Python 官方文档:入门教程 => 点击学习
目录背景实现一、导入依赖二、新建websocket配置类,注入Bean三、新建WEBSocket服务端,在其中处理websocket逻辑四、客户端实现,可以借助FreeMarker模
我们都知道Http协议只能在浏览器单方面向服务器发起请求时获得响应,然而服务器不能主动向浏览器推送消息,想要实现浏览器的主动推送目前有两种主流的实现方式:
直接在pom.xml中导入依赖。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>首先注入一个ServerEndpointExporterBean,该Bean会自动注册使用@ServerEndpoint注解申请的websocket endpoint,代码如下:
@Component
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}@Component //注册到容器中
@ServerEndpoint("/webSocket") //接收websocket请求路径
@Slf4j
public class WebSocket {
//当前连接(每个websocket连入都会创建一个WebSocket实例)
private Session session;
//定义一个websocket容器存储session,即存放所有在线的socket连接
private static CopyOnWriteArraySet<WebSocket> webSocketSet = new CopyOnWriteArraySet<>();
//处理连接建立
@OnOpen
public void opOpen(Session session){
this.session = session;
log.info("【有新的客户端连接了】:{}",session.getId());
webSocketSet.add(this); //将新用户加入在线组
log.info("【websocket消息】有新的连接,总数:{}",webSocketSet.size());
}
//处理连接关闭
@OnClose
public void Onclose(){
webSocketSet.remove(this);
log.info("【websocket消息】连接断开,总数:{}",webSocketSet.size());
//接受消息
@OnMessage
public void onMessage(String message){
log.info("【websocket消息】收到客户端发来的消息:{}",message);
// 群发消息
public void sendMessage(String message) {
for (WebSocket webSocket : webSocketSet) {
log.info("【websocket消息】广播群发消息,message={}",message);
try {
webSocket.session.getBasicRemote().sendText(message);
}catch (Exception e){
e.printStackTrace();
}
}
}
由于部分浏览器可能不支持,可以先测试,代码如下:
<script>
var websocket = null;
if('WebSocket' in window){
websocket = new WebSocket('ws://localhost:8080/webSocket');
}else{
alert('当前浏览器不支持websocket消息通知');
}
//连接成功建立的回调方法
websocket.onopen = function (event) {
console.log("ws建立连接成功");
//连接关闭的回调方法
websocket.onclose = function (event) {
console.log("ws连接关闭");
//接收到消息的回调方法
websocket.onmessage = function (event) {
// alert("ws接收返回消息:"+event.data);
console.log("服务器返回消息: " + event.data);
//弹窗提醒(要用到JQuary,所以要先引入JQuary) 播放音乐
$('#mymodal').modal('show')
//连接发生错误的回调方法
websocket.onerror = function(event){
alert('websocket通信发生错误!')
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function() {
websocket.close();
</script>
(项目实现客户创建新订单之后,前台发出提醒)
@Autowired
private WebSocket webSocket;
@Override
@Transactional
public OrderDTO create(OrderDTO orderDTO) {//创建订单
。。。。(具体代码省略)
//创建新订单 发送websocket消息
webSocket.sendMessage(orderDTO.getOrderId());
return orderDTO;
}
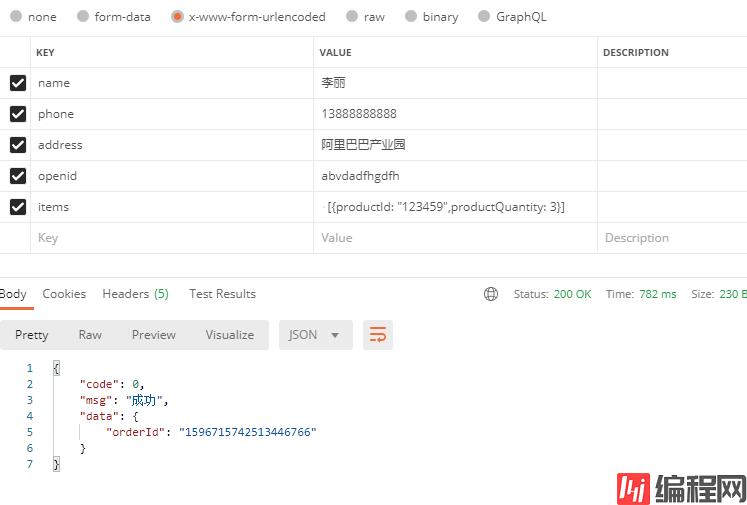
添加新订单:

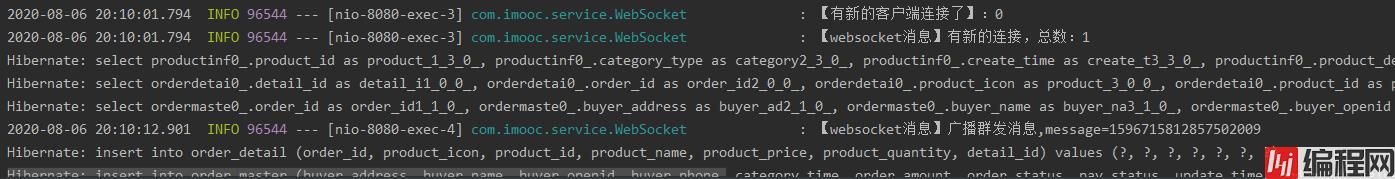
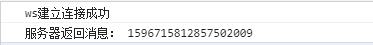
接收到websocket消息


到此这篇关于SpringBoot使用WebSocket实现前后端交互的操作方法的文章就介绍到这了,更多相关SpringBoot前后端交互内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: SpringBoot使用WebSocket实现前后端交互的操作方法
本文链接: https://lsjlt.com/news/145249.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0