ASP.net core 支持在多个环境中管理应用程序,如开发(Development),预演(Staging)和生产(Production)。环境变量用来指示应用程序正在运行的环境
ASP.net core 支持在多个环境中管理应用程序,如开发(Development),预演(Staging)和生产(Production)。环境变量用来指示应用程序正在运行的环境,允许应用程序适当地配置。
ASP.net core 引用一个特定的环境变量 ASPnetcore_ENVIRONMENT 来描述应用程序当前运行的环境。这个变量可以被设置任何值,但是有三个值被约定使用:Development(开发),Staging(预演)和Production(生产)。
当前环境变量设置可以通过编程方式从应用程序中检测到。还可以基于当前的应用程序环境在view中使用 Environment tag helper 来包含某些部分。指定的环境变量名称不区分大小写。
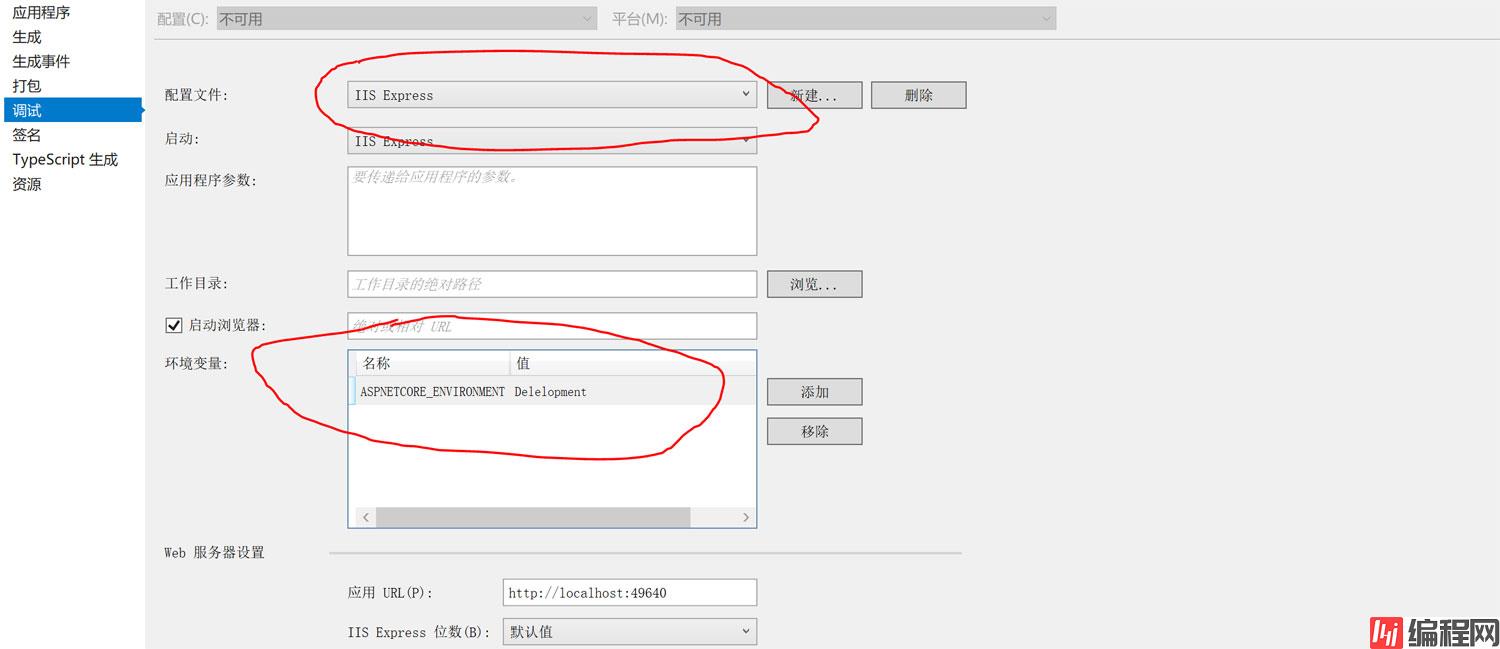
开发环境。可以在vs中设置,右击项目,点击属性:

当修改该项目创建的默认设置后,会更改launchSettings.JSON文件。这个文件对于 vs 中每个用来启动应用程序的配置文件都包含特定的设置,包括应该使用的任何环境变量。
你也可以为应用程序配置多个不同的启动配置。
Staging 环境是用于部署到生产环境前进行最后测试的预生产环境。理论上,它的物理特征应该时生产环境的真实写照。
Production 环境是应用程序运行的环境。这个环境应该被配置为最大限度提高安全性,性能和应用程序的健壮性。还需要其他设置:
启动缓存
客户端资源打包
使用正式错误页面
等
IHostingEnvironment服务为工作环境提供了核心抽象。该服务由asp.net 宿主层提供,并且能够通过DI 注入到启动类中。在VS 的ASP.Net Core 网站模板中使用这种方式加载特定的环境配置文件(如果存在的话),可以根据环境设置不同的配置。
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.Usemvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}除了使用env.IsDevelopment(),也可以使用env.IsEnvironment("Development")或env.EnvironmentName == "Development"检查运行环境。
在开发环境中,使用UseDeveloperExceptionPage()、UseBrowserLink()方法启用开发环境的错误页面和启用Visual Stuido中的Browser Link功能,这些功能都有利于我们在开发过程中调试程序;但是在生产环境中我们不希望启用这些功能,而是将出错页面指向路径“/Home/Error”,给用户显示友好的错误界面。
当在开发模式下运行应用程序时,我们使用本地的Bootstrap文件和自定义CSS文件;但是如果在预演和生产环境中运行,我们则使用ASP.net内容分发网络(CDN)上的文件副本和经过压缩过的自定义样式。我们可以使用environment标签匹配环境:
<environment names="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" />
<link rel="stylesheet" href="~/css/site.css" rel="external nofollow" />
</environment>
<environment names="Staging,Production">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" rel="external nofollow" asp-append-version="true" />
</environment>ASP.NET Core 支持一种基于约定的方法来根据当前环境配置应用程序的启动。
我们知道在ASP.NET Core启动后,Startup类来应道应用程序。如果命名类为Startup{EnvironmentName},当在对应环境下启动后会使用这个类。
同样如果在Startup类中Configure和ConfigureServices方法也支持这种约定。
到此这篇关于ASP.NET Core中使用多环境的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: ASP.NETCore中使用多环境
本文链接: https://lsjlt.com/news/145836.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2023-05-21
2023-05-21
2023-05-21
2023-05-21
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0