带有鼠标和键盘交互的用于导航的可主题化菜单。 实例 一个简单的 Jquery UI 菜单(Menu)。 代码 <ul id="menu"> <li>&l
带有鼠标和键盘交互的用于导航的可主题化菜单。
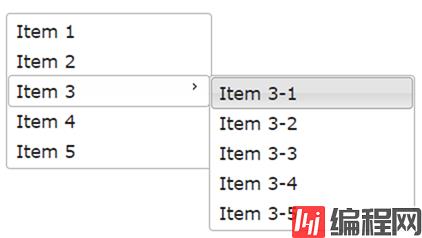
一个简单的 Jquery UI 菜单(Menu)。

代码
<ul id="menu">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a>
<ul>
<li><a href="#">Item 3-1</a></li>
<li><a href="#">Item 3-2</a></li>
<li><a href="#">Item 3-3</a></li>
<li><a href="#">Item 3-4</a></li>
<li><a href="#">Item 3-5</a></li>
</ul>
</li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
<script>
$( "#menu" ).menu();
</script>菜单可以用任何有效的标记创建,只要元素有严格的父/子关系且每个条目都有一个锚。最常用的元素是无序列表ul:
如果使用一个非 <ul>/<li> 的结构,为菜单和菜单条目使用相同的元素,请使用 menus 选项来区分两个元素,例如 menus: "div.menuElement"。
可通过向元素添加 ui-state-disabled class 来禁用任何菜单条目。
为了向菜单添加图标,请在标记中包含图标:
<ul id="menu">
<li><a href="#"><span class="ui-icon ui-icon-disk"></span>Save</a></li>
</ul>菜单(Menu)会自动向无图标的条目添加必要的内边距。
分隔符元素可通过包含未链接的菜单条目来创建,菜单条目只能是空格/破折号:
<ul id="menu">
<li><a href="#">Item 1</a></li>
<li>-</li>
<li><a href="#">Item 2</a></li>
</ul>输入一个字母,移动焦点到以该字母开头的第一个条目。重复相同的字符会循环显示匹配的条目。在一个时间内输入更多的字符则匹配所输入的字符。
禁用项可获得键盘焦点,但是不允许任何交互。
菜单部件(Menu Widget)使用 jQuery UI CSS 框架 来定义它的外观和感观的样式。如果需要使用菜单指定的样式,则可以使用下面的 CSS class 名称:
ui-menu:菜单的外层容器。如果菜单包含图标,该元素会另外带有一个 ui-menu-icons class。ui-menu-item:单个菜单项的容器。ui-menu-icon:通过 icons 选项进行子菜单图标设置。ui-menu-divider:菜单项之间的分隔符元素。true,则禁用该 menu(菜单)。of 选项默认为 input 元素,但是您可以指定另一个定位元素。"menuitem"。 设置role选项为了使"listbox"使用"option"作为菜单项。 如果设置为null, 没有roles将被设置,如果菜单是由被保持焦点另一个元件控制时候,非常有用。blur 事件。focus事件。refresh()方法初始化。select 事件。jQuery 对象。到此这篇关于jQuery UI菜单部件Menu Widget的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: jQuery UI菜单部件Menu Widget
本文链接: https://lsjlt.com/news/150441.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0