目录Vue表单为空也能提交大概是这样写的vue的表单提交方式vue表单收集和提交vue表单为空也能提交 今天在用Vue写表单验证的时候,习惯性把v-model绑定的值设置为null,
今天在用Vue写表单验证的时候,习惯性把v-model绑定的值设置为null,然后再测试的时候,发现如果填写了表单后,又删除输入的内容,竟然能提交上去,百思不得其解。
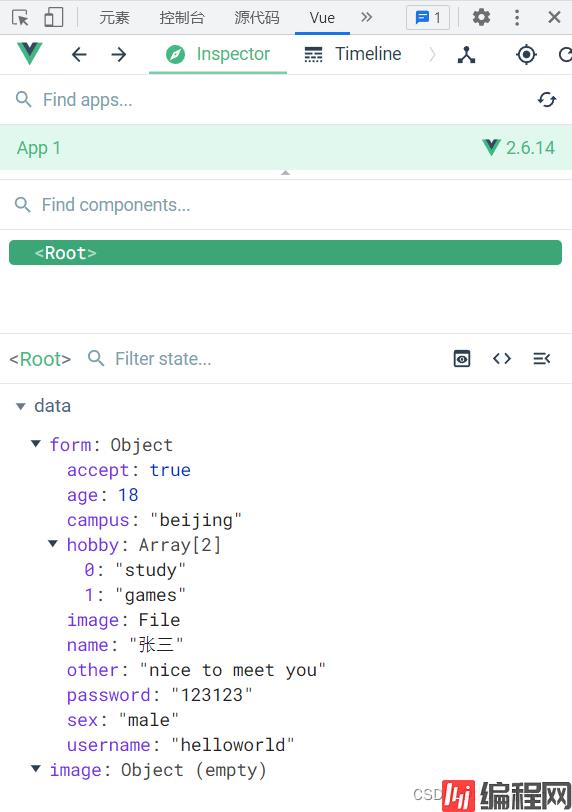
最后通过vue devtools这个工具找到了问题所在。
<input v-model="ipt" />
data () {
return {
ipt: null,
}
}
if(this.ipt !== null) {
axiOS.post()...
}研究了老半天,最后通过vue工具发现最初设置ipt的值为null,当表单输入内容,又删除之后,虽然内容不见了,但是ipt的值变为了'',这样就不能通过简单的!== nulll来判断了。
if(this.ipt !== null && this.ipt) {
axios.post()...
}每次做项目都会用,也会踩一些坑,这里统一整理一下,当个模板用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
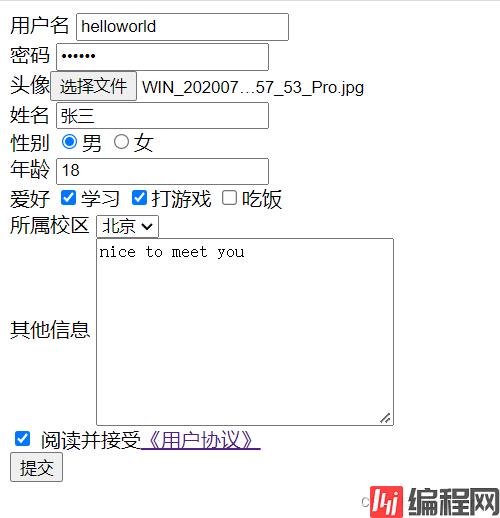
<fORM :model="form" @submit.prevent="submit">
<div>
<label>用户名
<input v-model.trim="form.username" type="text" placeholder="请输入用户名">
</label>
</div>
<div>
<label>密码
<input v-model="form.passWord" type="password" placeholder="请输入密码">
</label>
</div>
<div>
<label>头像<input type="file" @change="handleChange"></label>
</div>
<div>
<label>姓名
<input v-model.trim="form.name" type="text" placeholder="请输入您的姓名">
</label>
</div>
<div>
<label>性别
<label><input v-model="form.sex" type="radio" name="sex" value="male">男</label>
<label><input v-model="form.sex" type="radio" name="sex" value="female">女</label>
</label>
</div>
<div>
<label>年龄
<input type="number" v-model.number="form.age" placeholder="请输入年龄">
</label>
</div>
<div>
<label>爱好
<label>
<input v-model="form.hobby" type="checkbox" value="study">学习
</label>
<label>
<input v-model="form.hobby" type="checkbox" value="games">打游戏
</label>
<label>
<input v-model="form.hobby" type="checkbox" value="eat">吃饭
</label>
</label>
</div>
<div>
<label>所属校区
<select v-model="form.campus">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
</label>
</div>
<div>
<label>其他信息
<textarea v-model.lazy="form.other" style="vertical-align: middle;" cols="30" rows="10"></textarea>
</label>
</div>
<div>
<label>
<input v-model="form.accept" type="checkbox">
阅读并接受<a href="http://www.baidu.com" rel="external nofollow" >《用户协议》</a>
</label>
</div>
<div>
<button>提交</button>
</div>
</form>
</div>
<script src="lib/vue.js"></script>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: '#app',
data() {
return {
form: {
hobby: []
},
image: {}
}
},
methods: {
submit() {
console.log(this.form);
//在这里进行上传(axios、ajax)
},
handleChange(event) {
let file = event.target.files[0]
this.form.image = file
}
},
})
</script>
</body>
</html>
上述代码有三点需要说明


以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解决vue表单为空也能提交的问题
本文链接: https://lsjlt.com/news/150343.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0