本文实例为大家分享了小程序实现吸顶效果的具体代码,供大家参考,具体内容如下 要求: 1.使页面某一区域始终显示在页面的最顶端2.页面流畅不卡顿 初始效果如图: 最终效果: 1.w
本文实例为大家分享了小程序实现吸顶效果的具体代码,供大家参考,具体内容如下
要求:
1.使页面某一区域始终显示在页面的最顶端
2.页面流畅不卡顿
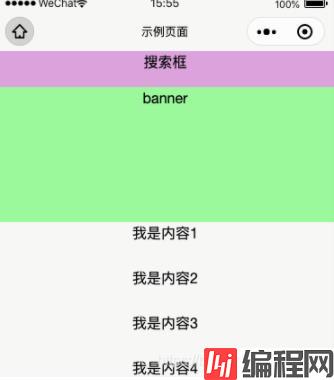
初始效果如图:

最终效果:

1.wxml部分代码如下:
<view class="search">搜索框</view>
<view class="banner">banner</view>
<view class="content">
<view class="item" wx:for="{{arry}}">我是内容{{item}}</view>
</view>2.wxss部分代码如下:
view {
text-align: center;
}
.banner {
height: 150px;
background: palegreen;
}
.search {
width: 100%;
height: 40px;
background: plum;
}
.item {
height: 50px;
}
.search {
position: sticky;
position: -WEBkit-sticky;
top: 0;
}3.js部分代码如下:
Page({
data: {
arry:[1,2,3,4,5,6,7,8,9,10,11,12]
}
})4.JSON部分代码如下:
{
"navigationBarBackgroundColor": "#f7f7f5",
"navigationBarTextStyle": "black",
"navigationBarTitleText":"示例页面",
"usinGComponents": {}
}注意:
1.设置粘性定位position: -webkit-sticky; position: sticky;
2.设置top值,距离顶部多少吸顶
--结束END--
本文标题: 小程序实现简单吸顶效果
本文链接: https://lsjlt.com/news/149421.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0