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。

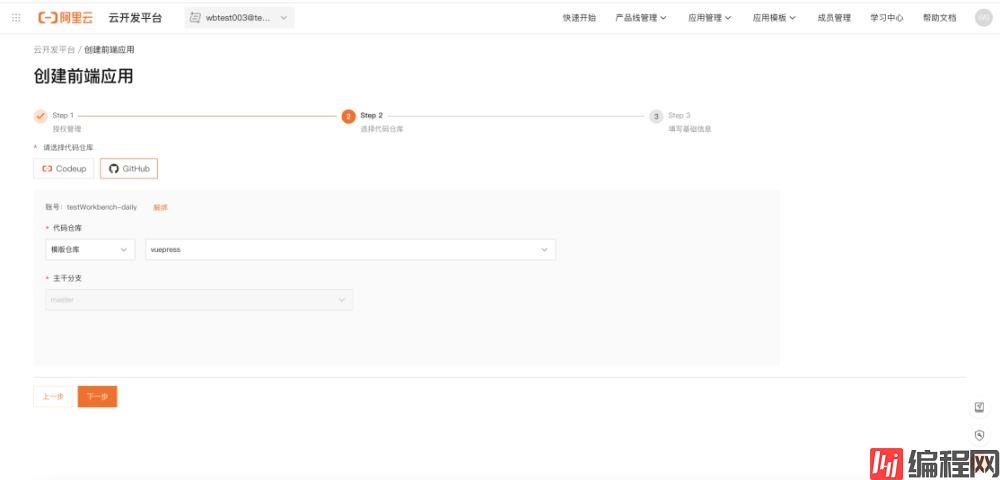
选择fork好的“vuepress”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。

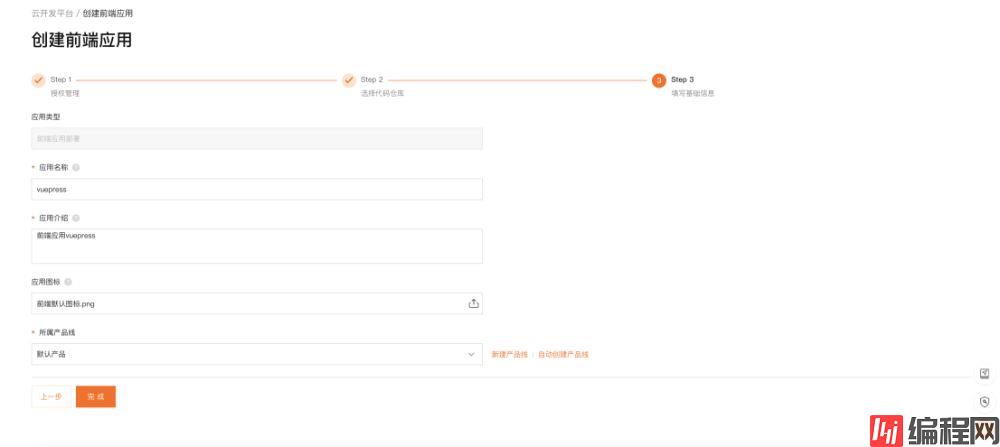
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。

