Python 官方文档:入门教程 => 点击学习
目录基于 SpringBoot+Vue 的测试平台开发一、分页插件二、实现接口1. 编写 Service 层2. 编写 Controller 层三、测试接口1. 测试分页2. 测试条
继续更新
打开项目管理,就需要看到列表里展示项目数据,比如这样(截图是这个前端框架的demo,仅作示意):

那么对应到我们平台的项目管理功能,就需要有:
新增项目的接口已经实现,接下来实现项目列表接口。
这个列表接口,我需要它可以同时满足分页以及条件查询,路径大概为/list/{currentPage}/{pageSize}。
其中 currentPage 表示当前是第几页,pageSize 表示每页大小。
比如/list/1/5},就说明我要查第 1 页,每页展示 5 条数据。
mybatis-plus 提供了一些很实用的插件,其中就包括分页插件。
新建一个配置类 MybatisPlusConfig 用于存放 mybatis-plus 相关插件配置,并且注册分页插件:
package com.pingguo.bloomtest.config;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class MybatisPlusConfig {
// 分页插件
@Bean
public PaginationInterceptor paginationInterceptor() {
return new PaginationInterceptor();
}
}实现的套路还是之前的那样,说到这,其实 mybatis-plus 还提供了代码生成器 AutoGenerator。
通过它可以快速生成 Entity、Mapper、Mapper XML、Service、Controller 等各个模块的代码,提升开发效率。
但是这里我并不要使用,因为本来就是学习的过程,多写写加深印象。另外本工程量实在也不大,就没必要用了。
