目录需求1.需求分析和步骤:2. 更新问题:3.columns属性需求 把页面进行改造把apptoken,appkey列隐藏,并且更改该列为企业秘钥,列下显示查看公司秘钥 如图:
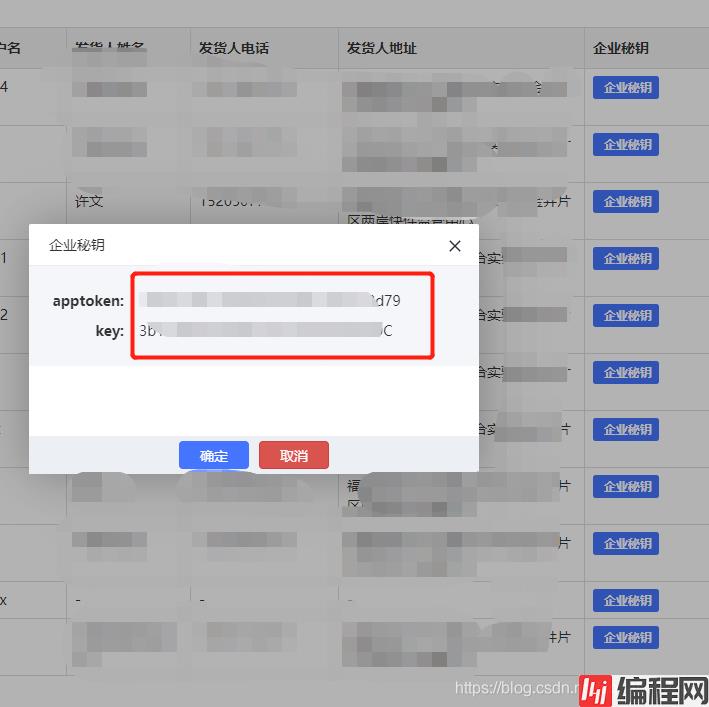
把页面进行改造把apptoken,appkey列隐藏,并且更改该列为企业秘钥,列下显示查看公司秘钥
如图:

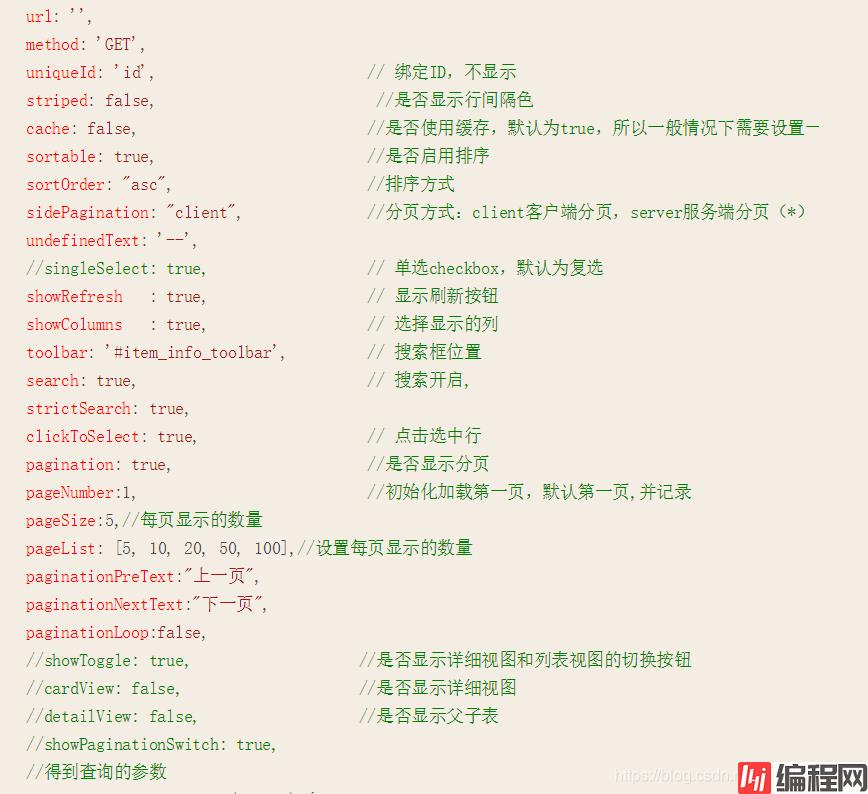
点击按钮显示当前的企业秘钥:

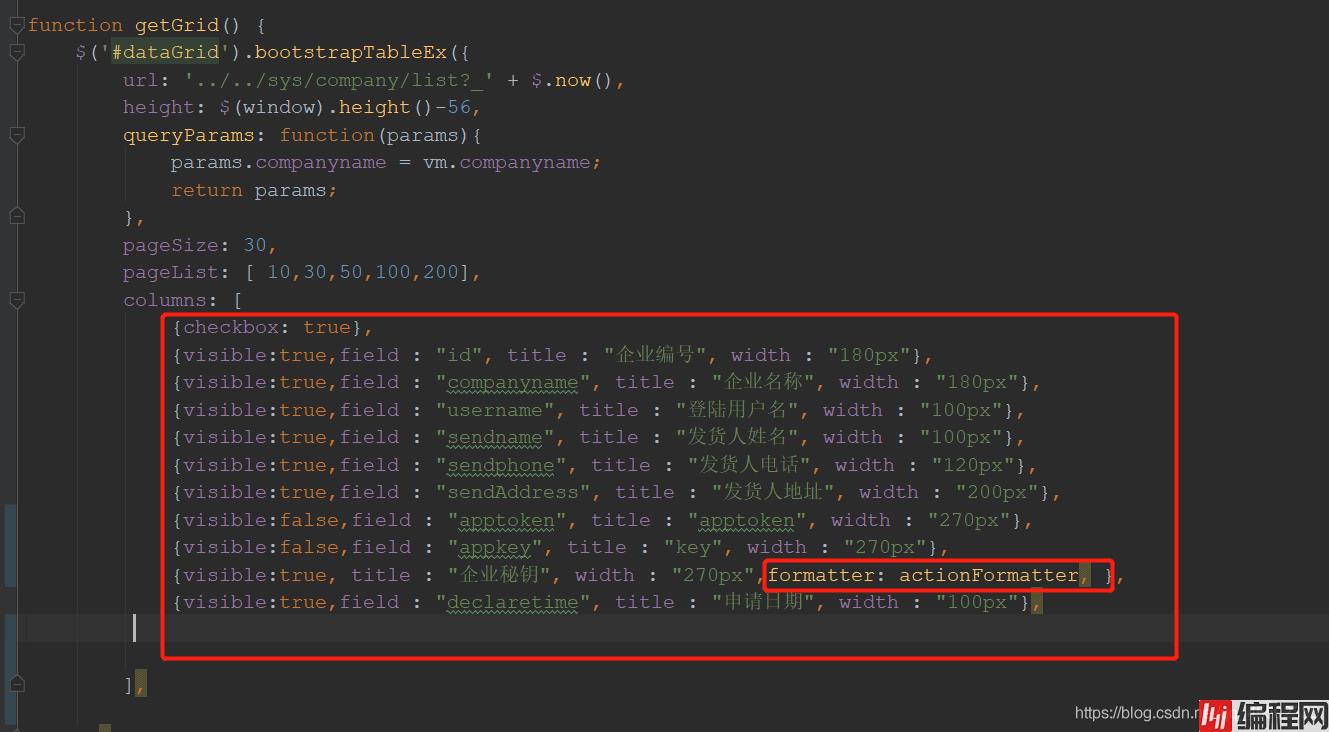
1.首先改造js代码:
首先把数据要渲染的visible设置为true需要的设置false,
主要的fORMatter: actionFormatter这个用于:格式化输出函数及其他


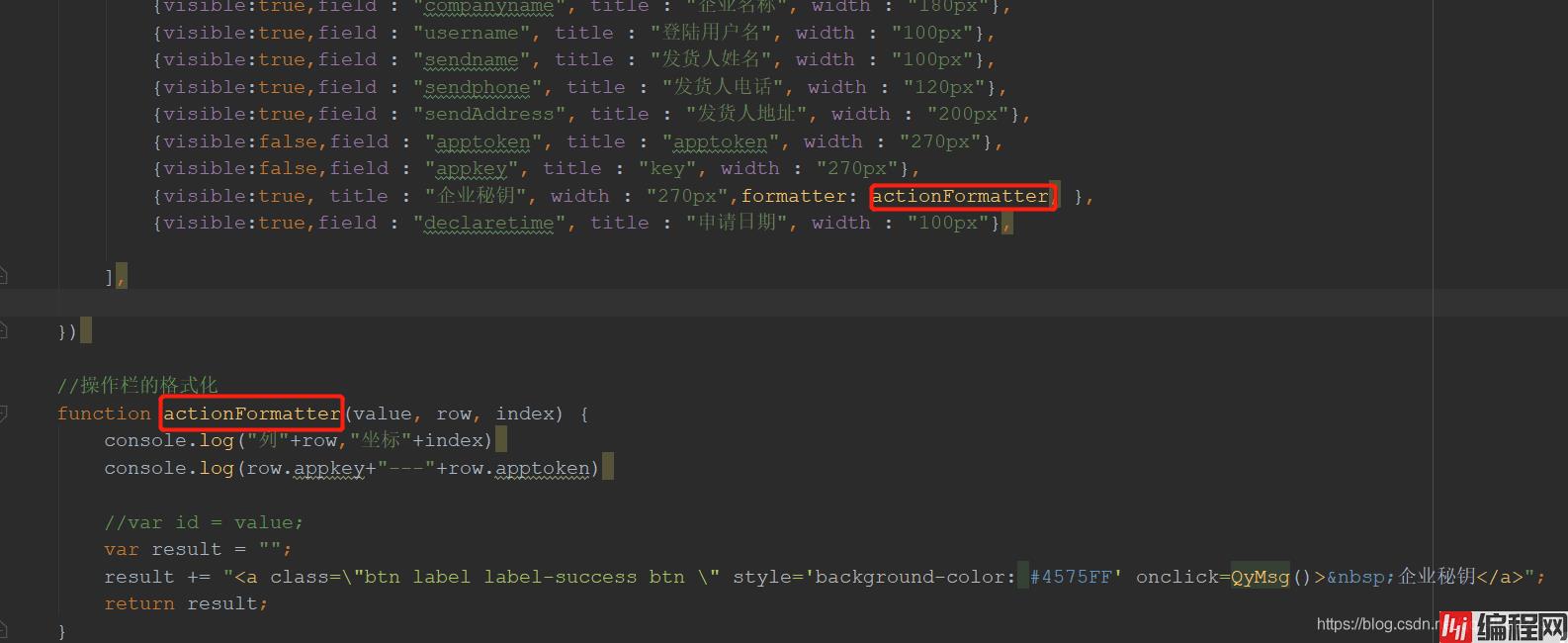
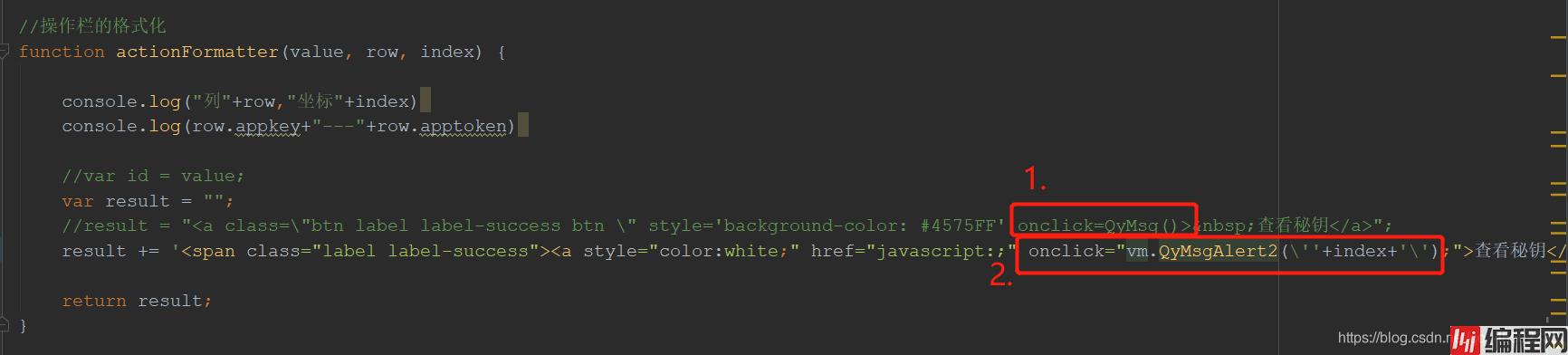
//操作栏的格式化
function actionFormatter(value, row, index) {
console.log("列"+row,"坐标"+index)
console.log(row.appkey+"---"+row.apptoken)
//var id = value;
var result = "";
result = "<a class=\"btn label label-success btn \" style='background-color: #4575FF' οnclick=QyMsg()> 企业秘钥</a>";
