最近一直在尝试对 Vue 项目进行打包和发布,发现通过 npm run build 打包生成的 dist 文件不能直接放到服务器下面进行部署,否则会出现以下问题: 究其原因是,无法
最近一直在尝试对 Vue 项目进行打包和发布,发现通过 npm run build 打包生成的 dist 文件不能直接放到服务器下面进行部署,否则会出现以下问题:

究其原因是,无法正确找到相关 js 文件的路径 。网上查找了很多的解决方案,大多建议修改路由模式(mode:' history ')和发布的文件路径(publicPath:' ./ '),但由于脚手架版本的原因,一直找不到相应的配置文件,这里使用的是最新版本的 VueCLI 5 创建的项目,官方简化了许多文件的配置信息(隐藏起来了)。经过多次尝试,最终实现了 Vue 项目在本地服务器 Tomcat 下的部署!
1、修改配置信息:router/index.js 文件和 vue.config.js 文件
router/index.js
const router = new Router({
mode:'history',//修改路由模式为 history
routes:routes
})vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath:'./' //添加配置信息
})打包运行
npm run build最终生成的文件目录为:

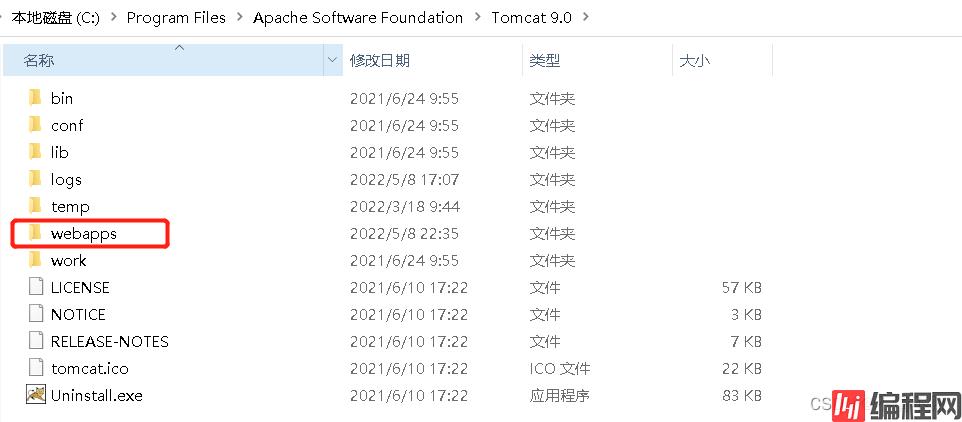
将整个 dist 文件夹放到 Tomcat 目录下的 WEBapps 目录下

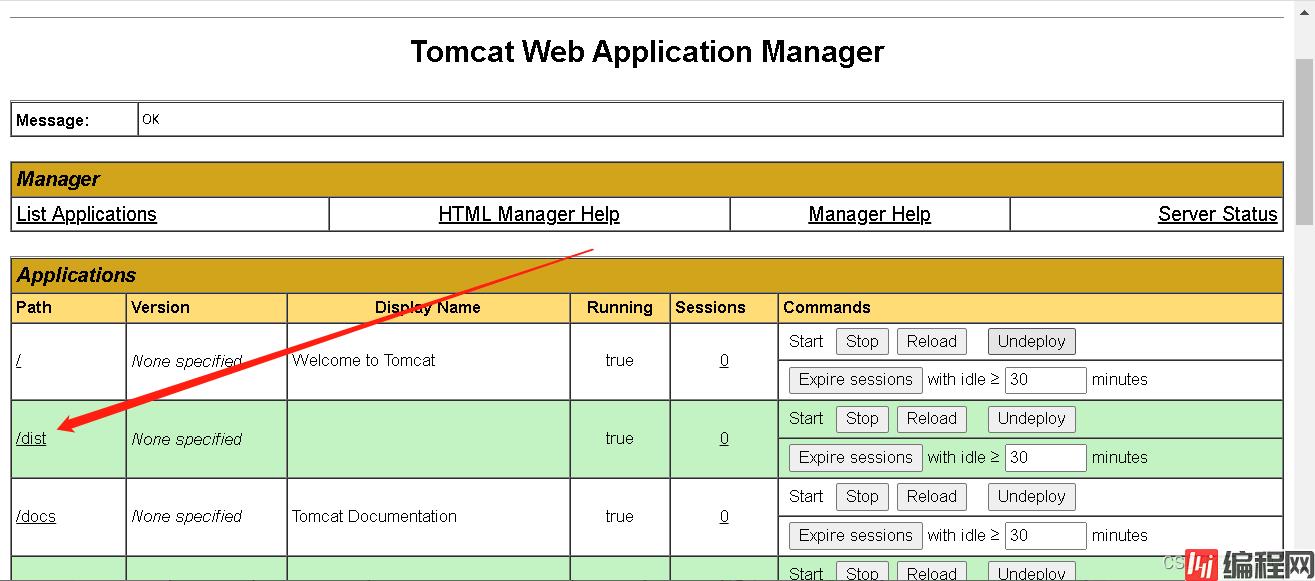
启动 Tomcat 服务,打开文件目录或者输入网址 Http://localhost:8080/dist/

运行成功。
到此这篇关于Vue 项目的成功发布和部署的实现的文章就介绍到这了,更多相关Vue 项目发布和部署内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue 项目的成功发布和部署的实现
本文链接: https://lsjlt.com/news/148375.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0