在之前的 ProjectService 下,新增查询方法 getProjectList 。
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
public IPage<Project> getProjectList(int currentPage, int pageSize, Project project) {
// 创建分页对象,current为当前页数,size为每页最大记录数
Page<Project> pageProject = new Page<>(currentPage, pageSize);
QueryWrapper<Project> wrapperProject = new QueryWrapper<>();
// 第一个参数为是否执行条件,为true则执行该条件
wrapperProject.like(StringUtils.isNoneBlank(project.getProjectName()), "projectName", project.getProjectName());
// 调用分页查询方法,传入分页对象-pageProject,wrapperProject是构造条件对象
return projectDAO.selectPage(pageProject, wrapperProject);
}返回的对象类型是 IPage,包名也贴出来了。
在之前的 ProjectController 类下新增控制方法 getProjectList 来处理请求:
@PostMapping("/list/{currentPage}/{pageSize}")
public Result getProjectList(@PathVariable int currentPage,
@PathVariable int pageSize,
@RequestBody Project project) {
IPage<Project> IPageProject = projectService.getProjectList(currentPage, pageSize, project);
return Result.success(IPageProject);
}@PathVariable注解用来获取路径上的参数,@RequestBody用来获取请求体。
最后把返回结果 IPageProject 放到统一结果里返回return Result.success(IPageProject)。
自测一下查询接口。目前 Project 表里有 14 条数据。
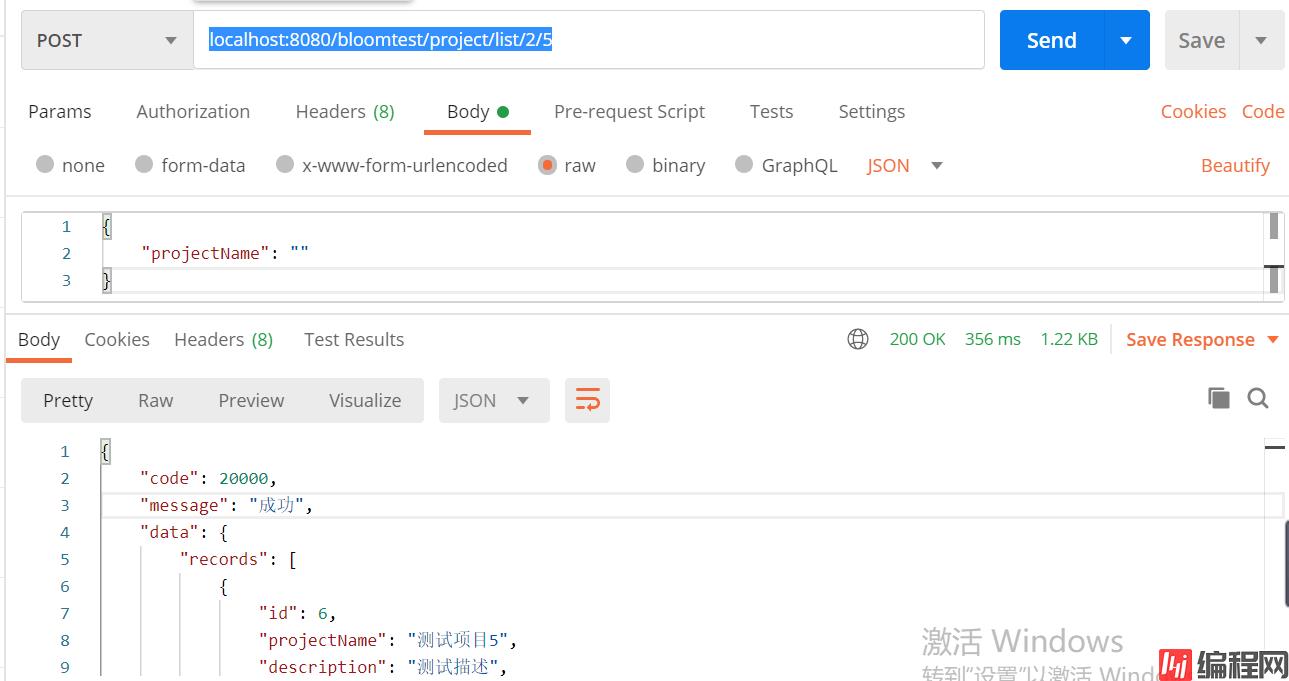
localhost:8080/bloomtest/project/list/2/5,14条数据按理会分为 3 页,第二页从 id=6 的数据开始,每页展示 5 条。

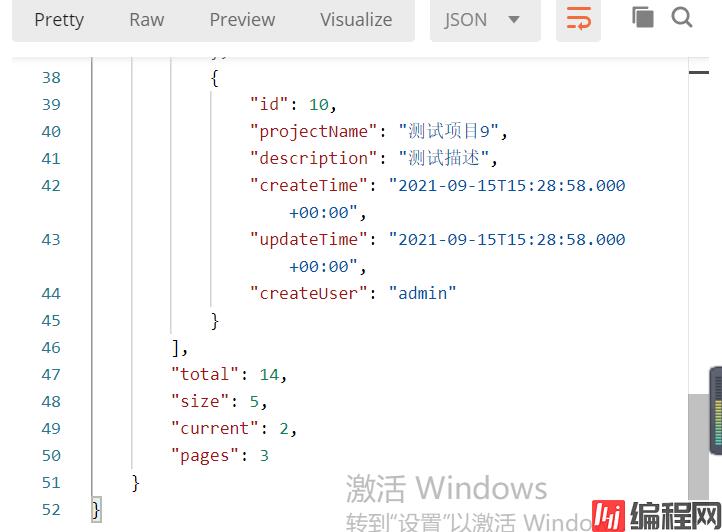
继续往下,到 id=10 截止,共 5 条,结果正确。

另外,还可以看到返回内容里还有几个字段,都是分页相关:
这些字段在前端使用分页控件的时候需要用到。
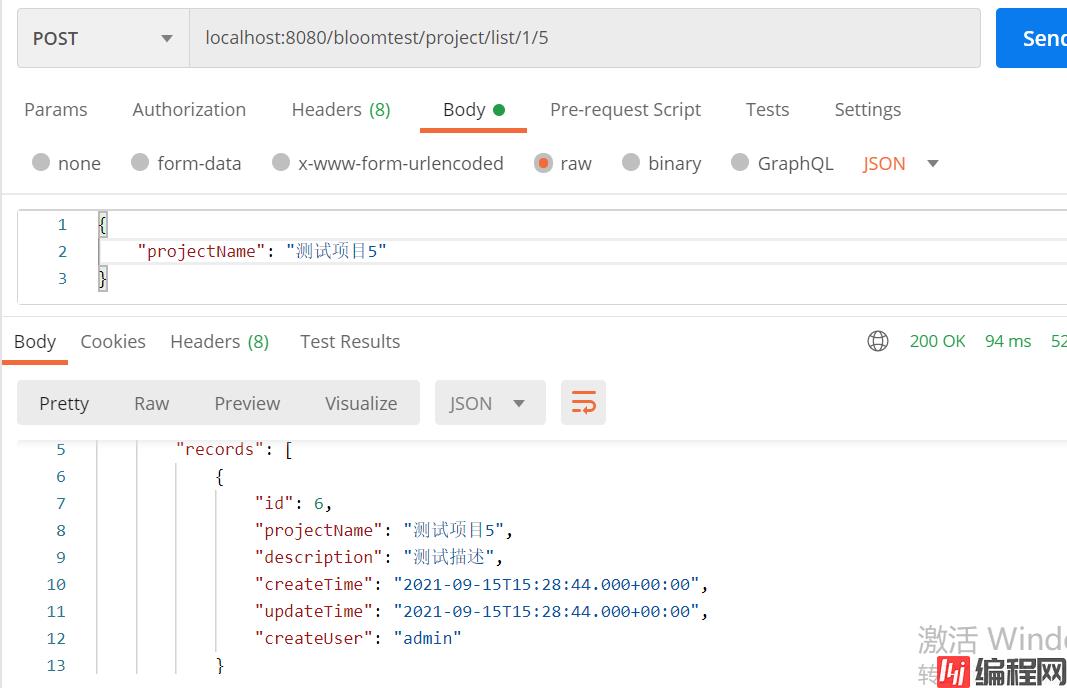
传入查询参数:
{ "projectName": "测试项目5"}
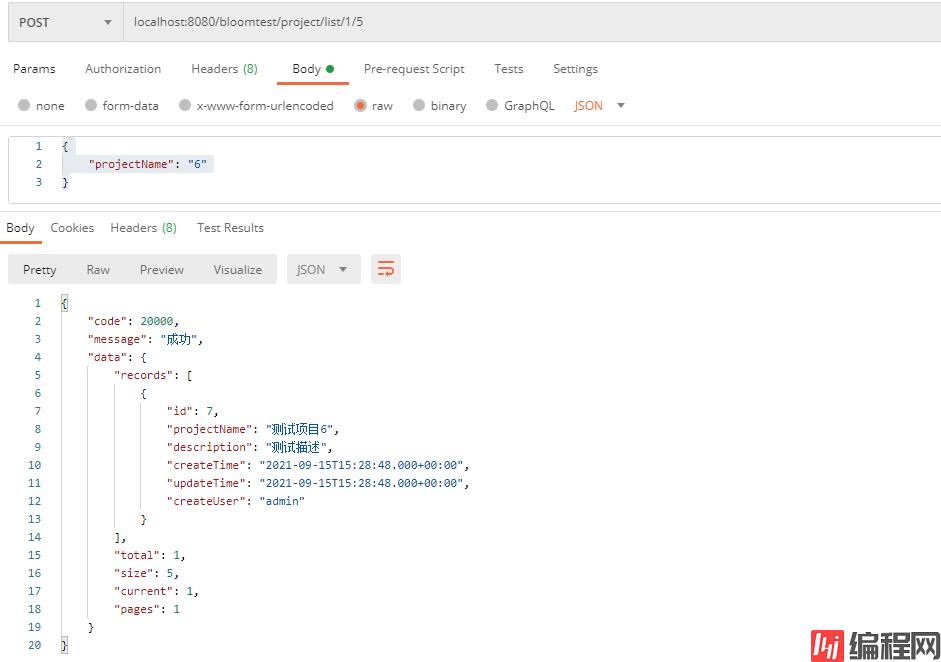
测试模糊查询:
{ "projectName": "6"}
结果正确。
以上就是springboot vue项目后端列表接口分页模糊查询的详细内容,更多关于springboot vue列表分页模糊查询的资料请关注编程网其它相关文章!
--结束END--
本文标题: springbootvue项目后端列表接口分页模糊查询
本文链接: https://lsjlt.com/news/149928.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0