return result;
}
只要的这个返回的数据不能用Vue 的点击@click=“QyMsg”,无效后面解决的方案采用前端设置一个onclick方法QyMSg()通过它来调用Vue框架的vm对象的方法实现该效果。(不推荐,第二天发现可以通过Vm对象调用…)

2.对Vue创建一个对象,用于返回调用方法其中QyDataList属性设置点击后返回对话框的排版。在通过vue属性把数据遍历出来
var vm = new Vue({
el:'#dpLTE',
data: {
keyWord: null,
companyname:'',
submitMsg:{
id:0
},
QyDataList:[
{
title:"企业的秘钥",
modelname:'mchtConf',
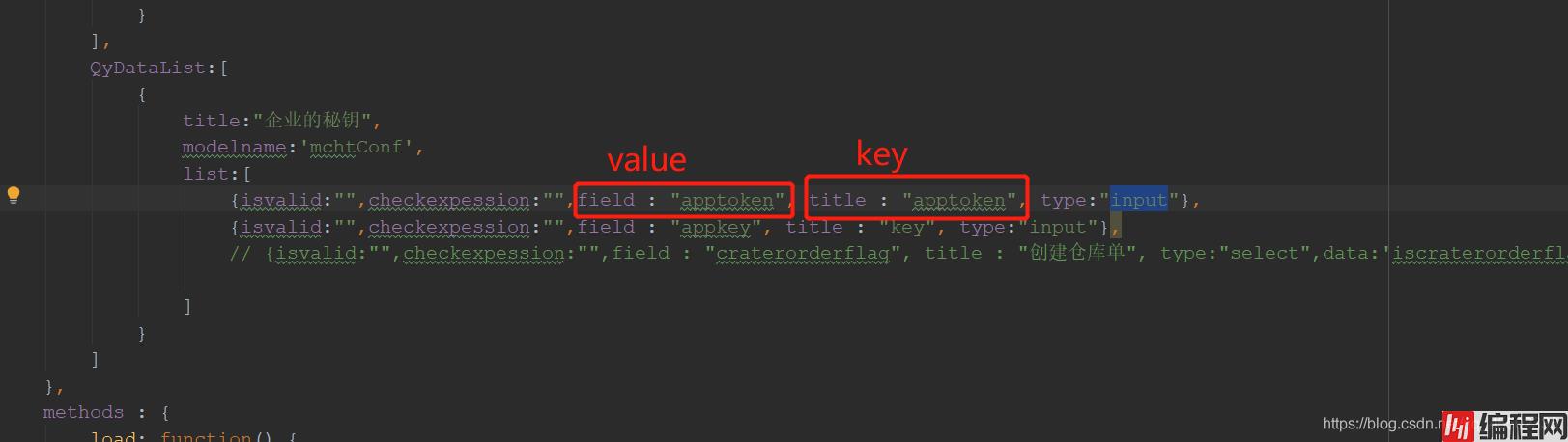
list:[ //设置前端页面的数据模型 // 其中field :返回JSON数据中的name
{isvalid:"",checkexpession:"",field : "apptoken", title : "apptoken", type:"input"},
{isvalid:"",checkexpession:"",field : "appkey", title : "key", type:"input"},
// {isvalid:"",checkexpession:"",field : "craterorderflag", title : "创建仓库单", type:"select",data:'iscraterorderflagList'}
