目录用Http 模块写一个简单的WEB服务器常见的几种文件类型及content-typeExpress基本介绍Express使用用http 模块写一个简单的web服务器 第一步:新建
第一步:新建一个文件,名为 d:/src/http.js( 文件名及路径名可以自行设置,建议均不使用中文字符), 内容如下
// 1. 引入http模块
const http = require('http');
// 2. 创建服务
const server = http.createServer(function(req, res) {
//输入请求头后end才可以返回中文,不然会乱码
res.setHeader('content-type', 'text/html;charset=utf8')
// 向客户端发送内容,并结束本次响应
res.end('I wanted to see how far I could Go');
});
// 3. 启动服务
server.listen(8081, function() {
console.log('服务器启动成功,请在http://localhost:8081中访问....');
});第二步:运行js代码,启动服务。
在小黑窗中进入到01http.js所在的目录,键入命令 node 01http.js,此时会弹出一个小黑窗,不要关。
第三步:测试功能
打开一个浏览器页面,输入地址:http://localhost:8081,观察效果:
停止服务:ctrl + c
注意:
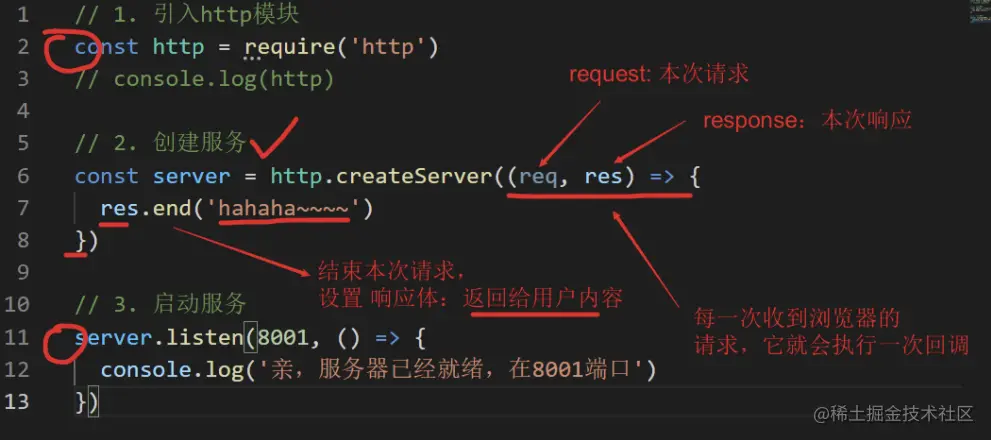
重启后,再次观察。代码用图表示:

res.setHeader('content-type', 'text/html;charset=utf8')res.setHeader('content-type', 'text/css;charset=utf8')res.setHeader('content-type', 'application/javascript')res.setHeader('content-type', 'image/png')res.setHeader('content-type', 'application/json;charset=utf-8')其它类型,参考这里
Express 是一个基于 node.js 平台,快速、开放、极简的 web 开发框架。
理解:
npm init -y 命令来生成package.json文件npm i express// 0. 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
const app = express()
//静态资源委托
app.use(express.static('public'))
// 3. 监听端口号,启动 Web 服务
app.listen(3000, () => console.log('app listening on port 3000!'))public是我自己创建的一个文件夹,什么html,js,css,img之类的可以全丢里面.运行的时候需要资源会自动去public文件夹里翻找.具体使用请查文档吧
到此这篇关于node.js三个步骤实现一个服务器及Express包使用的文章就介绍到这了,更多相关node.js服务器内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: node.js三个步骤实现一个服务器及Express包使用
本文链接: https://lsjlt.com/news/149770.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0