目录1 问题2 方法3 结语1 问题 如何在微信小程序实现标记多个位置。 2 方法 1.在pages文件夹下新建image文件夹用来存放标记的图片。 2.在map标签中添加mark
如何在微信小程序实现标记多个位置。
1.在pages文件夹下新建image文件夹用来存放标记的图片。

2.在map标签中添加markers属性。
<map
id="map"
style="width: 100%; height:100%;"
scale="17"
markers="{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->{markers}}"
longitude="116.336590"
latitude="39.941127"
show-location>
</map>3.在.js文件中中添加markers属性。
markers: [
//貘科动物馆
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 0,
iconPath: "../image/动物园.png",
latitude: 39.941386,
longitude: 116.336655,
width: 30, //图片显示宽度
height: 30,//图片显示高度
title:'貘科动物馆',
},
//犀鸟馆
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 1,
iconPath: "../image/动物园.png",
latitude: 39.940826,
longitude: 116.335109,
width: 30,
height: 30,
title:'犀鸟馆'
},
//火烈鸟馆
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 2,
iconPath: "../image/动物园.png",
latitude: 39.940578,
longitude: 116.335977,
width: 30,
height: 30,
title: '火烈鸟馆'
},
//鹦鹉馆
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 3,
iconPath: "../image/动物园.png",
latitude: 39.941573,
longitude: 116.335544,
width: 30,
height: 30,
title: '鹦鹉馆'
}]4.注意:
①iconpath属性的路径要与标记图片保存的路径一致;
②markers属性的代码要放在data{}里面,否则不会显示标记点;
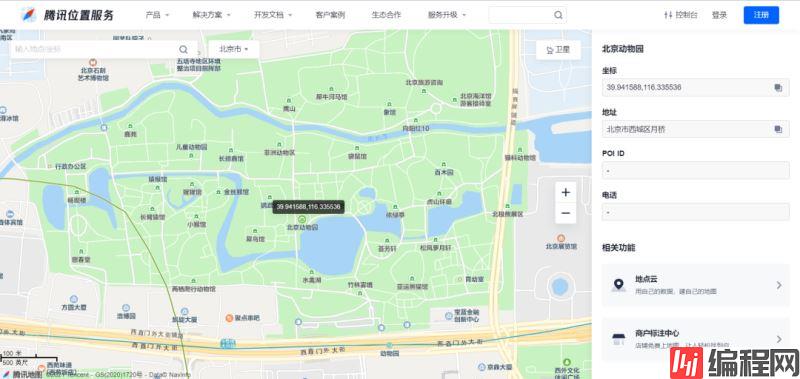
③标记点的坐标可以在腾讯地图坐标拾取器(https://lbs.qq.com/getPoint/)中查询。

5.完成以上操作后效果如图:

本次标记点用到的图标是:

本次介绍了如何在微信小程序的地图上插入标记点,下期将介绍小程序地图不同标记点的跳转。
到此这篇关于微信小程序地图标记多个位置的文章就介绍到这了,更多相关小程序地图标记位置内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 微信小程序地图标记多个位置的方法详解
本文链接: https://lsjlt.com/news/146778.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0