目录获取配置代理文件的api地址值带你了解Vue中的API全局APIVue 实例中的选项实例属性与方法特殊的属性获取配置代理文件的api地址值 一般vue项目中,前后端服务接口调试数
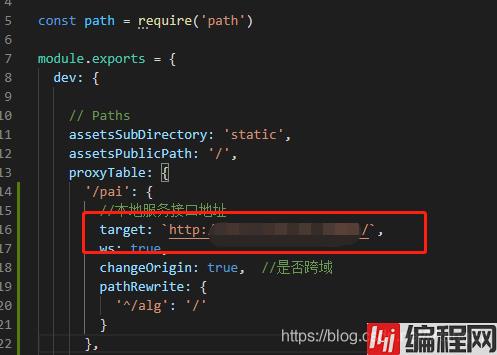
一般vue项目中,前后端服务接口调试数据,需要配置api的代理。在代理文件config/index.js中,配置 后台服务的IP地址、如图。

如果想在某个页面上查看,代理的该IP地址。
则在该页面上引入配置文件,在找到对应的值。
引入
import API_CONFIG from "../../../config/index.js"
使用
// console.log("api==",API_CONFIG.dev.proxyTable['/api'].target)
即可找到对应的值。
我们之前了解了Vue 的全局配置,现在去了解一个Vue 中的 API。
Vue.extend( options ):这个 API 用于创建一个“子类”,参数是一个包含组件选项的对象。用于创建组件构造器,具体在组件的注册有讲解Vue.set( target, key, value ):用于设置 Vue 实例某个对象的属性值,目标对象不能是一个 Vue 实例或 Vue 实例的根数据对象。 let vm = new Vue({
el: "#app",
data: {
user: {
name: "张三"
}
}
})
Vue.set(vm.user, "sex", "女")Vue.delete(target, key):用于删除Vue 实例某个对象的属性值,目标对象不能是一个 Vue 实例或 Vue 实例的根数据对象。 let vm = new Vue({
el: "#app",
data: {
user: {
name: "张三"
}
}
})
Vue.delete(vm.user, "name")Vue.directive( id, [definition] ):用于注册或获取全局指令。在自定义指令有详细讲解Vue.filter( id, [definition] ):用于注册或获取全局过滤器。在组件过滤器有详细讲解Vue.component( id, [definition] ):注册或获取全局组件。在组件注册有详细讲解Vue.mixin( mixin ):全局注册一个混入,影响注册之后所有创建的每个 Vue 实例。混入除了全局混入还有局部混入,在组件混入有详细讲解data:Vue 实例的数据对象,用于存放数据。实例创建之后,可以通过 vm.$data 访问原始数据对象。Vue 实例也代理了 data 对象上所有的 property,因此访问 vm.a 等价于访问 vm.$data.a。props:props 可以是数组或对象,用于接收来自父组件的数据。computed:Vue 实例的计算属性,用于对 data 中的数据做处理。methods:Vue 实例的方法。watch:Vue 实例的侦听器。el:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。在实例挂载之后,元素可以用 vm.$el 访问。template`: 一个字符串模板作为 Vue 实例的标识使用。模板将会替换挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发插槽。生命周期选项:beforeCreate、created、beforeMount、mounted 、beforeUpdate、updated、activated、deactivated、beforeDestroy、destroyed、errorCaptureddirectives:Vue 实例的自定义指令。用于局部注册指令时使用filters:Vue 实例的过滤器。用于局部注册过滤器时使用components:Vue 实例的组件。用于局部注册组件时使用mixins:Vue实例的混入。在使用局部混入时使用以上这些选项就是Vue 实例中常见的选项,这些选项在之前都有讲解过,这里只是做一个简单的概述总合
Vue 实例中有一些有用的实例属性与方法,他们在创建实例时,写在配置对象中,创建实例后可以通过
添加前缀 $ 后的属性名调用,以便与用户定义的属性区分, 例如: data、prop。
vm.$data:Vue 实例观察的数据对象。vm.$props:当前组件接收到的 props 对象。vm.$el:Vue 实例使用的根 DOM 元素vm.$parent:父实例,如果当前实例有的话。vm.$root:当前组件树的根 Vue 实例。vm.$children:当前实例的直接子组件vm.slots:访问被插槽分发的内容 (子组件中获得插入的内容)vm.$refs:一个对象,持有已注册过 ref 的所有子组件。(父组件中对子组件设置)vm.$attrs:包含了父作用域中不被认为 (且不预期为) props 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 props 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind=”$attrs” 传入内部组件 (子组件中调用,得到父组件传入的没有在 props 属性中声明的属性)vm.$on(event, callback):监听当前实例上的自定义事件。事件可以由 vm.$emit 触发。回调函数会接收所有传入事件触发函数的额外参数。vm.$on('test', function (msg) {
console.log(msg)
})vm.$emit(event, [..args]):触发当前实例上的事件,附加参数都会传给监听器回调vm.$emit('test', 'hi')
// => "hi"vm.$once(event, callback):与 vm.$on() 一致用法,监听一个自定义事件,但是只触发一次,在第一次触发之后移除监听器。vm.$off([event, callback]):移除自定义事件监听器。如果没有提供参数,则移除所有的事件监听器;如果只提供了事件,则移除该事件所有的监听器;如果同时提供了事件与回调,则只移除这个回调的监听器。vm.\$mount():如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例;参数为一个 dom 或者一个选择器vm.$forceUpdate():迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。vm.$destroy():完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。触发 beforeDestroy 和 destroyed 的钩子。在Vue 中,除了上述的一些属性,还有一些特殊属性,这些属性不是用于实例中的,而是用在组件中使用。
key:Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素,有时候为了避免直接切换元素,则使用 key 来表示唯一性,使其不复用元素ref:ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例:<!-- `vm.$refs.p` will be the DOM node -->
<p ref="p">hello</p>
<!-- `vm.$refs.child` will be the child component instance -->
<child-component ref="child"></child-component>is:这个属性只用用于动态组件。以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue如何获取配置代理文件中的api地址值
本文链接: https://lsjlt.com/news/146011.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0