]
}
]
},
methods : {
QyMsgAlert:function () {//企业查看
var ck = $('#dataGrid').bootstrapTable('getSelections');//这个是通过选择行获取数据
if(checkedRow(ck)){//checkedRow判断一下行是否被选择
vm.submitMsg=ck[0];//把获取到的数据返回给vm用于渲染
layer.open({
type : 1,
title : '企业秘钥',
closeBtn : 1,
anim: -1,
isOutAnim: false,
shadeClose : false,
shade : 0.3,
area : ['450px', '250px'],
shift : 5,
content : $("#setQyMsgDlg"),
btn: ['确定', '取消'],
success: null,
yes:null
});
}
},
}
})
这个方法用于判断行是否被选择
checkedRow = function (id) {
var isOK = true;
if (id == undefined || id == "" || id == 'null' || id == 'undefined') {
isOK = false;
dialogMsg('您没有选中任何数据项!');
} else if (id.length > 1) {
isOK = false;
dialogMsg('您只能选择一条数据项!');
}
return isOK;
}
在js中添加页面提交标签用于弹出的对话框排版和数据。数据的来源QyDataList的数据


类似这样的关系,在通过QyDataList把key,value遍历给标签
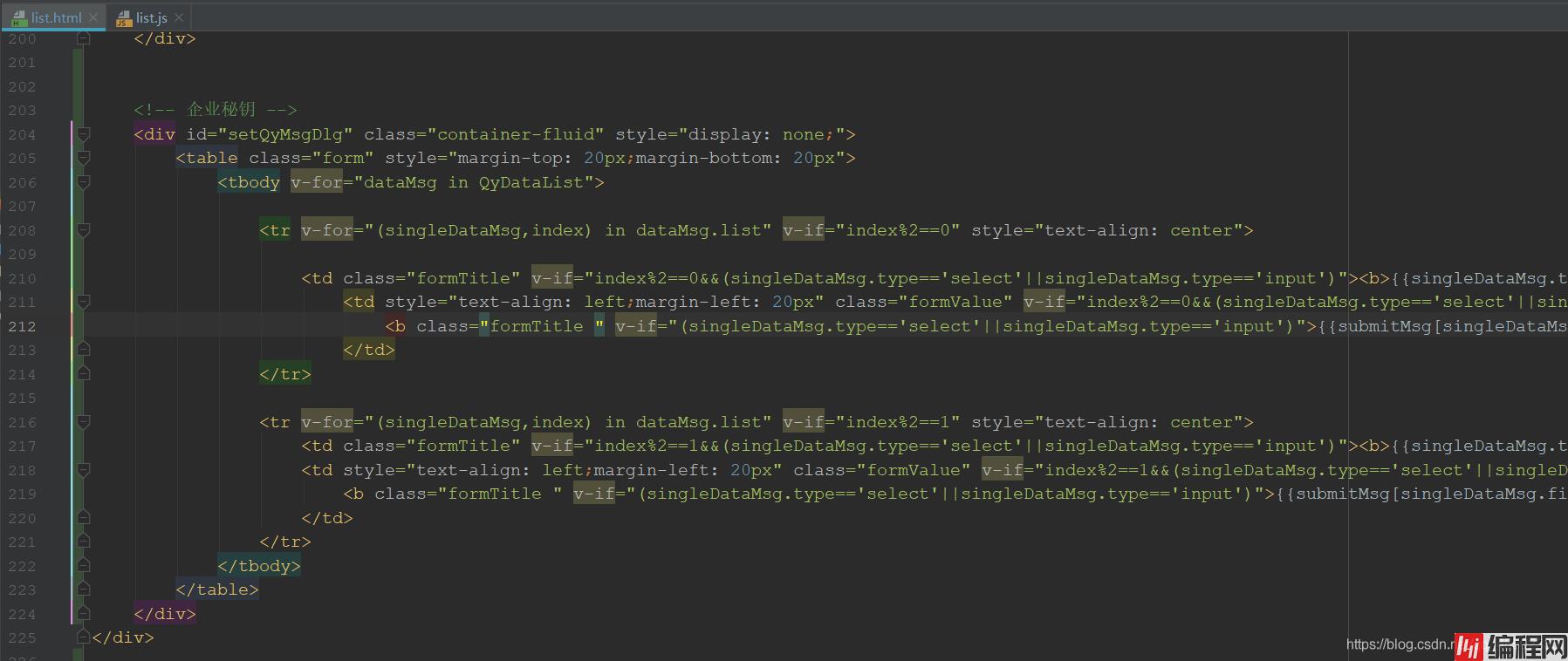
<!-- 企业秘钥 -->
div这个id的时候需要通过用来弹出窗口的布局
<div id="setQyMsgDlg" class="container-fluid" style="display: none;">
<table class="form" style="margin-top: 20px;margin-bottom: 20px">
<tbody v-for="dataMsg in QyDataList">
<tr v-for="(singleDataMsg,index) in dataMsg.list" v-if="index%2==0" style="text-align: center">
<td class="formTitle" v-if="index%2==0&&(singleDataMsg.type=='select'||singleDataMsg.type=='input')"><b>{{singleDataMsg.title}}:</b><font v-if="singleDataMsg.checkexpession=='NotNull'" face="宋体">*</font></td>
<td style="text-align: left;margin-left: 20px" class="formValue" v-if="index%2==0&&(singleDataMsg.type=='select'||singleDataMsg.type=='input')">
