Python 官方文档:入门教程 => 点击学习
目录一、文件下载1-1、servlet原生方式下载1-2、使用ResponseEntity实现下载二、文件上传2-1、添加commons-fileupload依赖2-2、配置spri
@RequestMapping("/download")
public String download(httpservletRequest request,HttpServletResponse response) throws ioException {
// 获得当前项目路径下的下载文件(真实开发中文件名肯定是从数据中读取的)
String realPath =request.getServletContext().getRealPath("/file/20181129204254948.png");
// 根据文件路径封装成了File对象
File tmpFile=new File(realPath);
// 可以直接根据File对象获得文件名
String fileName = tmpFile.getName();
// 设置响应头 content-disposition: 就是设置文件下载的打开方式,默认会在网页上打开,
// 设置attachment;filename= 就是为了以下载方式来打开文件
// "UTF-8"设置如果文件名有中文就不会乱码
response.setHeader("content-disposition", "attachment;filename="+ URLEncoder.encode(fileName, "UTF-8"));
// 根据文件路径 封装成文件输入流
InputStream in = new FileInputStream(realPath);
int len = 0;
// 声明了一个1KB的字节 的缓冲区
byte[] buffer = new byte[1024];
// 获取输出流
OutputStream out = response.getOutputStream();
// 循环读取文件,每次读1KB,避免内存溢出
while ((len = in.read(buffer)) > 0) {
// 往客户端写入
out.write(buffer,0,len);//将缓冲区的数据输出到客户端浏览器
}
in.close();
return null;
}以上代码中需要注意的地方我们设置了响应头
response.setHeader("content-disposition", "attachment;filename="+ URLEncoder.encode(fileName, "UTF-8"));
其中content-disposition可以让前端以文件的形式下载,否则就会直接在浏览器打开了
可以同时定制响应数据的内容、响应头以及响应状态码
1-2-1、使用ResponseEntity实现响应内容的定制。
一般在前后端分离的场景中,前端请求后端的接口,后端一般会返回三个值,分别为:请求状态、请求数据,以及请求信息。使用ResponseEntity就可以帮助我们定制这样的内容。

通过上图我们可以看到,通过ResponseEntity可以返回相关数据、也可以设置响应头、以及状态码。
另外需要注意的是,可以看到方法的返回类型是是Response< String> 那我们在返回ResponseEntity的时候,第一个参数一定是String类型。这个就是返回泛型的值。
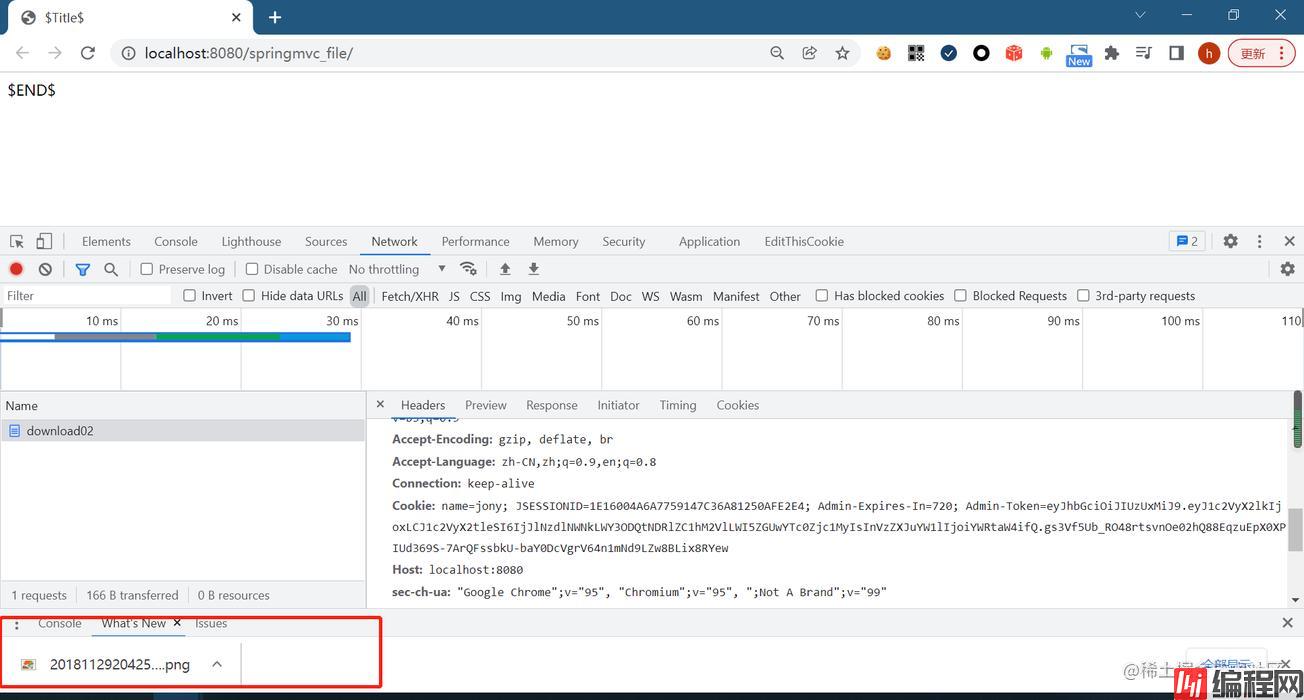
2-2-2、使用ResponseEntity下载文件
@RequestMapping("/download02")
public ResponseEntity<byte[]> download02(HttpServletRequest request) throws IOException {
// 获得当前项目路径下的下载文件(真实开发中文件名肯定是从数据中读取的)
String realPath =request.getServletContext().getRealPath("/file/20181129204254948.png");
// 根据文件路径封装成了File对象
File tmpFile=new File(realPath);
// 可以直接根据File对象获得文件名
String fileName = tmpFile.getName();
HttpHeaders headers=new HttpHeaders();
headers.set("content-disposition", "attachment;filename="+ URLEncoder.encode(fileName, "UTF-8"));
// 根据文件路径 封装成文件输入流
InputStream in = new FileInputStream(realPath);
return new ResponseEntity<>(new byte[in.available()],headers,HttpStatus.OK);
}
可以看到使用ResponseEntity也可以同样下载数据,但是无法设置缓冲区,只能全部一次性读取。
1-2-3、servlet下载和ResponseEntity下载区别
两者区别,使用原生servlet下载,我们可以设置缓冲区,但是使用ResponseEntity就无法进行设置,只能将文件的全部数据以字节数组的方式一次性读取。为了避免内存溢出,建议使用servlet原生的方式下载
Spring mvc 为文件上传提供了直接的支持,这种支持是通过即插即用的 MultipartResolver 实现的。Spring 用 Jakarta Commons FileUpload 技术实现了一个 MultipartResolver 实现类:CommonsMultipartResovler
