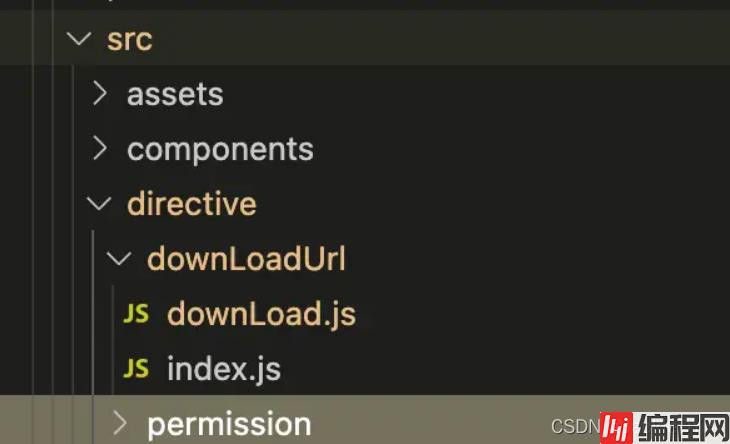
目录代码实现使用注意封装自定义指令将url转成bold,在创建a标签下载blob 代码实现 在src 下面的 directive 文件夹下新建目录 downLoadUrl
- 封装自定义指令
- 将url转成bold,在创建a标签下载blob
在src 下面的 directive 文件夹下新建目录 downLoadUrl

downLoadUrl / index.js文件
import downLoad from './downLoad'
const install = function(Vue) {
Vue.directive('downLoadUrl', downLoad)
}
downLoad.install = install
export default downLoaddownLoadUrl / downLoad.js文件
export default {
bind(el, binding) {
if (binding.value.url) {
el.addEventListener('click', () => {
const a = document.createElement('a')
// let url = baseUrl + binding.value // 若是不完整的url则需要拼接baseURL
const url = binding.value.url // 完整的url则直接使用
// 这里是将url转成blob地址,
fetch(url).then(res => res.blob()).then(blob => { // 将链接地址字符内容转变成blob地址
a.href = URL.createObjectURL(blob)
console.log(a.href)
a.download = binding.value.name || '' // 下载文件的名字
// a.download = url.split('/')[url.split('/').length -1] // // 下载文件的名字
document.body.appendChild(a)
a.click()
//在资源下载完成后 清除 占用的缓存资源
window.URL.revokeObjectURL(a.href);
document.body.removeChild(a);
})
})
}
}
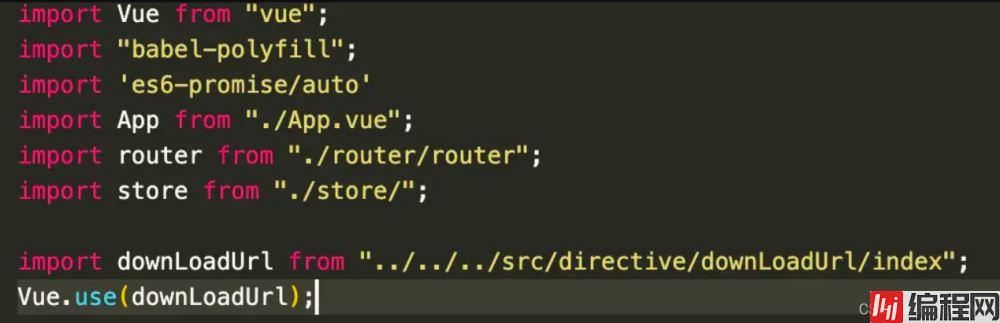
}在main.js注册自定义指令

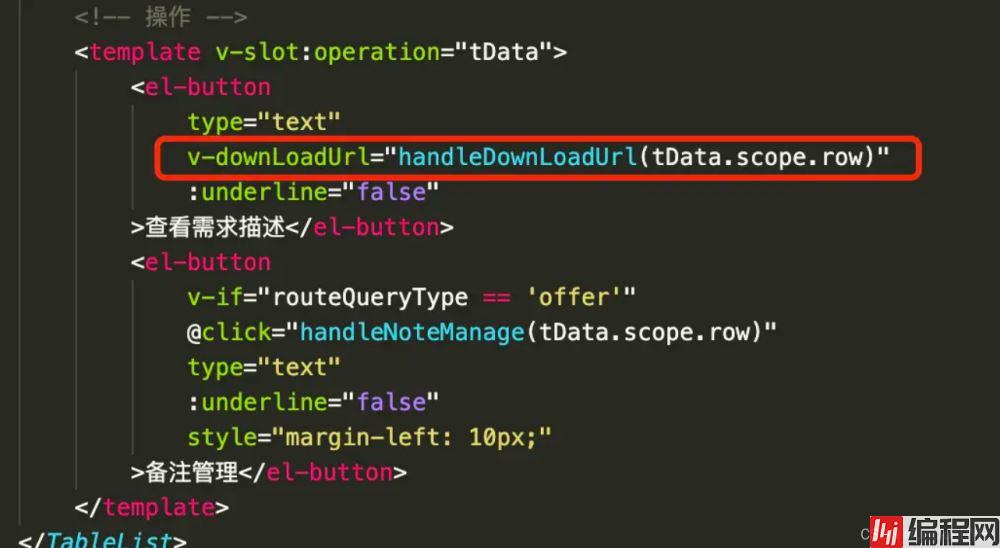
返回一个对象{ url: '', name: ''}


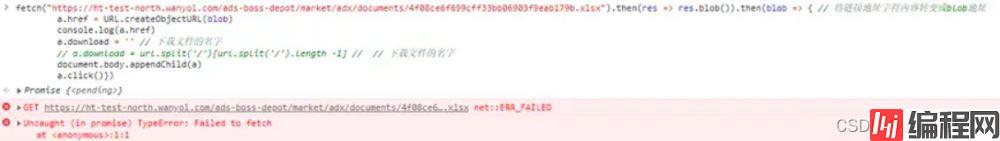
1、若是文件的url存在跨域的情况,则可能会下载失败,因为fetch请求连接后,由于跨域,拿不到资源,也就无法执行后续的操作,此时是失败的。

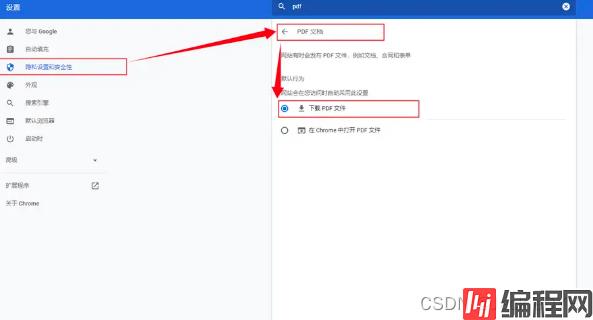
2、也可以设置浏览器,对于一下像pdf,图片等资源不直接打开,直接下载,然后简单的创建a标签下载即可。

到此这篇关于Vue中点击url下载文件-案例的文章就介绍到这了,更多相关vue点击url下载文件内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue中点击url下载文件的案例详解
本文链接: https://lsjlt.com/news/146467.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0