Python 官方文档:入门教程 => 点击学习
目录微信支付微信支付前的准备后台开发Vue前端总结微信支付 最近公司要在微信公众号上做一个活动预报名,活动的门票等需要在微信中支付。 微信支付前的准备 微信支付需要一个微信支付商务号
最近公司要在微信公众号上做一个活动预报名,活动的门票等需要在微信中支付。
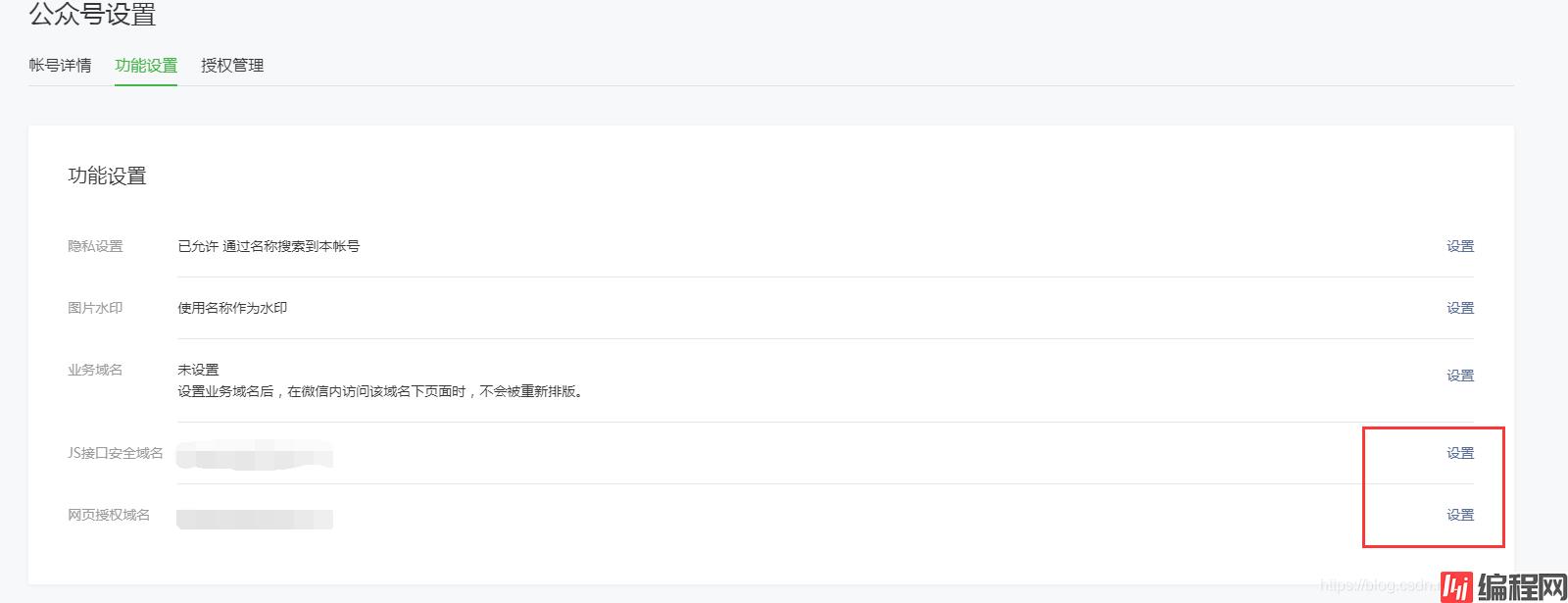
微信支付需要一个微信支付商务号(https://pay.weixin.qq.com/index.PHP/apply/applyment_home/guide_nORMal),请自行去商务平台申请。商务号申请完后,需要在 “微信公众号平台–>微信支付” 中接入。接入成功后还需要在 “微信公众号平台–>设置–>公众号设置–>功能设置” 中将你的域名设置好,域名格式:Http://baidu.com/ ,并将你的服务器ip设置成白名单,设置好之后 就可以开始开发微信支付了,

话不多说,直接上代码吧,如果想细了解的请看官方文档
微信支付
控制层
@RequestMapping(value = "/wxpay", produces = MediaType.APPLICATioN_JSON_VALUE)
@ResponseBody
public Map<String, Object> weixinPrePay(@RequestBody Pay pay,HttpServletRequest request) throws Exception {
Map<String,Object> maps = new HashMap<String,Object>();
// 前端传值总是会多一个: 后台截取掉 这个看情况 可能你不存在这种情况的
pay.setOpenid(pay.getOpenid().substring(0, pay.getOpenid().length()-1));
System.out.println(pay.getOpenid());
// 前端传来的金额 后台需要将它变成 元
Double prices = pay.getPrice()*100;
Integer total_fee = prices.intValue();
System.out.println(prices+"----"+pay.getPrice()+"----"+total_fee);
// 生成唯一订单号
Integer out_trade_no = (int) (System.currentTimeMillis() / 1000+970516);
SortedMap<String, Object> parameterMap = new TreeMap<String, Object>();
parameterMap.put("appid", Parm.APPID); //微信公众号的appid
parameterMap.put("mch_id", Parm.MCH_ID); //商户号
parameterMap.put("device_info", "WEB");
parameterMap.put("nonce_str", randomString); // 随机字符串
parameterMap.put("body", "cheshi"); // 商品描述
parameterMap.put("out_trade_no", out_trade_no); // 商户订单号(唯一) 我是用当前时间戳+随意数字生成的
parameterMap.put("fee_type", "CNY"); //货币类型 CNY:人民币
parameterMap.put("total_fee", total_fee); // 总金额 分为单位
parameterMap.put("notify_url", wxnotify); // 支付成功后的回调地址 填你
parameterMap.put("trade_type", "jsapi");//JSAPI--JSAPI支付(或小程序支付)、NATIVE--Native支付、APP--app支付,MWEB--H5支付,不同trade_type决定了调起支付的方式
//trade_type为JSAPI是 openid为必填项
parameterMap.put("openid", ASEUtil.AESdecrypt(pay.getOpenid()));
// 加密格式 MD5 微信底层默认加密是HMac-SHA256 具体你可以去看微信的支付底层代码(https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1)
