目录一、前言二、实现效果三、创建工程四、生成服务卡片五、调试预览一、前言 HarmonyOS发布,服务卡片成为了亮点之一。那么除了开发应用,服务卡片也成了必学的知识。备忘录是现在每台
HarmonyOS发布,服务卡片成为了亮点之一。那么除了开发应用,服务卡片也成了必学的知识。备忘录是现在每台手机都会自带的一个应用,然后我们想看自己记录的备忘事件,都需要找到这个应用并打开,而服务卡片则可以帮我们省下这个步骤。接下来,我们一起看看如何用 js 来实现一个服务卡片。
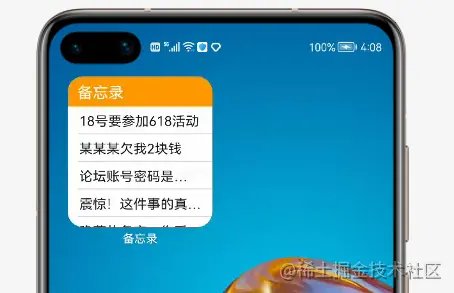
想要在有限的空间内,展示出多一点的内容,通过列表的形式,把每条备忘事项给展示出来。
效果如图:

在图中的服务卡片上,可以上下滑动,看到每条备忘事项,超出的内容用省略号展示,毕竟空间有限,而从已有的信息中也能大概回忆起是什么内容。那么接下来我们一起看如何实现这样的一个卡片。
首先我们用IDE(DevEco Studio)创建一个 JS 项目,因为服务卡片是基于一个应用的,所以要先创建一个应用的工程项目,然后再创建应用的服务卡片。打开IDE,选择Create HamonyOS Project,然后选择 Empty Ability(JS),这里我们选择的是空的JS项目,适合WEB前端开发人员上手。简单完成了一个 Hello World 应用工程的创建。
在生成的工程项目上,生成一个服务卡片,如图所示:

选中 Service Widget,可以选择模板,下一步填上服务卡片的基本信息,就可以了。

完成之后,可以看到在原来的项目目录中多了一个 widget 的文件夹,就是我们服务卡片的主要代码目录了。打开 widget/page/index/index.hml 就是我们刚才选中的模板代码了。这些代码显然不是我们要实现备忘录的布局,那我们删掉,自己实现。从效果图可以看到,布局主要分为两块,头部用来显示标题,中间用来展示内容并可以滚动。那么头部用div组件,内容用list组件来实现,
代码如下:
<div class="image_with_info_layout">
<div class="header">
<text>
<span class="header-text">备忘录</span>
</text>
</div>
<list class="list">
<list-item class="list-item">
<text class="list-text">
<span>18号要参加618活动</span>
</text>
</list-item>
<list-item class="list-item">
<text class="list-text">
<span>某某某欠我2块钱</span>
</text>
</list-item>
<list-item class="list-item">
<text class="list-text">
<span>论坛账号密码是123xxxxxxxx</span>
</text>
</list-item>
<list-item class="list-item">
<text class="list-text">
<span>震惊!这件事的真相居然是这样</span>
</text>
</list-item>
<list-item class="list-item">
<text class="list-text">
<span>隐藏的备忘,你看到了吗</span>
</text>
</list-item>
</list>
</div>在 index.css 中,来实现样式,达到我们想要的效果:
.header{
width: 100%;
height: 35px;
background-color: #ff9900;
padding-left: 10px;
}
.header-text{
font-size: 16px;
color: #fff;
}
.list{
width: 100%;
height: 140px;
padding-left: 10px;
}
.list-item{
padding: 5px 1px 5px 2px;
border-bottom: 1px solid #DDD;
}
.list-text{
font-size: 14px;
text-overflow:ellipsis;
}就这样,一个JS应用的服务卡片完成,在IDE上,我们可以在菜单栏上的 View->Tool windows->previewer 在开发过程中进行页面的调试预览,修改好代码之后保存即可刷新效果。在完成开发之后,可以在菜单栏上的 Tools->device manager 开启一个手机模拟器(需要登录)。

然后运行应用,就会在模拟器中安装了JS应用

在应用图标上滑,则可以看到我们实现的服务卡片了。到此卡片功能完成,目前简单的代码只实现了备忘录的查看功能,比如编辑和删除,有兴趣的可以尝试看如何实现。
到此这篇关于基于javascript实现HarmonyOS备忘录服务卡片的文章就介绍到这了,更多相关JS 实现服务卡片内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于JavaScript实现HarmonyOS备忘录服务卡片
本文链接: https://lsjlt.com/news/150187.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0