.net多年以前已经开始支持Docker,但由于国内.net现状,生产过程中几乎用不到docker支持,趁着有点时间捣鼓下。 先期工作 1、首先安装Docker Desktop 2、
.net多年以前已经开始支持Docker,但由于国内.net现状,生产过程中几乎用不到docker支持,趁着有点时间捣鼓下。
1、首先安装Docker Desktop
2、安装Visual Studio
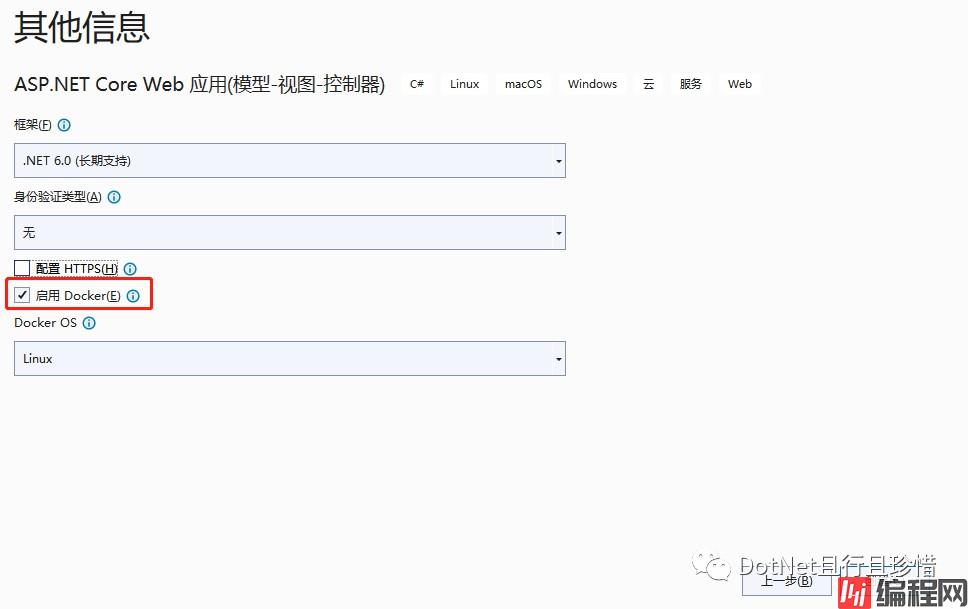
使用VS分别创建一个ASP.net core api(WEBApplication1)与 ASP.net core 应用(WebApplication2)


如果项目已经存在,可以选中项目,右键点击->选择添加Docker支持。
在弹出对话框中选择linux。

项目支持docker后,会在项目下生成一个Dockerfile文件(用来构建Docker镜像的构建文件)
内容如下:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
#使用“小型”仅运行时基础映像开始一个阶段,将其称为“基础”,以供参考
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
# 在映像中创建 /app 目录 。
WORKDIR /app
# 公开端口 80 。
EXPOSE 80
#使用“大型”映像开始用于生成/发布的新阶段。将其称为“生成” ,以供参考。
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
#在映像中创建目录 /src 。
WORKDIR /src
#复制引用的 .csproj 项目文件,以便之后能够还原包 。
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
#还原项目和引用项目的包 。
RUN dotnet restore "WebApplication1/WebApplication1.csproj"
COPY . .
#将解决方案的所有目录树(.dockerignore 文件中包含的文件/目录除外)复制到映像中的 /src/项目 目录 。
WORKDIR "/src/WebApplication1"
#生成项目(和其他项目依赖项)并输出到映像中的 /app/build 目录 。
RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build
#开始一个从“生成”继续的新阶段。将它称为“发布” 以进行引用。
FROM build AS publish
# 发布项目(和依赖项)并输出到映像中的 /app/publish 目录 。
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish
# 开始一个从“基础”继续的新阶段,并将其称为“最终”
FROM base AS final
#将当前目录更改为 /app
WORKDIR /app
#将 /app 目录从阶段“发布”复制到当前目录
COPY --from=publish /app/publish .
#定义启动容器时要运行的命令
ENTRYPOINT ["dotnet", "WebApplication1.dll"]以上说明参考.net官方文档,机器翻译不是很友好,但结合命令应该能看懂。
1、VS启动docker调试:

