目录Vue + electron应用文件读写正常操作流程vue + electron应用文件读写 在使用electron制作桌面应用时,基本都会需要数据的存储。 如果要制作的应用并不
在使用electron制作桌面应用时,基本都会需要数据的存储。
如果要制作的应用并不复杂,完全可以将数据存储在本地文件当中,然后应用就可以通过这些文件进行数据的读写。
因为
electron的主进程是支持node的,所以可以通过fs文件系统对文件完成读写操作。
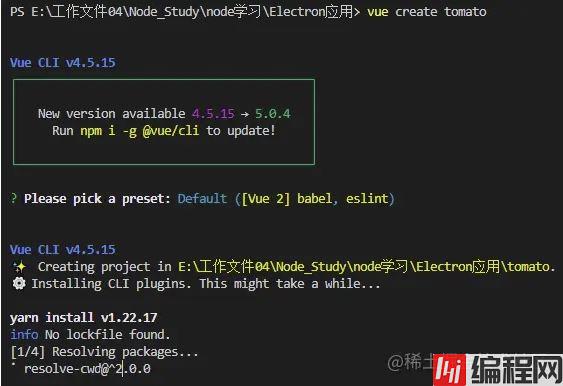
vue cli进行创建
通过yarn serve命令测试是否能否运行成功,界面正常出现即可。

yarn add electron -D加入electron。 然后在package.JSON同级目录下创建一个electron_main.js文件,作为electron的主进程。同时也需要设置一下package.json中的main,以及添加"start": "electron ."命令。
loadURL加载页面时,因为调试,可以先选择yarn serve运行起来的页面WEBPreferences需要添加nodeIntegration,否则之后渲染进程中使用require会出现问题yarn start能够成功打开应用
electron_main.js代码:
const electron = require('electron');
// 控制应用生命周期的模块。
const {app, ipcMain} = electron;
// 创建原生浏览器窗口的模块。
const {BrowserWindow} = electron;
let mainWindow;
function createWindow() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({
width: 480,
height: 670,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
});
// 加载应用的 index.html。
// mainWindow.loadURL(`file://${__dirname}/common/index.html`);
mainWindow.loadURL('Http://localhost:9001/');
// 启用开发工具
mainWindow.webContents.openDevTools();
}
// Electron 会在初始化后并准备
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platfORM !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 绝大部分应用会重新创建一个窗口。
if (mainWindow === null) {
createWindow();
}
});public文件夹下可以创建一个static文件夹,然后创建renderer.js文件,渲染进程的一部分需要调用electron的代码可以放在这里。此js文件要引入public的index.html文件当中
const { ipcRenderer } = require('electron');
window.ipcRenderer = ipcRenderer;在window中可以创建一个ipcRenderer,用来指向electron中的ipcRenderer。这样可以让之后的vue组件中也可以成功调用ipcRenderer。
因为在组件中直接调用
require('electron')找不到ipcRenderer, 会出现index.js?bdb9:8 Uncaught TypeError: fs.existsSync is not a function报错, 原因:见文末补充介绍

readFs.js,和一个数据test.json读取方法:
const fs = require('fs')
// 读取文件方法
function readFile(path){
return new Promise((resolve, reject)=>{
fs.readFile(path, { flag: 'r', encoding:'utf-8' }, (err, data) => {
if (err) { reject('出错啦'); }
resolve(data);
});
})
}
module.exports = { readFile }测试数据:
[
{
"name": "张三",
"age": 18,
"sex": "boy"
},
{
"name": "李四",
"age": 47,
"sex": "boy"
}
]然后在electron_main中调用看看:
let con = readFile('./src/assets/fs/test.json')
con.then(res=>{
console.log(res)
})发现在控制台打印时会出现中文乱码:

解决方法:修改package.json中的start: chcp 65001 && electron .

electron_main.js: 使用event.sender.send可以在ipcMain中将数据传递到渲染器进程中。
...
// 监听渲染进程发来的消息
ipcMain.on('render-msg', async (event, arg) => {
if (arg == '获取人物信息') {
let con = await readFile('./src/assets/fs/test.json')
event.sender.send('person-list', con)
}
})
...这里在vue的组件中使用ipcRenderer先向主进程发送一个获取人物信息的请求,

效果:

其实关于文件的写入也是相同,只不过是渲染进程直接向主进程发送数据即可。
虽然这应该是一个比较简单的 api 实现,但是在过程上要注意各种配置,否则极容易出现报错,这时候就要去网上搜索解决方案了
补充介绍:Uncaught TypeError: fs.existsSync is not a function错误
错误代码
Uncaught TypeError: fs.existsSync is not a function
at getElectronPath (index.js?bdb9:7)
at eval (index.js?bdb9:18)
at Object../node_modules/electron/index.js (chunk-vendors.js:3159)
at __webpack_require__ (app.js:854)
at fn (app.js:151)
at eval (reply.js?17a1:1)
at Module../src/ipc/reply.js (app.js:1145)
at __webpack_require__ (app.js:854)
at fn (app.js:151)
at eval (cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./src/App.vue?vue&type=script&lang=js&:4)
在 Electron 的Issue #7300中找到了解决方案,作为一名 Electron 以及 Web 前端的初学者,自然要在此问题上稍加分析,争取多了解一些背景知识,提高学习质量。
此问题出现的原因为:nodejs 运行时的 require 与编译时 webpack 的 require 是不同的。默认情况下,window是全局的,然而在 webpack 编译时会忽略window。
其他的解决方案:使用 preload 方法
mainWindow =new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: false,
preload: __dirname + '/preload.js' }
});在 preload.js 文件中将要使用的模块引入即可
window.ipcRenderer = require('electron').ipcRenderer;到此这篇关于vue + electron应用文件读写操作的文章就介绍到这了,更多相关vue electron文件读写内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue + electron应用文件读写操作
本文链接: https://lsjlt.com/news/150532.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0