Spring MVC 上下文中默认没有装配 MultipartResovler,因此默认情况下不能处理文件的上传工作,如果想使用 Spring 的文件上传功能,需现在上下文中配置 MultipartResolver。
下载基于Jakarta Commons FileUpload的上传支持jar包
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>如果使用idea一定要手动再导入一下包(导入方式可以看之前的文章)

<!--注入基于CommonsMultipartResolver文件上传解析器-->
<bean class="org.springframework.WEB.multipart.commons.CommonsMultipartResolver" id="multipartResolver">
<!--设置编码集,防止出现中文乱码-->
<property name="defaultEncoding" value="UTF-8"></property>
<!--设置最大上传字节 配置10MB-->
<property name="maxUploadSize" value="#{1024*1024*10}"></property>
</bean>2-3-1、单个文件上传
2-3-1-1、编写控制器方法
@PostMapping("/upload01")
public String upload01(String desc, @RequestParam("myfile") MultipartFile multipartFile) throws IOException {
System.out.println(desc);
System.out.println(multipartFile.getOriginalFilename());
String path = "d:\\img\\" + multipartFile.getOriginalFilename();
File file = new File(path);
multipartFile.transferTo(file);
return "success";
}
2-3-1-2、视图层
<fORM enctype="multipart/form-data" action="${pageContext.request.contextPath}/upload01" method="post">
<p>文件描述:<input type="text" name="desc" /></p>
<p>文件:<input type="file" name="myfile" accept="image
@PostMapping("/upload02")
public String upload02(String desc,MultipartFile[] myfile) throws IOException {
for (MultipartFile multipartFile : myfile) {
System.out.println(desc);
System.out.println(multipartFile.getOriginalFilename());
String path = "d:\img\" + multipartFile.getOriginalFilename();
File file = new File(path);
multipartFile.transferTo(file);
}
return "success";
}2-3-2-2、视图层
视图层我们可以控制file上传的文件是否多选可以使用mutiple="mutiple" 在h5中如果属性和值相等,可以将值省略,然后设置了accept属性,可以在用户选择的时候自动过滤,如下面代码只显示图片类型的文件
<form enctype="multipart/form-data" action="${pageContext.request.contextPath}/upload03" method="post">
<p>文件描述:<input type="text" name="desc" /></p>
<p>文件:<input type="file" name="myfile" multiple accept="image
@PostMapping("/upload03")
public String upload03(String desc,MultipartFile[] myfile) throws IOException, InterruptedException {
System.out.println(desc);
for (MultipartFile multipartFile : myfile) {
// 声明线程
Thread thread = new Thread(() -> {
System.out.println(multipartFile.getOriginalFilename());
String path = "d:\img\" + multipartFile.getOriginalFilename();
File file = new File(path);
try {
multipartFile.transferTo(file);
} catch (IOException e) {
e.printStackTrace();
}
});
thread.start(); //启动线程
thread.join(); // 让子线程执行完再执行主线程
}
return "success";
}到此这篇关于springMVC基于注解方式实现上传下载的文章就介绍到这了,更多相关SpringMVC注解实现上传下载内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: SpringMVC基于注解方式实现上传下载
本文链接: https://lsjlt.com/news/145393.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0