目录mockjs在dev和build环境的配置cli4中环境配置自定义配置环境mockjs在Vue cli4开发环境的配置及使用vue中mockjs搭建使用说明安装项目搭建项目配置项
这里参考了这位的文章: vue-cli4.0多环境配置,变量与模式.写的很详细,大家可以移步去康康~~~
默认情况下,Vue cli有三种开发模式:development,production,test.
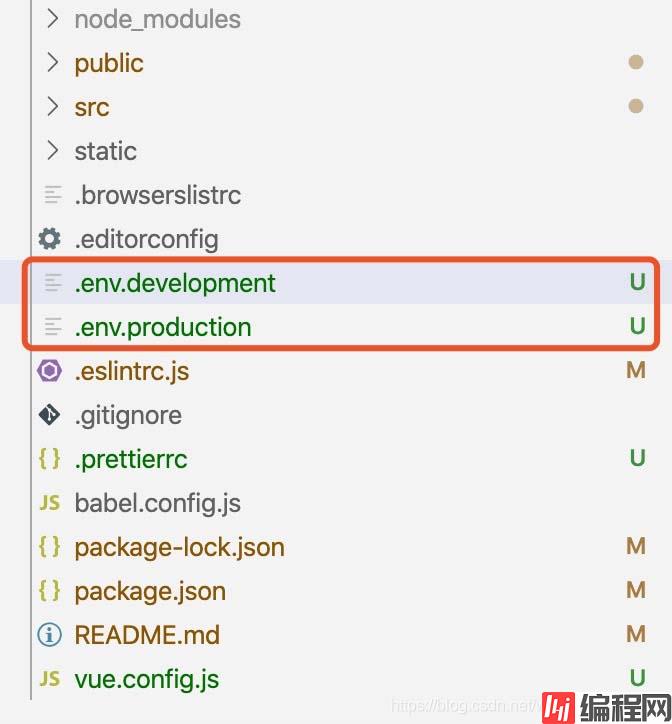
cli4在自定义配置环境时,需要自己添加文件,像???这样:

这两个文件是我要自定义的开发环境(.env.development)和生产环境(.env.production)的配置文件。
.env.development:
node_ENV='development'
// 注意自定义的变量名前面一定要加VUE_APP_ ,在项目中如果想要获取这里的自定义变量可用process.env.比如,想在mainjs里打印下面定义的url可以用window.console.log(process.env.VUE_APP_URL)
VUE_APP_URL = 'Http://xxxx.xxx.xx.xxx:xxxx' // 这个是在开发环境中接口要请求的地址
VUE_APP_MOCK = true // 这个是在开发环境中加入mockjs模块,这里设置的true或flase在下面mockjs里会写。如果你的项目中不用mockjs可以不加这一行
.env.production:
NODE_ENV='production'
VUE_APP_URL = ''
VUE_APP_MOCK = false
现在完事具备,只差package.JSON配置了!!!
package.json:
"scripts": {
"dev": "vue-cli-service serve --mode development", // dev是给开发环境自定义的名字,随便写,npm run 后面加这个名字。这里mode后面的 development就是上面.env.development文件中的VUE_APP_MODE的值,运行dev环境就直接 npm run dev
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint"
}
运行dev环境 : npm run dev
// 理论知识见下面?,如果单纯想实现功能,这块可以忽略。
.env // 在所有的环境中被载入
.env.local // 在所有的环境中被载入,但会被 git 忽略
.env.[mode] // 只在指定的模式中被载入
.env.[mode].local // 只在指定的模式中被载入,但会被 git 忽略
这里我理解的是当运行程序时,执行顺序: .env(所有环境) -> .env.[mode] (特定环境)。比如,当运行开发环境时,npm run dev ,执行顺序: 先.env 后.env.development。
(我猜这个.env是package.json—scripts中每个mode中vue-cli-service 后面的 serve/build,不过我没有证据!如果大家有知道的请教教我!!!)
