目录安装cypress一、操作系统二、安装依赖1.node.js2.linux三、安装四、安装完成,打开cypress解决报错安装cypress 一、操作系统 先确认下你的系统,是否
先确认下你的系统,是否在cypress支持范围之内:
如果使用npm来安装Cypress,需要Node.js 12 或者 14 以上。不知道啥是node.js?
没关系,其实说白了就是一种javascript的运行环境,能够使得javascript脱离浏览器运行。
安装教程网上很多了,给个传送门自己对着装就好啦。
如果使用的是Linux,则需要在系统上安装所需的依赖项。
官方也提供了的cypress/base 的Docker容器,安装了所有的依赖项。
我的是win10系统,node.js我也早就装好了,输入命令 node -v 可以看到自己装的版本。

现在就使用npm 来安装cypress,这也是官方推荐的安装方式,原因有二:
首先,在你的对应项目路径下,先用 npm init初始化项目,随之要输入的项目信息,你填也可以,不填就一直回车,最后输入yes。

接着,再键入命令安装npm install cypress --save-dev即可,等待安装完成。

安装好后,只要进入安装目录下的./node_modules/.bin/,输入cypress open即可:

但是我这里出现一个cypress启动报错, EEXIST: file already exists。

可以在根目录的package.JSON中,增加scripts "cypress:open": "cypress open",整个内容是这样:
{
"name": "cypress-pingguo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"cypress:open": "cypress open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"cypress": "^7.2.0"
}
}现在使用npm run cypress:open重新打开cypress。

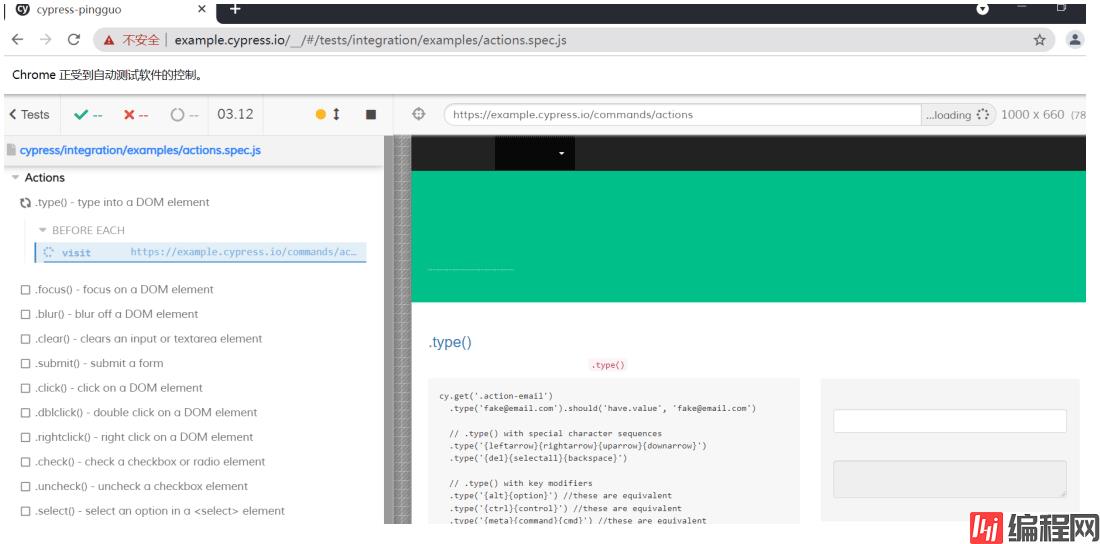
右上方可以选择你机器上所有被cypress兼容的浏览器,左边的示例,点击后就会在你选择的浏览器里运行,快去试试吧。

以上就是windows系统下安装Cypress及cypress open报错解决的详细内容,更多关于cypress open报错解决的资料请关注编程网其它相关文章!
--结束END--
本文标题: windows系统下安装Cypress及cypress open报错解决
本文链接: https://lsjlt.com/news/150353.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0