目录vue3 Reactive的理解1.什么是reactive?2.reactive注意点Vue3笔记 reactive函数Vue3 reactive的理解 1.什么是reactiv
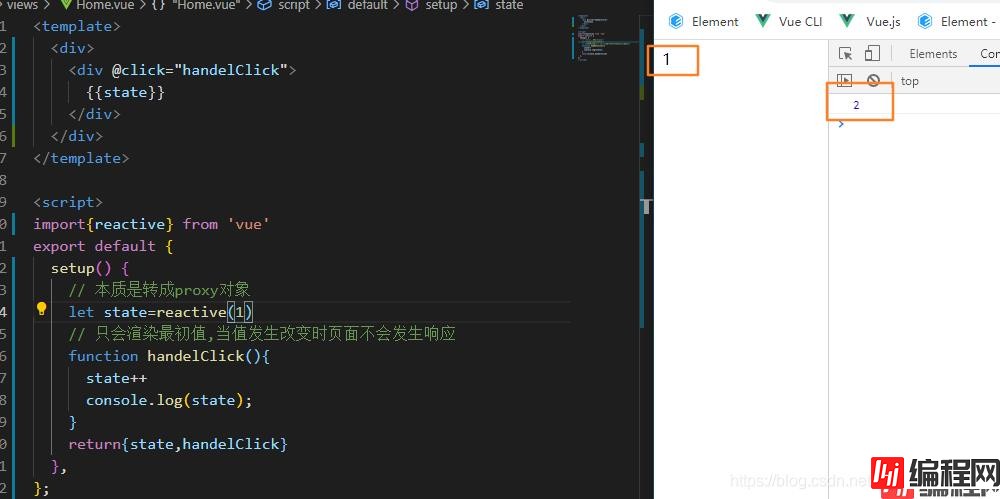
错误示范

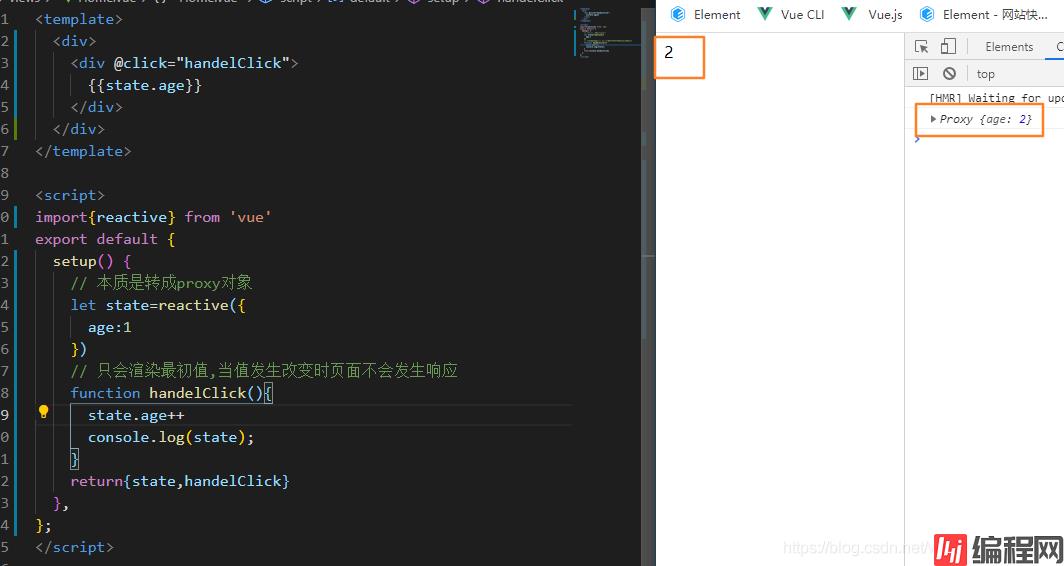
正确实例

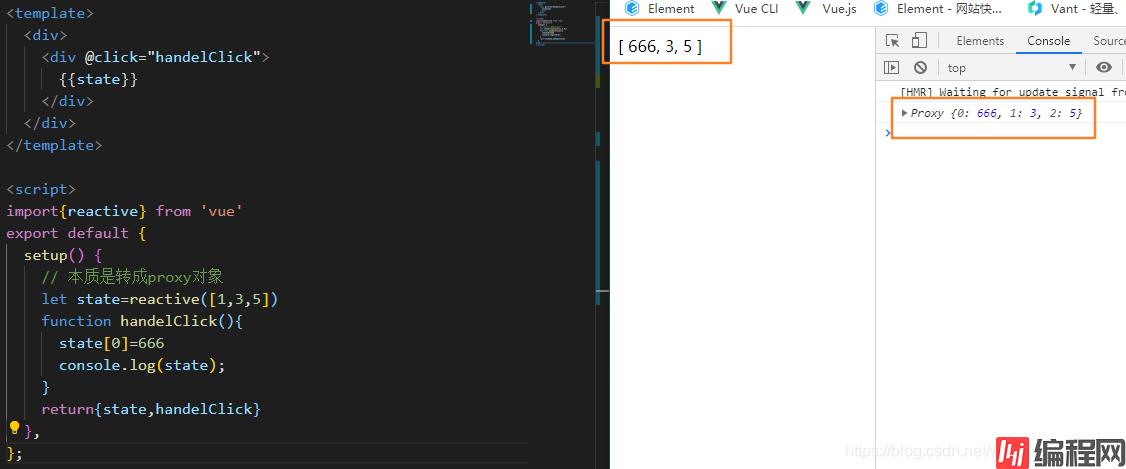
arr正确实例

reactive定义的响应式数据是“深层次的”。
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<img alt="Vue loGo" src="./assets/logo.png" />
<h1>一个人的信息</h1>
<h1>年龄:{{ p.age }}</h1>
<h1>姓名:{{ p.name }}</h1>
<h1>工作种类: {{ p.job.type }}</h1>
<h1>工作薪水: {{ p.job.salary }}</h1>
<h1>爱好: {{ hobby }}</h1>
<h1>测试的数据: {{ p.a.b.c }}</h1>
<button @click="changeInfo">修改人的信息</button>
</template><script>
import HelloWorld from "./components/HelloWorld.vue";
import { ref, reactive } from "vue";
export default {
name: "App",
components: {
HelloWorld,
},
setup() {
let hobby = reactive(["抽烟", "喝酒", "打麻将"]);
// 数据
let p = reactive({
name: "张三",
age: 19,
job: {
type: "前端工程师",
salary: "20k",
},
a: {
b: {
c: 666666,
},
},
hobby: ["抽烟", "喝酒", "打麻将"],
});
// 方法
function changeInfo() {
console.log(p.job);
p.name = "李四";
p.age = 119;
p.job.salary = "69k";
p.job.type = "算法工程师";
p.hobby[0] = "学习";
hobby[0] = "学习算法";
}
return {
p,
hobby,
changeInfo,
};
},
};
</script>总结一下:
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 对Vue3中reactive的深入理解
本文链接: https://lsjlt.com/news/149630.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0