1.安装mockjs
进入项目文件夹,执行命令:npm install mockjs --save,将mockjs安装到项目中。
2.创建mock文件夹
在src目录下,创建mock文件夹,mock文件夹下创建index.js
index.js
一定注意!!!get请求需要把url写成正则,否则不能拦截
import Mock from 'mockjs'; // 引入mockjs
const data = {
Message: '查询成功',
Code: 1,
Data: {
Id: '',
name: ''
}
};
// 拦截请求延迟
// Mock.setup({
// timeout: 3000
// });
// 一定注意!!!?? get请求需要把url写成正则,否则不能拦截
Mock.mock(
/https:\/\/www.baidu\.com\//,
'get',
data
); // 参数分别为请求要拦截的url(项目中请求地址只要 >包含< 了这个参数,就会被拦截,第二个参数是请求方式,第三个参数是请求之后的response数据)
export default Mock;
.env.development:
NODE_ENV='development'
VUE_APP_URL = 'http://xxxx.xxx.xx.xxx:xxxx'
VUE_APP_MOCK = true
VUE_APP_MOCK = true 是为了在mainjs文件判断当前运行环境中是否要加入mockjs。
mainjs:
添加一行代码
process.env.VUE_APP_MOCK === 'true' && require('./mock/index');
// 如果process.env.VUE_APP_MOCK === 'true' 则引入mock文件夹下的index.js中的拦截.
// 至于true为什么要加引号,大家体验一下不加的情况就能明白了,.env.development文件中的value都自动加了引号。不信的话试试下面这行展开
// console.log(process.env.VUE_APP_MOCK, typeof process.env.VUE_APP_MOCK);
现在vue项目中就可以使用了:
this.axiOS.get('https://www.baidu.com/').then(res => {
console.log(res.data) // 这个的返回结果就是mock-> index.js文件中的data
});
前后端分离的开发模式,前端需要向后端请求数据(ajax请求),但实际开发过程中,前后端会约定一份 接口文档,但前后端开发进度并不一致,当后端没有完善接口功能时,前端需要在本地模拟数据返回,此时需要使用到mockjs。
也就是说,在后端接口还未开发时,前端人员却需要调用接口进行测试前端程序,前端人员就可以使用mockjs来模拟后端接口的返回数据。
使用mockjs,我们希望实现目的:
1、能够模拟出表记录对象数据
2、能够实现模拟出增删改查接口操作
3、能够配置只对手动配置的接口实现拦截
4、只在开发环境下mockjs可以拦截
npm install mockjs --save-devsrc 新增目录结构
mock
注意:mockjs一般只用于开发环境下单元测试用
mock/index.js 配置mock对api拦截的文件
代码:
// 引入mockjs
import Mock from 'mockjs'
// 引入api对应的mock模拟接口方法文件
import userApi from './api/userApi.js'
//import customerApi from './api/customerApi.js'
// 设置200-1000毫秒延时请求数据
Mock.setup({
timeout: '200-1000'
})
// 用户
Mock.mock(/\/api\/user\/list/, 'get', userApi.getUserList)
Mock.mock(/\/user\/info/, 'get', userApi.getUser)
Mock.mock(/\/user\/add/, 'post', userApi.createUser)
Mock.mock(/\/user\/del/, 'post', userApi.deleteUser)
mock/mock-data.js 定义mock数据对象模拟方法
代码示例:
import Mock from 'mockjs'
const Random = Mock.Random
export default {
// 缓存mock data
store: {},
// 获取表 mock data
getTable: function(tableName){
if(this.store[tableName]){
return this.store[tableName]
}else{
let func = this[tableName];
this.store[tableName] = func();
return this.store[tableName]
}
},
// 用户表
ifs_ua_account: function(){
let List = []
const count = 200
for (let i = 0; i < count; i++) {
List.push(
Mock.mock({
uid: i + 1,
user_name: Random.name(), // 随机的英文姓名
real_name: Random.cname(), // 随机的中文姓名
"sex|1": ["男", "女"], // 随机取数组中一个元素
birthday: Random.date(), // 随机日期
mobile: /^1[3456789]\d{9}$/, // 手机号码
post: Random.pick(["设计", "开发", "测试", "实施"], 1, 3), // 从数组中随机取1-3个元素重新组成数组
address: '@county(true)', // 地址
email: "@email", // Email