<b class="formTitle " v-if="(singleDataMsg.type=='select'||singleDataMsg.type=='input')">{{submitMsg[singleDataMsg.field]}}<font v-if="singleDataMsg.checkexpession=='NotNull'" face="宋体">*</font></b>
</td>
</tr>
<tr v-for="(singleDataMsg,index) in dataMsg.list" v-if="index%2==1" style="text-align: center">
<td class="formTitle" v-if="index%2==1&&(singleDataMsg.type=='select'||singleDataMsg.type=='input')"><b>{{singleDataMsg.title}}:</b><font v-if="singleDataMsg.checkexpession=='NotNull'" face="宋体">*</font></td>
<td style="text-align: left;margin-left: 20px" class="formValue" v-if="index%2==1&&(singleDataMsg.type=='select'||singleDataMsg.type=='input')">
<b class="formTitle " v-if="(singleDataMsg.type=='select'||singleDataMsg.type=='input')">{{submitMsg[singleDataMsg.field]}}<font v-if="singleDataMsg.checkexpession=='NotNull'" face="宋体">*</font></b>
</td>
</tr>
</tbody>
</table>
</div>

问题:这样做一开始是没有想到获取的时候是通过选择点击行的获取的数据,或者会出现提示框

需要在点击一下,发现会遮挡数据,虽然只有几秒钟,但是给人感觉不舒服。所以今天更新一下这个问题。

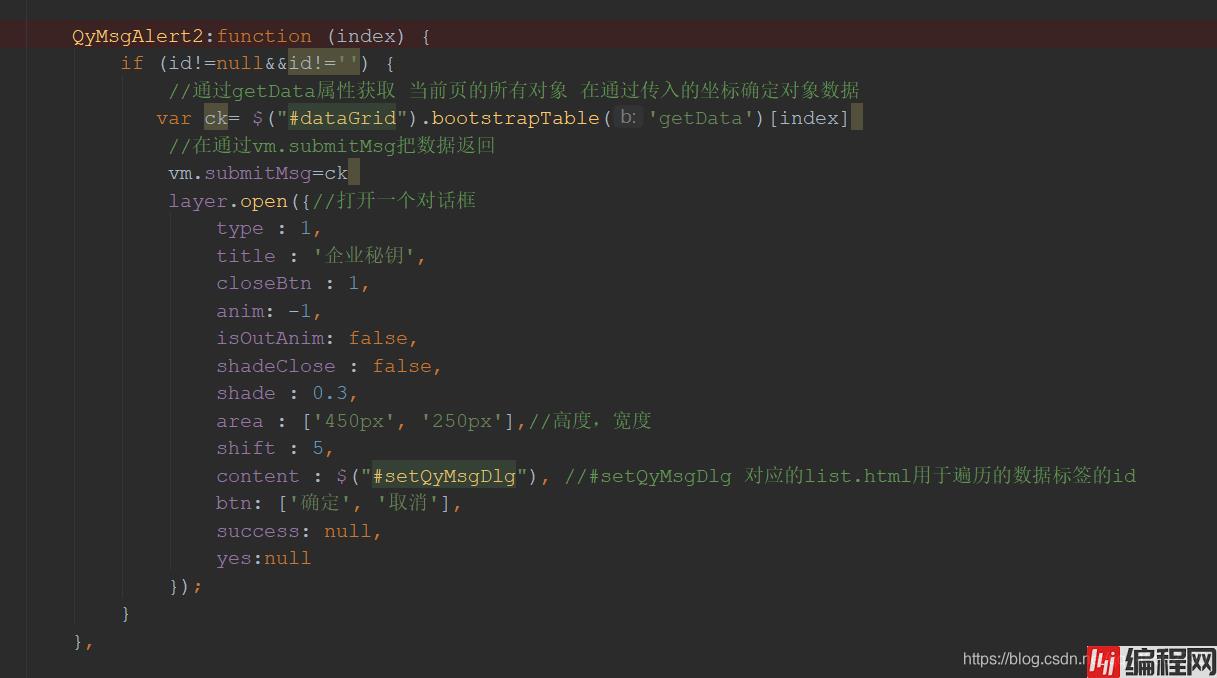
对js的代码进行更改,之前用的属性是获取选择行,现在使用的属性是获取到页面的数据在通过传入的坐标辨别是哪个对象的数据。

在对操作栏的格式化进行修改,第一种的方式是调用list.html的js方法间接调用vue对象的方式( 考 昨天没想到 ),第二种方式是直接调用vue对象并且传入坐标,这样就不需要和第一种一样脱裤子放屁了多写一个步骤。



以上就是Vue查询数据并通过bootstarp table渲染数据的详细内容,更多关于Vue查询数据bootstarp table渲染的资料请关注编程网其它相关文章!
--结束END--
本文标题: Vue查询数据并通过bootstarp table渲染数据
本文链接: https://lsjlt.com/news/147524.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0