本文实例为大家分享了Vue/js实现页面自动往上滑动的具体代码,供大家参考,具体内容如下 最近做的新项目中要求让看不见的内容自动往上滑动一定的距离,使之可以看到,下面我来分享一下。
本文实例为大家分享了Vue/js实现页面自动往上滑动的具体代码,供大家参考,具体内容如下
最近做的新项目中要求让看不见的内容自动往上滑动一定的距离,使之可以看到,下面我来分享一下。
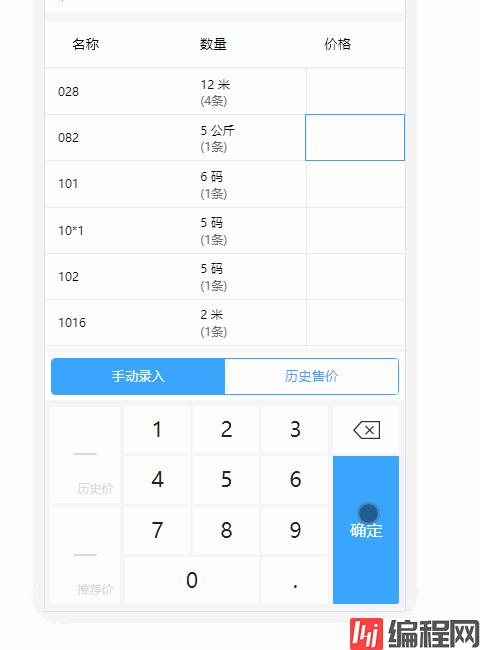
效果图:

我主要是使用 scrollTop 来做的往上滑动的功能,使用 animate 函数使之有一定的动画效果。有一个注意点就是要滚动的元素是父级标签,比如我下面列举的代码:id=“scrollbody” 是放在父级标签那里的,它包裹着多项 class=“item” ,如果还是不懂的话,就看使用了v-for在哪个标签使用,然后我们就获取它的父标签即可。
下面是我的相关代码,大家可以参考:
1、html代码
<div class="bodyblockcons" :style="'padding-top:'+heightHeader+'px'">
<div class="content">
<div class="title" id="titles">
<span class="name">名称</span>
<span class="num">数量</span>
<span class="price plt">价格</span>
</div>
<div class="item-content">
<div class="ct-content" id="scrollbody" :style="ShowKey?'height:'+boHeights+'px;':''" @click="enterNull">
<div
class="item"
v-for="(item,index) in newList"
:key="index+item"
@click.stop="enterNull"
:id="'itemID'+index"
>
<div class="name">{{item.Product}}</div>
<!--红色字体样式 colorRed -->
<div class="num">
<div class="nums">
{{item.nuMaccount}}
<span
:class="(item.ProductUnit==item.StockProductUnit)?'':'colorRed'"
>{{item.ProductUnit}}</span>
</div>
<div class="row">({{item.barAccount}}条)</div>
</div>
<!-- colorFD 蓝色边框 -->
<div
:class="(indid==item.id)?'price colorFD':'price'"
@click.stop="enterItem(item,index,$event)"
>
<!-- pribGC 背景色(全选) -->
<span
:class="!isTab&&(indid==item.id)&&!item.state&&isClear?'pri pribgc':'pri'"
>{{item.UnitPrice}}</span>
<span class="icon" v-if="!isTab&&(indid==item.id)&&!item.state&&!isClear"></span>
</div>
</div>
</div>
</div>
</div>
</div>2、js文件
import $ from '../../../../static/js/Jquery-3.3.1.min.js';
import {
mapState
} from "vuex";
let timer;
export default {
data() {
return {
name: '填价格',
newList: [], // 合并填单价
keyHeight: 0,
boHeights: 0,
}
},
computed: {
marginTop() {
let height = 0;
let result = (1.877 + 1.621 + 0.426 * 2 - 2.5);
let restheight = hotCSS.rem2px(result, window.innerWidth);
console.log('marginTop---------------->', restheight);
return restheight;
},
...mapState({
detailsInfo: state => state.detailsInfo.all,
}),
},
methods: {
// 确定按钮,只是用于定位到下一行
makesure() {
console.log('makesure-->val', this.isNull);
console.log('保存。。。。');
let _this = this;
_this.inputVal = '';
_this.inds = _this.inds + 1;
_this.indid = _this.indid + 1;
if (_this.inds < _this.newList.length - 1 || _this.inds == _this.newList.length - 1) {
_this.getTop(); // 在这里调用滑动的方法
},
getTop() {
$('#scrollbody').animate = "";
let tops = $('#itemID' + this.inds).offset();
let tps = tops['top']; // 获取当前框距离顶部的距离
let height = $('#itemID' + this.inds).outerHeight(); // 获取当前框的高度
console.log('滑动的高度--->', height * (this.inds - (indss - 1)))
if (tps > this.boHeights) { // 如何当前框的距离顶部的距离大于某个值(该值可以自动动态设置),那么就让它往上滑动
console.log('-------------->', tps);
$('#scrollbody').animate({
scrollTop: height * (this.inds*2) // 注意:这里的数值一定要动态变化,不然只会滑动一次而已
}, 300 );
}
},
},
mounted() {
console.log('proList------->111', this.proList);
this.newList = [...this.detailsInfo.settlmentList]
},
}--结束END--
本文标题: vue/js实现页面自动往上滑动效果
本文链接: https://lsjlt.com/news/145095.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0