weight: Random.float(40, 90, 1, 1), // Random.float(整数位最小值, 整数位最大值, 小数位最小位数, 小数位最大位数) 实型
age: Random.integer(20, 55), // 随机取20 - 55之间的整数
e_memo: "@paragraph(1,2)", // 英文文本(句子)
memo: "@cparagraph(1,2)", // 中文文本(句子)一个参数时,参1:句子的个数;两个参数时,参1:句子的最小个数 参2:句子的最大个数
"status|1": [0, 1, 2], // 随机取数组中一个元素
header: Random.image('200x100', '#50B347', '#FFF', 'Mock.js'), // 根据字符串text生成一张图片 Random.image( size, background, foreground, text )
})
)
}
return List;
},
// 角色表
ifs_ua_account_group: function(){
let List = []
const count = 8
const name = ["管理员", "项目经理", "测试经理", "开发经理"];
for (let i = 0; i < name.length; i++) {
List.push(
Mock.mock({
id: i + 1,
role_name: name[i],
role_memo: "@cparagraph(1,2)",
role_code: /UG-\d{2}-\d{2}-\d{2}/ // "UG-NN-NN-NN"格式
})
)
}
return List;
}
}
mock/api/xxxxApi.js mock模拟api接口方法定义
示例代码:
import Mock from 'mockjs'
import mockdb from "@/mock/mock-data.js"
// get请求从config.url获取参数,post从config.body中获取参数
function param2Obj(url) {
const search = url.split('?')[1]
if (!search) {
return {}
}
return JSON.parse(
'{"' +
decodeURIComponent(search)
.replace(/"/g, '\\"')
.replace(/&/g, '","')
.replace(/=/g, '":"') +
'"}'
)
}
const Random = Mock.Random
// 随机生成的用户列表数据
let List = mockdb.getTable("ifs_ua_account")
export default {
getUserList: config => {
const {
name,
page = 1,
limit = 20
} = param2Obj(config.url)
return {
code: 200,
message: '',
data: List
}
},
createUser: config => {
const {
name,
addr,
age,
birth,
sex
} = JSON.parse(config.body)
console.log(JSON.parse(config.body))
List.unshift({
id: Mock.Random.guid(),
name: name,
addr: addr,
age: age,
birth: birth,
sex: sex
})
return {
code: 20000,
data: {
message: '添加成功'
}
}
},
deleteUser: config => {
const {
id
} = param2Obj(config.url)
if (!id) {
return {
code: -999,
message: '参数不正确'
}
} else {
List = List.filter(u => u.id !== id)
return {
code: 200,
message: '删除成功'
}
}
}
}
mockjs 在 dev环境下拦截请求
.env.development 开发环境变量配置文件中,增加变量
VUE_APP_MOCK = 1main.js 文件中增加下面代码
// mock配置,实现只在dev环境下载入mockjs
process.env.VUE_APP_MOCK && require('@/mock/index.js') 前面的项目中搭建及配置都完成了,现在就可以调用axios访问api进行测试了
我们先在src/api/ 目录下新建一个userApi.js 文件,定义向后端请求的方法;
src/api/userApi.js 代码:
import https from '@/https.js'
const userApi = {
baseUrl: '/api',
getUserList: function(params){
return https.fetchGet(this.baseUrl + "/user/list", {});
},
};
export default userApi
然后,我们在App.vue中,引入 src/api/userApi.js ,调用 getUserList() 方法,控制台打印出 返回的数据,测试完成。
userApi.getUserList().then((response)=>{
console.log(response.data)
})首先,我们知道mock是用来模拟接口返回的,那么我们就先要将接口入参及返回确认定义好;
并且,我们要在src/api/目录下的api方法要定义好;
这是两个前提条件。
然后,才是前端测试,发现后端接口还没开发,就自己做mock测试;
所以流程应该是这样:
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vuecli4中mockjs在dev环境和build环境的配置详情
本文链接: https://lsjlt.com/news/145133.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0