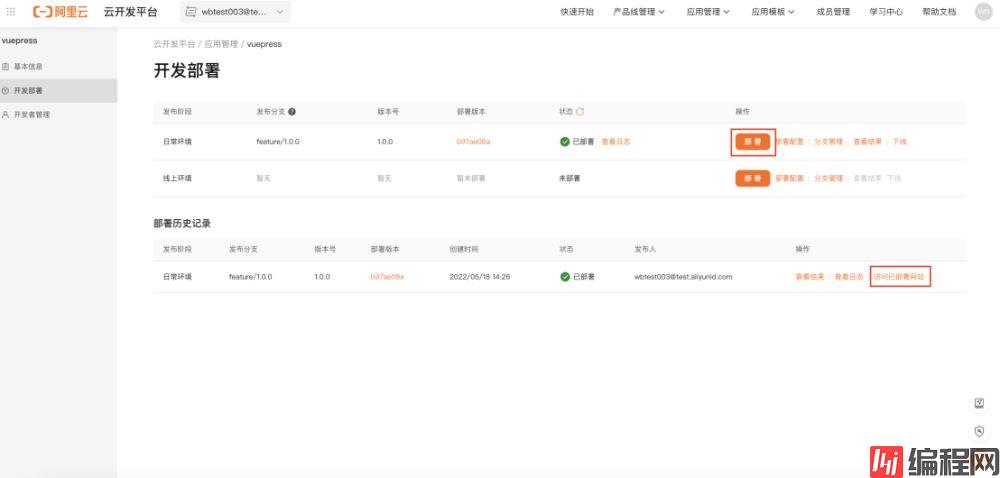
一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

访问vuepress网站。日常环境的测试域名也是可以访问的,点击访问已部署网站按钮会出现一个弹出,点击弹出上的立即访问就能够访问已经部署好的站点了。在部署完成后,可以继续本地编码,并将代码push到应用的“基本信息”中对应的代码仓库内。

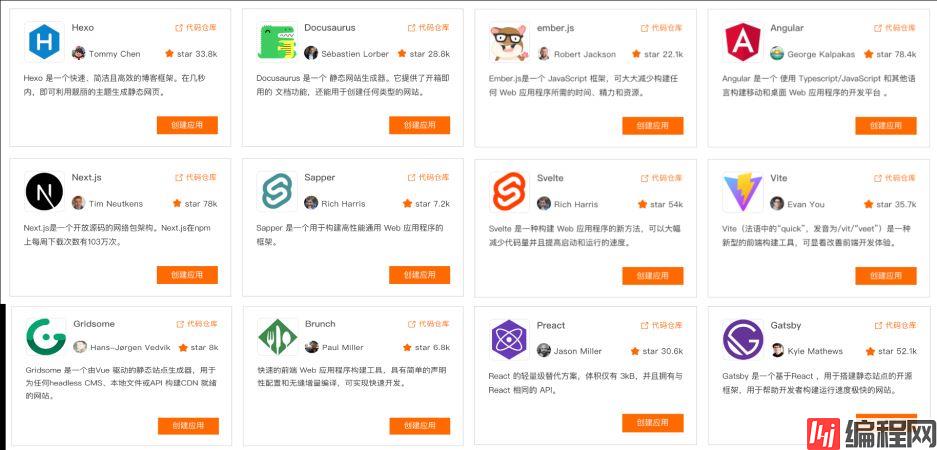
在平台中拥有热门开源应用的中心,以此去为每一位开发者的开发之路保驾护航。目前共涵盖多个领域,不乏像vuepress.js、React、Nuxt.js、Next.js、AntDesign等热门必备的框架,也包含了内容管理平台Hexo、Docusaurus、vuepressPress、Sapper等。提供给您了一个免费、便捷的云上研发工作平台,通过学习与实操演练两种模式,从入门到精通快速上手Serverless和云开发技术。0门槛全云端开发、随时随地在线协同、业界领先Serverless架构、行业应用一件初始化等特性也同步在每一次的实践。
云原生应用、主机应用部署、前端应用部署三大板块的支持,也供开发者们找到最合适自己神器,令开发工作事半功倍。其中满足IoT语音技能、小程序、H5应用等开发者低门槛应用开发的需求;也支持代码编译部署到ECS主机服务器的场景,帮助用户管理传统主机应用的能力;让前后端应用能够更高效地协同。平台将持续与开发者一起共同成长,帮忙开发者更好、更快以及更低成本的开发,多端的应用更加快速的上云。

到此这篇关于Vue极简生成器 Vuepress的实现的文章就介绍到这了,更多相关Vue极简生成器 Vuepress内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue极简生成器 Vuepress的实现
本文链接: https://lsjlt.com/news/150590.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0