目录Vue项目运行或打包,频繁内存溢出解决方案项目内存溢出导致项目启动失败解决现象方案vue项目运行或打包,频繁内存溢出 Vue项目运行或打包时,频繁内存溢出情况 CALL_AND_
Vue项目运行或打包时,频繁内存溢出情况
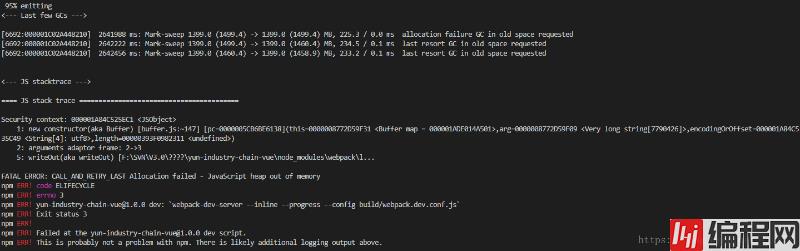
CALL_AND_RETRY_LAST Allocation failed - javascript heap out of memory
前端使用基于vue的Nuxt框架,但是随着项目功能增多,项目变大,频繁出现此种情况,原因是项目太大,导致内存溢出,排除代码问题外,可参照以下方式解决

1.全局安装increase-memory-limit
npm install -g increase-memory-limit2.进入工程目录,执行:
increase-memory-limit随着项目的拓展会出现vue项目启动内存不足导致启动失败,或者启动成功,开发过程中失败的情况
Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
//无效的标记压缩接近堆限制分配失败-JavaScript堆内存不足
increase-memory-limit是用来设置node进程可占用的内存,通过设置一个大内存占用来解决该问题
首先全局下载该npm包
npm install -g increase-memory-limit在项目目录执行
increase-memory-limit如果报错就全局搜索 “%_prog%” 替换为 %_prog%
(去掉了引号)
(搜不到可能是搜索设置了忽略文件,取消搜索的忽略文件再试)
(含有这些字段的文件在node_modules目录中)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue项目运行或打包时,频繁内存溢出情况问题
本文链接: https://lsjlt.com/news/145826.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0