这个只是一个分页的demo,主要是思路整理(很久之前项目用的东西) 分页实现的效果 主要是 左侧上一页 右侧是下一页 中间显示主要是超过5个显示 省略号 然后是可配置选项 实现之后的
这个只是一个分页的demo,主要是思路整理(很久之前项目用的东西)
分页实现的效果 主要是 左侧上一页 右侧是下一页 中间显示主要是超过5个显示 省略号 然后是可配置选项
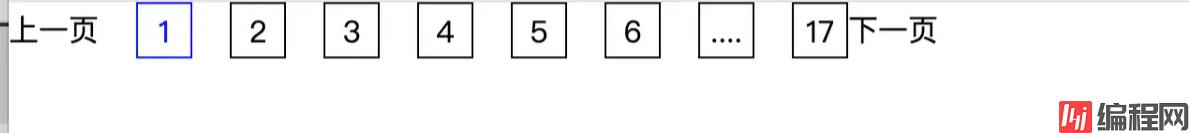
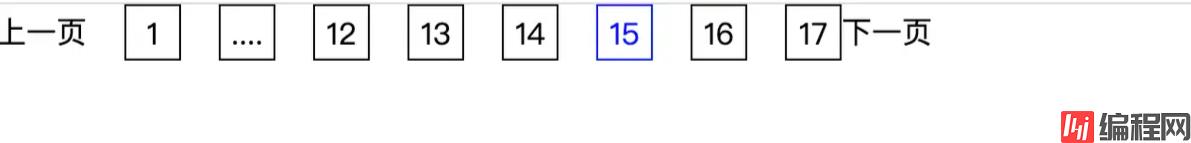
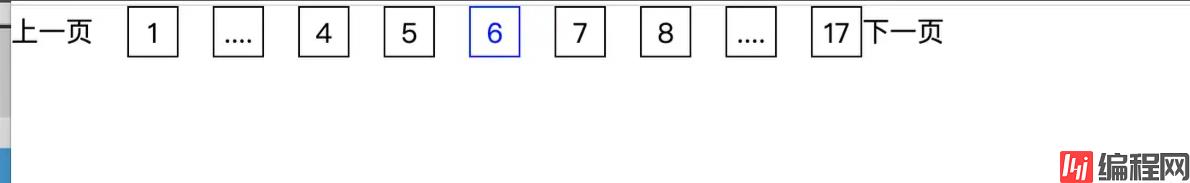
实现之后的效果

首先需要初始化该对象的一些基本属性,显示总页码数,中间显示的页面数, 添加一个回调函数,在页面变化激活回调函数并返回当前页面和一些需要的其他参数 init为对象初始化的方法(里面的参数都是可以写成活的,我这里偷懒了所以写成死的了) 这个里的 z_page 可以接是接口返回的总页数
function Page(obj) {
this.obj = obj||{page:1,page_count: 0};
this.z_page = 7; // 一共显示的页码数
this.show_page = this.z_page-2; // 中间显示多少个页码 必须是个基数好看
this.fn = this.obj.block;
this.init()
}在init在初始化方法里主要是判断
1 总页数是否小于显示页面(这个主要是判断是否显示省略号,添加省略号比较麻烦,这个是总页数少不用添加)
2 当前页面数+左右显示的平均数(show_page/2-1)+1和总页面相比 这个主要判断省略号在前面的问题(靠近尾页)前面有省略号

3 左右显示的平均数(show_page/2-1)+2(最前面1 和最后的书)大于当前页面数(靠近首页)
第一个图片(后面有省略号)
4 剩下的状态就是中间状态(两侧有省略号)

这个判断其实也是要判断咱们分页的边界条件,如果这个想好了并且实现了 相当于就完成了一半 初始化方法的最后是要给上一页和下一页,有数字的页签 添加点击事件 并且做相应逻辑处理 代码的实现
Page.prototype.create = function () {
// page:1 page_count 17
// 保证被点击的页数在中间
var ping = (this.show_page-1)/2; // 左右显示的平均数 在中间
var num = this.obj.page-ping; // 最小页码
var endnum = (this.obj.page+ping)>this.obj.page_count?this.obj.page_count:(this.obj.page+ping) // 最大页码
console.log(endnum);
var pageID = document.getElementById('pageID');
var self= this;
pageID.innerhtml = '';
num = num<1?1:num;
if (this.obj.page_count<= this.z_page) {
alert('smallPage');
this.smallPage()
} else if( (this.obj.page+ping+1)>=this.obj.page_count) {// 还要加上最后一个 接近尾页
pageID.appendChild(this.nearBack())
console.log('尾巴')
} else if ((ping+2)>=(this.obj.page)) { //3 接近首页
pageID.appendChild( this.nearHome())
console.log('临近首页')
}else {
console.log(num,endnum);
pageID.appendChild(this.centerPage(num,endnum));
}
document.onclick = function (event) {
switch (event.target.className) {
case 'previous':
self._previous();
break;
case 'next':
self._next();
break;
default:
self.clickLi(event.target);
}
self.fn(self.obj.page)
}
};剩下的就是只想逻辑和dom操作了 因为是用的原生js,这里是用的文档碎片,把我生成的dom全部都放到文档碎片里,然后一次性返出来 直接append到body上 这个是我的方法代码
Page.prototype.nearBack = function () {
var oFragmeng = document.createDocumentFragment(); // 创建了一个文档碎片
var ul = document.createElement('ul')
var Div = oFragmeng.appendChild(ul);
Div.innerHTML = '<li>1</li><li>....</li>';
for (var m=(this.obj.page_count- this.show_page);m<=this.obj.page_count;m++) {
var li1 = document.createElement('li');
li1.innerHTML = m;
if (m===this.obj.page) {
li1.className = 'active'
}
Div.appendChild(li1)
}
return oFragmeng.firstChild;
};总结:分页 也会和你实现的分页效果不同,实现方式也有区别,但是核心思想是一样的。
到此这篇关于基于原生JS实现分页效果的示例代码的文章就介绍到这了,更多相关JS分页效果内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于原生JS实现分页效果的示例代码
本文链接: https://lsjlt.com/news/146510.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0