parameterMap.put("sign_type", "MD5");
// 生成支付签名 参数值的参数按照参数名ASCII码从小到大排序(字典序)
String sign = PayCommonUtil.createSign("UTF-8", parameterMap);
parameterMap.put("sign", sign);
System.out.println(parameterMap);
// 微信的统一下单接口 需要将集合中的参数 拼接成<xml></xml> 格式
String requestXML = PayCommonUtil.getRequestXml(parameterMap);
System.out.println(requestXML);
// 调用微信的统一下单接口
String result = PayCommonUtil.httpsRequest(
"https://api.mch.weixin.qq.com/pay/unifiedorder", "POST",
requestXML);
// 返回的数据是 xml 格式的数据
System.out.println(result);
Map<String, Object> map = null;
try {
// 微信统一下单接口返回的数据 也是xml 格式的 所以需要把它转成map 集合,因为我们只需要当中的一个统一下单编号 prepay_id
map = PayCommonUtil.doXMLParse(result);
// 时间戳 需要转换成秒
map.put("timestamp", System.currentTimeMillis() / 1000);
// 二次签名 微信支付签名需要签名两次,第一次是用来获取统一下单的订单号
if ("SUCCESS".equals(map.get("result_code"))) {
SortedMap<String, Object> map2 = new TreeMap<String, Object>();
// 第二次支付签名的 参数 需要将 第一次签名中的 订单号带入签名中
map2.put("appId", map.get("appid"));
map2.put("timeStamp", map.get("timestamp"));
//这边的随机字符串必须是第一次生成sign时,微信返回的随机字符串,不然支付时会报签名错误
map2.put("nonceStr", map.get("nonce_str"));
// 订单详情扩展字符串 统一下单接口返回的prepay_id参数值,提交格式如:prepay_id=***
map2.put("package", "prepay_id=" + map.get("prepay_id"));
// 签名方式 要和第一次签名方式一直
map2.put("signType", "MD5");
// 支付签名
String sign2 = PayCommonUtil.createSign("UTF-8", map2);
// 将你前端需要的数据 放在集合中
Map<String,Object> payInfo = new HashMap<String,Object>();
payInfo.put("appId", map.get("appid"));
payInfo.put("timeStamp", map.get("timestamp"));
payInfo.put("nonceStr", map.get("nonce_str"));
payInfo.put("prepay_id",map.get("prepay_id"));
payInfo.put("signType", "MD5");
payInfo.put("paySign", sign2);
// 返回给前端的集合数据
maps.put("status", 200);
maps.put("msg", "统一下单成功!");
maps.put("data", payInfo);
}else {
maps.put("status", 500);
maps.put("msg", "服务器忙,请稍后再试");
maps.put("data", null);
}
} catch (JDOMException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return maps;
}
