本文实例为大家分享了Vue登录页面设置验证码input框的具体代码,供大家参考,具体内容如下 1、效果 2、代码 第一步:建立子组件(举例,文件名可自己取)----代码如下 子组
本文实例为大家分享了Vue登录页面设置验证码input框的具体代码,供大家参考,具体内容如下
1、效果

2、代码
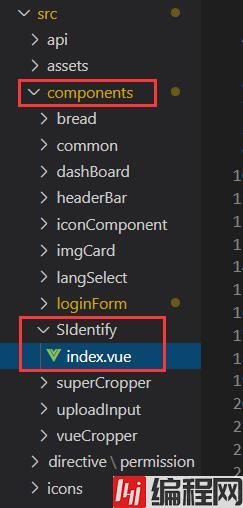
第一步:建立子组件(举例,文件名可自己取)----代码如下

子组件 SIdentify 的完整代码:
<template>
<div class="s-canvas">
<canvas id="s-canvas" :width="contentWidth" :height="contentHeight"></canvas>
</div>
</template>
<script>
export default {
name: 'SIdentify',
props: {
identifyCode: {
type: String,
default: '1234',
},
fontSizeMin: {
type: Number,
default: 25,
},
fontSizeMax: {
type: Number,
default: 30,
},
backgroundColORMin: {
type: Number,
default: 255,
},
backgroundColorMax: {
type: Number,
default: 255,
},
colorMin: {
type: Number,
default: 0,
},
colorMax: {
type: Number,
default: 160,
},
lineColorMin: {
type: Number,
default: 100,
},
lineColorMax: {
type: Number,
default: 255,
},
dotColorMin: {
type: Number,
default: 0,
},
dotColorMax: {
type: Number,
default: 255,
},
contentWidth: {
type: Number,
default: 132,
},
contentHeight: {
type: Number,
default: 31,
},
},
methods: {
// 生成一个随机数
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 生成一个随机的颜色
randomColor(min, max) {
let r = this.randomNum(min, max)
let g = this.randomNum(min, max)
let b = this.randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
},
drawPic() {
let canvas = document.getElementById('s-canvas')
let ctx = canvas.getContext('2d')
ctx.textBaseline = 'bottom'
// 绘制背景
ctx.fillStyle = this.randomColor(
this.backgroundColorMin,
this.backgroundColorMax
)
ctx.fillRect(0, 0, this.contentWidth, this.contentHeight)
// 绘制文字
for (let i = 0; i < this.identifyCode.length; i++) {
this.drawText(ctx, this.identifyCode[i], i)
}
this.drawLine(ctx)
this.drawDot(ctx)
},
drawText(ctx, txt, i) {
ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax)
ctx.font =
this.randomNum(this.fontSizeMin, this.fontSizeMax) + 'px SimHei'
let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1))
let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5)
var deg = this.randomNum(-45, 45)
// 修改坐标原点和旋转角度
ctx.translate(x, y)
ctx.rotate((deg * Math.PI) / 180)
ctx.fillText(txt, 0, 0)
// 恢复坐标原点和旋转角度
ctx.rotate((-deg * Math.PI) / 180)
ctx.translate(-x, -y)
},
drawLine(ctx) {
// 绘制干扰线
for (let i = 0; i < 5; i++) {
ctx.strokeStyle = this.randomColor(this.lineColorMin, this.lineColorMax)
ctx.beginPath()
ctx.moveTo(
this.randomNum(0, this.contentWidth),
this.randomNum(0, this.contentHeight)
)
ctx.lineTo(
this.randomNum(0, this.contentWidth),
this.randomNum(0, this.contentHeight)
)
ctx.stroke()
}
},
drawDot(ctx) {
// 绘制干扰点
for (let i = 0; i < 80; i++) {
ctx.fillStyle = this.randomColor(0, 255)
ctx.beginPath()
ctx.arc(
this.randomNum(0, this.contentWidth),
this.randomNum(0, this.contentHeight),
1,
0,
2 * Math.PI
)
ctx.fill()
}
},
},
watch: {
identifyCode() {
this.drawPic()
},
},
mounted() {
this.drawPic()
},
}
</script>
<style scoped>
.s-canvas {
height: 38px;
}
.s-canvas canvas {
margin-top: 1px;
margin-left: 8px;
}
</style>第二步:在父组件中导入并注册子组件
import SIdentify from '../SIdentify'
export default {
components:{
SIdentify
},
data(){
return{
code:'',
inputCode:'',
}
},
}第三步:在登录表单上加上验证码的样式
<el-form-item prop="inputCode">
<div style="display:flex" id="atilposition">
<el-input
type="text"
class="verificationcode"
ref="inputCode"
v-model="loginForm.inputCode"
style="width:175px"
prefix-icon="el-icon-key"
placeholder="请输入验证码"
clearable
></el-input>
<span @click="createCode" id="spancode">
<SIdentify :identifyCode="code"></SIdentify>
</span>
</div>
</el-form-item>第四步: 父组件中随机生成一串字符串-------数字+字母
mounted(){
this.createCode()
},
methods:{
createCode() {
var text = "";
var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
// 设置验证码长度,
for( var i=0; i < 4; i++ ){
text += possible.charAt(Math.floor(Math.random() * possible.length));
}
this.code = text
},
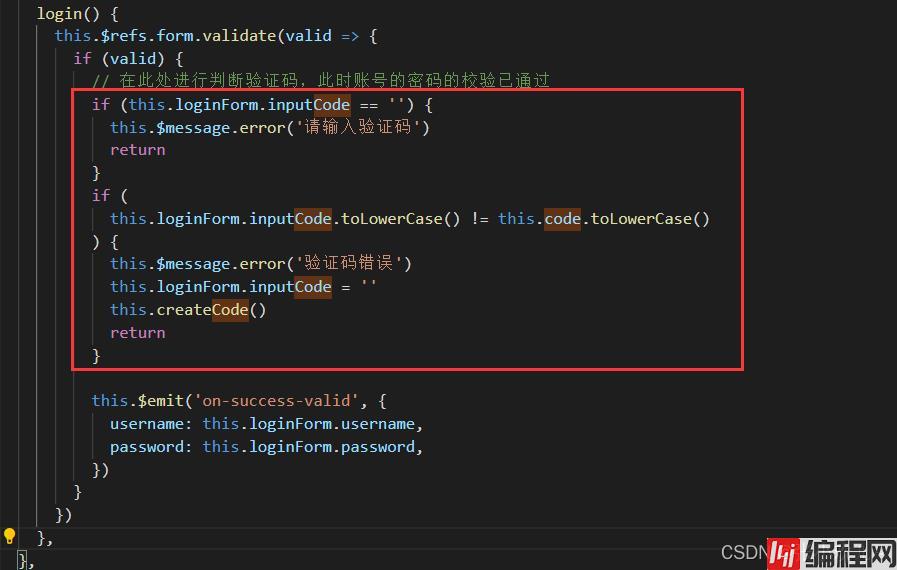
}第五步:在点击登录按钮后的方法中判断验证码部分(加 .toLowerCace() 是为了不区分大小写)
if(this.inputCode == ''){
this.$message.error('请输入验证码')
return
}
if(this.inputCode.toLowerCase() != this.code.toLowerCase()){
this.$message.error('验证码错误')
this.inputCode = ''
this.createCode()
return
}具体位置如下:

--结束END--
本文标题: vue登录页面设置验证码input框的方法
本文链接: https://lsjlt.com/news/145914.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0