目录前言组件 Component路由 Router管道 Pipeline指令 Directive服务 Service总结前言 阅读本文,是在你了解 angular 基本知识的前提下,
阅读本文,是在你了解 angular 基本知识的前提下,如果读者还不了解,请前往官网了解。
如果读者有 Vue 或者 React 的开发经验,会很好理解接下来讲解的内容~
团队开发都有自己的约定。我们这里约定 app/pages 目录下的组件是页面组件,其页面组件下的 components 是页面组件的私有组件。app/components 是公有组件。
现在我们新建一个用户的列表页面。
mkdir pages 后,直接进入 pages 目录执行 ng generate component user-list 创建用户列表。你会得到下面的目录:
user-list
├── user-list.component.html // 页面骨架
├── user-list.component.sCSS // 页面独有样式
├── user-list.component.spec.ts // 测试文件
└── user-list.component.ts // javascript 文件
使用命令行生成组件的好处是,它会自动在 app.module.ts 中声明本组件 UserListComponent,而不需要手动去操作。
如果你重复去新建一个组件,则脚手架不会执行,不用害怕在同一个地方有重复的组件出现
不同的路由,表示你访问不同的页面组件。这在 app-routing.module.ts 中去添加。
首先你要引入页面组件:
import { UserListComponent } from './pages/user-list/user-list.component';之后添加路由:
const routes: Routes = [{
path: "user-list",
component: UserListComponent
}];为了方便演示,只保留 app.component.html 内容 <router-outlet></router-outlet>
这样浏览器进入路径 Http://localhost:4200/user-list 就可以看到效果了。

默认的是 history 模式,如果你要改为 hash 模式的话,可以修改 app-routing.module.ts 内容如下:
import { NgModule } from '@angular/core';
import { RouterModule, Routes, PreloadAllModules } from '@angular/router';
import { UserListComponent } from './pages/user-list/user-list.component';
const routes: Routes = [{
path: "user-list",
component: UserListComponent
}];
@NgModule({
imports: [RouterModule.forRoot(
routes,
{
useHash: true,// 使用 hash 模式
preloadingStrategy: PreloadAllModules
}
)],
exports: [RouterModule]
})
export class AppRoutingModule { }此时,你访问的路由应该是 http://localhost:4200/#/user-list。
管道你可以理解为过滤器。用过 vue 的读者应该对这个不默认。
Angular 有默认的管道元件,比如:
UpperCase
LowerCase
Currency 货币
PercentPipe
DatePipe
JSONPipe
SlicePipe
使用也很简单:
<p>{{ uppercase_var|uppercase }}</p>
<p>{{ lowercase_var|lowercase }}</p>
<p>{{ currency_var|currency:"CNY":"symbol" }}</p>
<p>{{ percent_var|percent }}</p>
<p>{{ date_var|date:'yyyy-MM-dd HH:mm:ss' }}</p>
<p>{{ json_var|json }}</p>
<p>{{ slice_var|slice:0:9 }}</p>当然,你还可以自定义管道。
我们在 app 目录下 mkdir pipes 文件夹统一管理管道元件。
ng generate pipe get-first-character 命令行创建一个获取第一个字符的管道,也会自动在 app.module.ts 中声明 GetFirstCharacterPipe(驼峰式)管道,很是方便。因为这里的功能比较简单,我们简单修改下 get-first-character.pipe.ts 文件就很满足要求了。
import { Pipe, PipeTransfORM } from '@angular/core';
@Pipe({
name: 'getFirstCharacter'
})
export class GetFirstCharacterPipe implements PipeTransform {
transform(value: string, ...args: unknown[]): unknown {
return value.slice(0, 1);
}
}调用如下:
<p>{{ string_var|getFirstCharacter }}</p>Easy, Right?
可以理解为指令是对控制器的补充,主要功能是对Dom元素和数据的操作,已有的指令,如:ngModel,这些指令直接到官网上查看就可以了,比较简单。
下面我们说的是自定义的指令。
老样子,我们进入 app 目录,mkdir directives 文件夹统一管理指令。
ng generate directive directive_console 创建一个输出的指令,也会自动在 app.module.ts 中声明 DirectiveConsoleDirective(驼峰式)管道,很是方便。此文件的内容如下:
import { Directive, ElementRef, HostListener } from '@angular/core';
@Directive({
selector: '[appDirectiveConsole]'
})
export class DirectiveConsoleDirective {
constructor(
public elementRef: ElementRef
) { }
@HostListener('keyup', ['$event.target'])
keyupFunction(event: any) {
if(event.value) {
console.log(this.elementRef)
this.elementRef.nativeElement.value = event.value.trim()
}
}
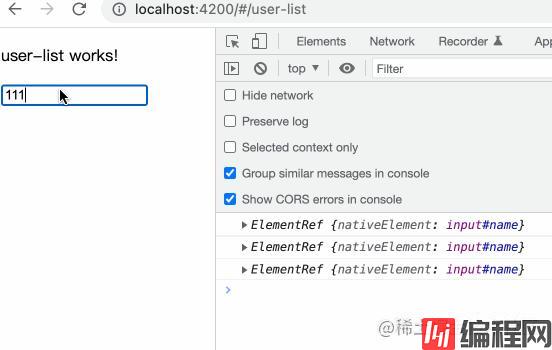
}我们在 user-list.component.html 中新增:
<input type="text" id="name" appDirectiveConsole>那么会有下面这种效果:

后面的章节会展开说指令
服务,你可以理解为请求 api 的地方,那也不错,但是不仅仅有这么个用处,在后面的章节会展开说。
那么我们把它当成处理 api 的地方吧。
进入 app 目录,mkdir services 文件夹统一管理服务。
ng generate service service_demo 创建一个 demo 数据的服务。
我们在 assets 文件夹下创建一个 demo.json 文件:
{
"name": "Jimmy"
}下面我们对 service-demo.service.ts 进行方法的编写,通过 http 获取 demo.json 数据。
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class ServiceDemoService {
constructor(
private http: HttpClient
) { }
// 获取 demo.json 数据
getDemo() {
return this.http.get('assets/demo.json', {
responseType: 'json',
params: {}
})
}
}之后,我们在 user-list.component.ts 文件中调用下:
import { Component, OnInit } from '@angular/core';
import { ServiceDemoService } from 'src/app/services/service-demo.service';
@Component({
selector: 'app-user-list',
templateUrl: './user-list.component.html',
styleUrls: ['./user-list.component.scss']
})
export class UserListComponent implements OnInit {
public name:string = '';
constructor(
private demoService: ServiceDemoService
) { }
nGonInit(): void {
this.demoService.getDemo().subscribe({
next: (data: any) => {
this.name = data.name
},
error: () => {}
})
}
}上面用到了 http 的相关服务,你必须在 app.module.ts 中引入其模块才行的哦。
import { HttpClientModule } from '@angular/common/http';
// ...
@NgModule({
imports: [
HttpClientModule
],
//...
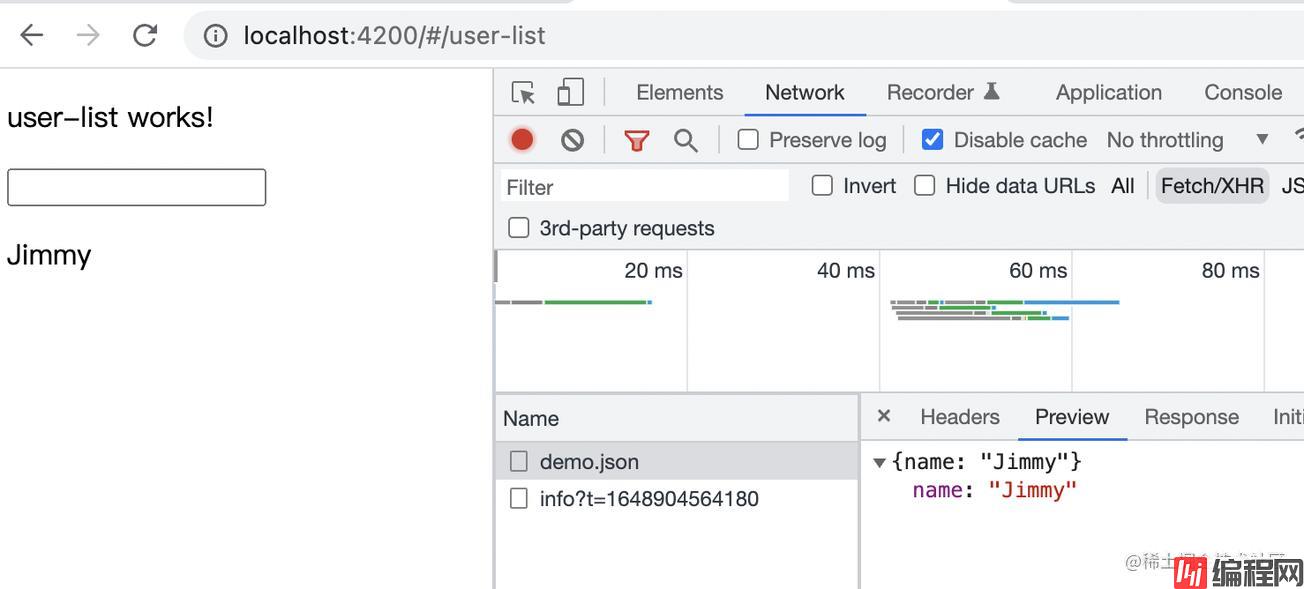
})运行之后,如下图:

嗯~
整体熟悉下来,你想基本 hold 住 angular 开发单页面系统,还需要你在官网中看下基本的语法,毕竟基本的语法在这里也没什么好说的。
到此这篇关于Angular开发内容的文章就介绍到这了,更多相关Angular开发的内容内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 深入聊一聊Angular开发的内容
本文链接: https://lsjlt.com/news/150123.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0