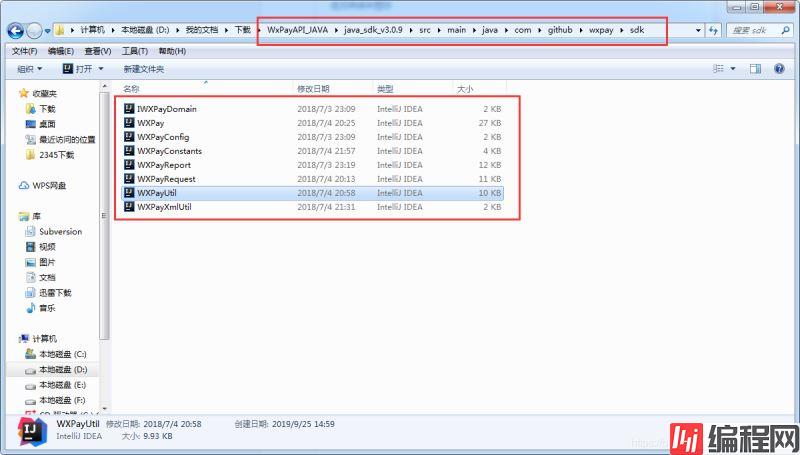
工具类(参考这个网址,或者使用微信官方提供的那个demo中的微信工具类)怎么选择,看你个人

// 微信支付
onBridgeReady() {
let that = this;
let param = {
openid: sessionStorage.getItem("openid"), // 当前用户微信的openid
price: that.ruleForm.price // 应付金额
};
// 后台支付签名接口
weixinPrePay(param).then(ref => {
console.log(ref.data);
if (ref.data.status == 200) {
WeixinJSBridge.invoke(
"getBrandWCPayRequest",
{
appId: ref.data.data.appId, // 微信的appid
timeStamp: ref.data.data.timeStamp, //时间戳
nonceStr: ref.data.data.nonceStr, //随机串
package: "prepay_id=" + ref.data.data.prepay_id, // 订单号
signType: "MD5", //微信签名方式:
paySign: ref.data.data.paySign //微信签名
},
function(res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
var equipments = "";
if (that.ruleForm.region === 1) {
equipments = "单人套餐(门票一张,帐篷一顶)";
} else {
equipments = "双人套餐(门票两张,帐篷一顶)";
}
let params = {
SysUser: {
name: that.ruleForm.username,
mobile: that.ruleForm.phone,
openid: sessionStorage.getItem("openid")
},
Info_id: that.ruleForm.info,
Participants: that.ruleForm.numbers,
Equipments: equipments,
price: that.ruleForm.price
};
console.log(params);
// 将支付用户加入数据库中 保存
insertForecast(params).then(ref => {
if (ref.data.status == 200) {
that.$router.push({
path: "/ForeacstList"
});
} else {
that.$message.error("预报名失败");
}
});
} else {
that.$message.error("支付失败,请重新支付");
}
}
);
} else {
that.$message.error(ref.data.msg);
}
});
},
// 微信支付
WeixinJs() {
console.log(this.ruleForm.price);
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener(
"WeixinJSBridgeReady",
onBridgeReady,
false
);
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onBridgeReady);
document.attachEvent("onWeixinJSBridgeReady", onBridgeReady);
}
} else {
this.onBridgeReady();
}
}
微信支付就到此结束了。
到此这篇关于spring boot+vue实现JSAPI微信支付的文章就介绍到这了,更多相关SpringBoot vue实现微信支付内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: spring boot+vue实现JSAPI微信支付的完整步骤
本文链接: https://lsjlt.com/news/148328.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0