2、使用命令生成与启动镜像
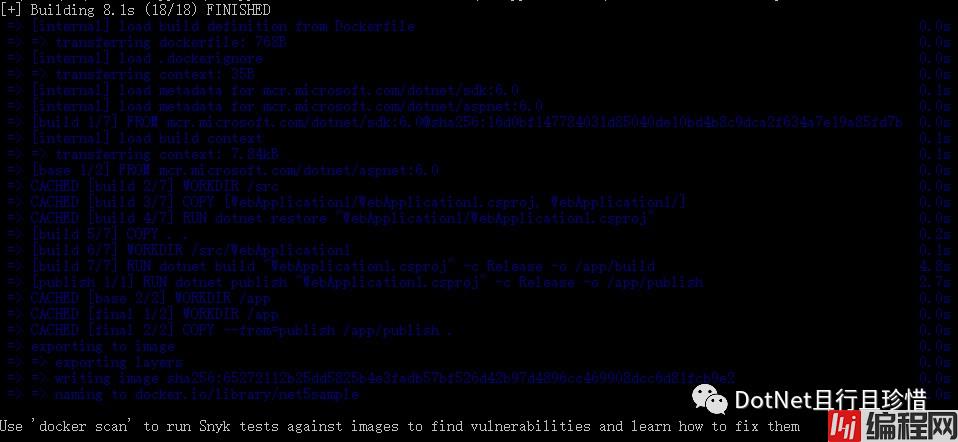
(1)编译镜像
docker build -f .\WebApplication1\Dockerfile -t webapi .
#此处注意Dockerfile文件所在的目录
(2)生成容器
docker run --name webapi -d -p 8060:80 api
--name 容器名
-d 后台运行
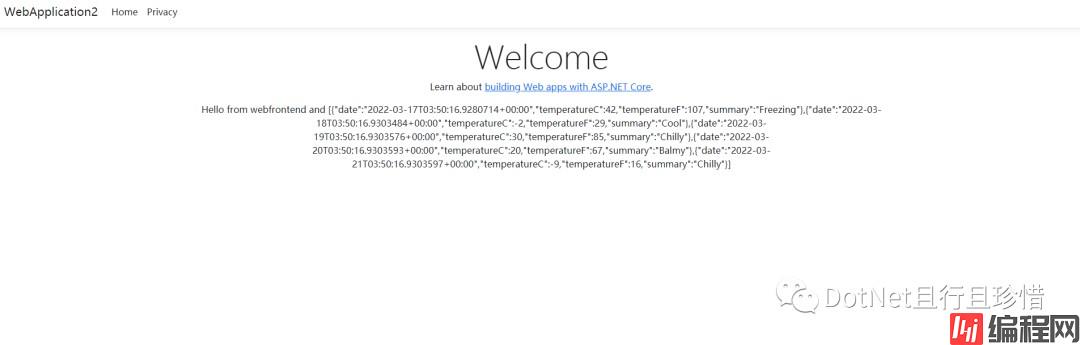
-p 端口映射此时访问接口:localhost:8060
返回值:
[
{
"date": "2022-03-17T09:25:15.9478769+08:00",
"temperatureC": -2,
"temperatureF": 29,
"summary": "Freezing"
},
{
"date": "2022-03-18T09:25:15.9490679+08:00",
"temperatureC": -7,
"temperatureF": 20,
"summary": "Bracing"
},
{
"date": "2022-03-19T09:25:15.9490738+08:00",
"temperatureC": 15,
"temperatureF": 58,
"summary": "Warm"
},
{
"date": "2022-03-20T09:25:15.9490742+08:00",
"temperatureC": 26,
"temperatureF": 78,
"summary": "Mild"
},
{
"date": "2022-03-21T09:25:15.9490743+08:00",
"temperatureC": -15,
"temperatureF": 6,
"summary": "Chilly"
}
]1、右键点击WebApplication1应用,选择添加“容器业务流程协调程序支持”

