目录一、前言二、高谈阔论:“一字一图”三、具体落地:一个 link 标签四、写在后面一、前言 再过半个月,Internet Explorer 就正式退役了,曾
再过半个月,Internet Explorer 就正式退役了,曾经的浏览器霸主,服役超过25年的浏览器落幕。它的落幕可能有多方面因素综合的结果,但浏览器性能和用户体验不符预期,必然是它被市场和用户所“抛弃”的重要原因。
市面上的浏览器很多,据统计超过 8 0种,很多你可能都没听过,例如 greenbrowser,chromeplus(枫树), Lunascape,糖果浏览器,彗星浏览器,Gomodo Dragon,蜜蜂浏览器,Slim Browser等。
不管啥浏览器,也不过有多少种浏览器,浏览器性能永远是避不开的话题,也常常是各大浏览器发布会上“卖点”。
至此,浏览器性能重要性不言而喻了。那么接下来,就看看关于浏览器方向的优化,以及我们具体上能做些什么。
tips:清楚本文是关于介绍浏览器方向的优化,对于读懂本文并有所收获很重要。
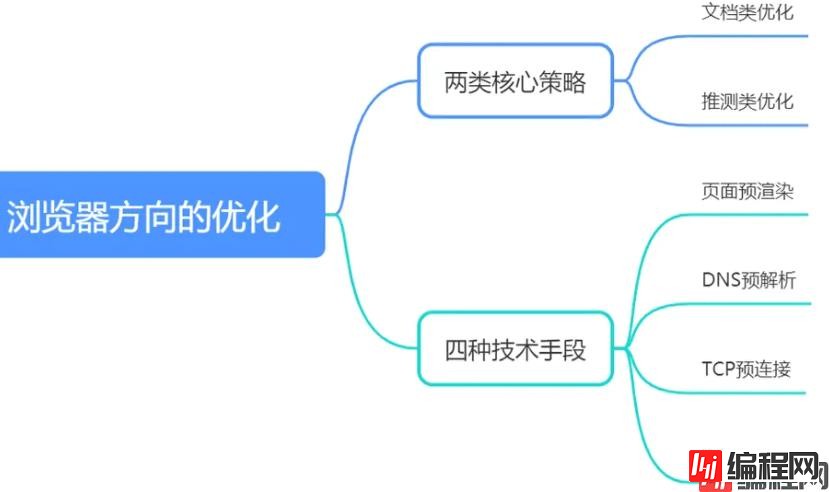
一字指的是“预”字,一图指的是下面这张概括浏览器方向优化的脑图。

聪慧的你,相信看出了一些东西。我们知道,不同的浏览器,它们的内核,它们的内部运行机制,可能是有所不同,这意味着在具体的优化技术上,可能要“因地制宜”,才能更好的奏效,是浏览器性能和用户体验得到提升。
尽管如此,从核心优化策略的角度看,也可以大致的将针对浏览器方向的优化分为两类:
也就是说,关于浏览器方向的优化,在核心优化策略上,可以分为两个方向,一是文档优化方向,二是浏览器推测性优化方向。
而在具体的技术手段上,主要分为下面这四种技术:
①页面预渲染
页面预渲染,是通过猜测你可能要访问的目标,从而在隐藏的标签页中预先渲染整个页面。当然,如果你是首次访问某个目标,这可能不理想。注意,这是通过我们的一些表示,例如输入部分关键字,此时我们还没确定访问,也还没正式访问,但浏览器通过一些线索,推测我们可能要访问的目标,预先渲染了这些页面。当用户真正访问浏览器猜中并提前渲染的目标页面时,相信会有一种这个浏览器或这个站点响应速度真快的“错觉”。我们无可否认,这是一种令大多数用户满意的表现,所以,页面预渲染很棒。
②DNS 预解析
DNS 预解析,有点页面预渲染的味道,当然,这一步通常发生在页面预渲染的前面。它是一种通过推测用户可能要访问的域名,提前对这些域名进行解析,从而缩短用户感知到的耗费时间,提升体验的手段。既然是推测提前解析,那么推测的依据是啥呢?这可能和浏览器的标签页,鼠标悬浮指向,导航历史等有关。我们知道,Http 请求是存在DNS延迟的,而如果浏览器的推测正确,提前进行了 DNS 解析,这种延迟问题可以得到很好的处理。
③tcp 预连接
浏览器推测性的提前开始 TCP 连接,就是所说的 TCP 预连接,它发生在 DNS 解析之后。TCP 预连接能带来的好处是,假如浏览器的推测正确,那么可以省下一次完整的 TCP 握手实践。不要小瞧这一次握手的时间,这对机器而言,可以发生很多事,尤其是在“抢先占位”这种方向上。
④资源预取
和页面相关的解析器,例如文档解析器、样式解析器、脚本解析器等,可以和网络协议层沟通,声明预加载某些资源。某些资源,当然是指那些初始化渲染必要的资源,必要而又会阻塞继续渲染的资源。
tips1:综上图文信息,一字是四种技术手段的“预”,一图是概括浏览器方向优化的脑图。
tips2:上面提到的策略和手段,其实浏览器本身已经做了,或者说浏览器厂商已经做了。所以说这有点“高谈阔论”的意思,而我们需要清楚这些机制和特点,从而做一些更具体的,普通开发人员能做的事情,从而提升经我们手上开发的应用的性能。
关于预加载预解析方面的技术 http 方向有,html 的 link 标签也通过 ref=“prefetch”,ref=“prerender”,ref=“dns-prefetch” 来支持。
通过 link 标签 ref 提示一些关键字,告诉浏览器为我们采用对应的优化机制。举例 link 标签在这方面的应用:
<!-- 预解析特定的域名 -->
<link rel="dns-prefetch" href="//example.com" rel="external nofollow" >
<!-- 预获取某些页面要用到的关键资源 -->
<link rel="subresource" href="//example.com/app.js" rel="external nofollow" >
<!-- 预获取某些将来要用的资源,例如浏览器标签上小 logo 图标等 -->
<link rel="prerender" href="//example.com/logo.png" rel="external nofollow" >
<!-- 预渲染某些指定页面 -->
<link rel="prefetch" href="//example.com/index.html" rel="external nofollow" >tips:link,HTML 外部资源链接元素,规定了当前文档与外部资源的关系。
tips:注意到了吗?这些具体落地的,使用在我们开发的应用程序上的技术上,是不是和前述的高谈阔论“一字一图”息息相关。
所以了解学习浏览器的优化机制策略手段,对我们做针对浏览器方向,在具体的应用程序上做优化是有意义的,因为它们是息息相关的。
总的来说,具体到每个文档页面,我们应该关注以下这几点:
tips:所有有关浏览器的技术,都应该注意浏览器差异和浏览器兼容性,本文提到的有关技术手段也不例外。
到此这篇关于基于javascript概括浏览器方向的优化的文章就介绍到这了,更多相关JS浏览器方向内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于JavaScript概括浏览器方向的优化
本文链接: https://lsjlt.com/news/150185.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0