选择:“Linux”。
添加完成后,解决方案中会自动生成:docker-compose项目,
主要包含:docker-compose.yml文件,.dockerignore文件。
.dockerignore 文件包含你不希望 Docker 在容器中包含的文件类型和扩展名。这些文件通常与开发环境和源代码管理相关联,并不属于正在开发的应用或服务。
docker-compose.yml是docker-compose的配置文件,docker-compose是docker提供的一个命令行工具,可以用于定义和运行多容器组成的应用。
docker-compose.yml中生成的内容:
version: '3.4'
services:
webapplication1:
image: ${DOCKER_REGISTRY-}webapplication1
build:
context: .
dockerfile: WebApplication1/Dockerfile同样的操作为:WebApplication2添加“容器业务流程协调程序支持”
最终docker-compose.yml内容为:
version: '3.4'
services:
webapplication2:
image: ${DOCKER_REGISTRY-}webapplication2
build:
context: .
dockerfile: WebApplication2/Dockerfile
webapplication1:
image: ${DOCKER_REGISTRY-}webapplication1
build:
context: .
dockerfile: WebApplication1/Dockerfile2、修改WebApplication2的HomeController:
public async Task<IActionResult> Index()
{
ViewData["Message"] = "Hello from webfrontend";
using (var client = new System.Net.Http.HttpClient())
{
var request = new System.Net.Http.HttpRequestMessage();
request.RequestUri = new Uri("http://WebApplication1/WeatherForecast");
var response = await client.SendAsync(request);
ViewData["Message"] += " and " + await response.Content.ReadAsStringAsync();
}
return View();
}//因为 docker compose 在其自己的网络中设置主机名,
//以便服务名作为主机名显示给其他服务,
//所以这里使用的是主机名请求。
request.RequestUri = new Uri("http://WebApplication1/WeatherForecast");3、解决方案的启动项目设置为 docker-compose
4、管理Docker Compose启动项


配置完成后会将配置保存在docker-compose 项目中的launchSettings.JSON中:
{
"profiles": {
"Docker Compose": {
"commandName": "DockerCompose",
"composeLaunchAction": "LaunchBrowser",
"composeLaunchServiceName": "webapplication2",
"composeLaunchUrl": "{Scheme}://localhost:{ServicePort}",
"commandVersion": "1.0",
"serviceActions": {
"webapplication1": "StartWithoutDebugging",
"webapplication2": "StartDebugging"
}
}
}
}5、F5启动项目

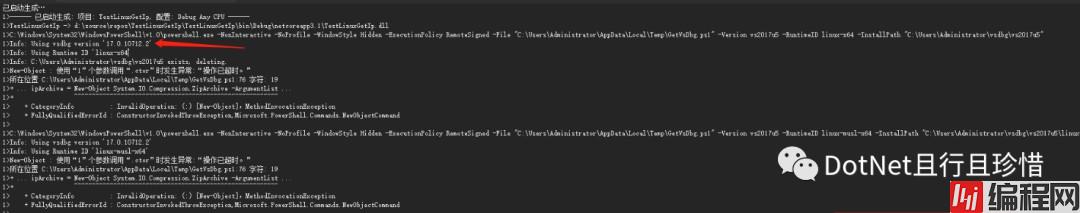
首次启动可能会出现错误:
“error CTC1023: Dockerfile“...\Dockerfile”的调试程序路径“C:\Users\Administrator\vsdbg\vs2017u5”无效。”
解决办法:手动下载.zip包,如果浏览器下载太慢,可以考虑使用下载工具
https://vsdebugger.Azureedge.net/vsdbg-17-0-10712-2/vsdbg-linux-x64.zip #其中17-0-10712-2(其中 17.0.10712.2 “.”替换成“-”)
https://vsdebugger.azureedge.net/vsdbg-17-0-10712-2/vsdbg-linux-musl-x64.zip #其中17-0-10712-2(其中 17.0.10712.2 “.”替换成“-”)
如果其他版本的,可以参考该方式,拼接URL下载以上两个包下载完毕后,按照以下步骤操作
1、将vsdbg-linux-x64.zip 解压到 %USERPROFILE%\vsdbg\vs2017u5 目录 (vs2017)
2、%USERPROFILE%\vsdbg\vs2017u5 目录,添加两个文件
success_rid.txt 内容填写:linux-x64
success_version.txt 内容填写:17.0.10712.2
3、将vsdbg-linux-musl-x64.zip 解压到 %USERPROFILE%\\vsdbg\vs2017u5\linux-musl-x64 目录 (vs2017,其他版本参考相似路径)
4、%USERPROFILE%\vsdbg\vs2017u5\linux-musl-x64 目录,添加两个文件
success_rid.txt 内容填写:linux-musl-x64
success_version.txt 内容填写:17.0.10712.2到此,项目算是跑起来了。
到此这篇关于.Net项目在Docker容器中开发部署的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: .Net项目在Docker容器中开发部署
本文链接: https://lsjlt.com/news/145513.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2023-05-21
2023-05-21
2023-05-21
2023-05-21
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0