目录前言RepositoryProvider定义RepositoryProvider 应用总结前言 在实际开发过程中,经常会遇到父子组件传值的情况,通常来说会有三种方式: 构造函数传
在实际开发过程中,经常会遇到父子组件传值的情况,通常来说会有三种方式:
第一种方式的缺陷是如果组件嵌套很深,传递数据对象需要层层传递,将导致代码很难维护。第二种方式需要自己构建单例类,而实际上要传递的对象可能存在很多个实例。第三种和单例类似,如果往容器存储不定数量的实例对象是不合适的。Flutter_bloc 提供了一种基于组件的依赖注入方式解决这类问题,通过使用 RepositoryProvider,可以为组件树的子组件提供共享对象,这个共享对象只限在组件树中使用,可以通过 Provider 的方式访问该对象。
Repository 实际上是 Provider 的一个子类,通过注册单例的方式实现组件树对象共享,因此其注册的对象会随着 Provider 的注销而销毁,而且这个对象无需是 Bloc 子类。因此在无法使用 Bloc 传输共享对象的时候,可以使用 RepositoryProvider 来完成。RepositoryProvider有两种方式创建对象共享,create 和 value 方式,其中 create 是通过调用一个方法创建新的对象,而 value 是共享一个已有的对象。RepositoryProvider的定义如下:
class RepositoryProvider<T> extends Provider<T>
with RepositoryProviderSingleChildWidget {
RepositoryProvider({
Key? key,
required Create<T> create,
Widget? child,
bool? lazy,
}) : super(
key: key,
create: create,
dispose: (_, __) {},
child: child,
lazy: lazy,
);
RepositoryProvider.value({
Key? key,
required T value,
Widget? child,
}) : super.value(
key: key,
value: value,
child: child,
);
static T of<T>(BuildContext context, {bool listen = false}) {
try {
return Provider.of<T>(context, listen: listen);
} on ProviderNotFoundException catch (e) {
if (e.valueType != T) rethrow;
throw FlutterError(
'''
RepositoryProvider.of() called with a context that does not contain a repository of type $T.
No ancestor could be found starting from the context that was passed to RepositoryProvider.of<$T>().
This can happen if the context you used comes from a widget above the RepositoryProvider.
The context used was: $context
''',
);
}
}
}
RepositoryProviderSingleChildWidget本身是一个空的 Mixin:
mixin RepositoryProviderSingleChildWidget on SingleChildWidget {}
,注释上写着其用途是为了方便 MultiRepositoryProvider推断RepositoryProvider的类型设计。可以看到实际上 RepositoryProvider就是 Provider,只是将静态方法 of 的listen 参数默认设置为 false 了,也就是不监听状态对象的变化。我们在子组件中通过两种方式访问共享对象:
// 方式1
context.read<T>()
// 方式2
RepositoryProvider.of<T>(context)
如果有多个对象需要共享,可以使用MultiRepositoryProvider,使用方式也和 MultiProvider 相同 :
MultiRepositoryProvider(
providers: [
RepositoryProvider<RepositoryA>(
create: (context) => RepositoryA(),
),
RepositoryProvider<RepositoryB>(
create: (context) => RepositoryB(),
),
RepositoryProvider<RepositoryC>(
create: (context) => RepositoryC(),
),
],
child: ChildA(),
)
回顾一下我们之前使用 BlocBuilder 仿掘金个人主页的代码,在里面我们页面分成了三个部分:
_getBannerWithAvatar;_getPersonalProfile;_getPersonalStatistic。分别使用了三个构建组件的函数完成。对应的界面如下所示:

PersonalEntity personalProfile = personalResponse.personalProfile!;
return Stack(
children: [
CustomScrollView(
slivers: [
_getBannerWithAvatar(context, personalProfile),
_getPersonalProfile(personalProfile),
_getPersonalStatistic(personalProfile),
],
),
// ...
],
);
},
//...
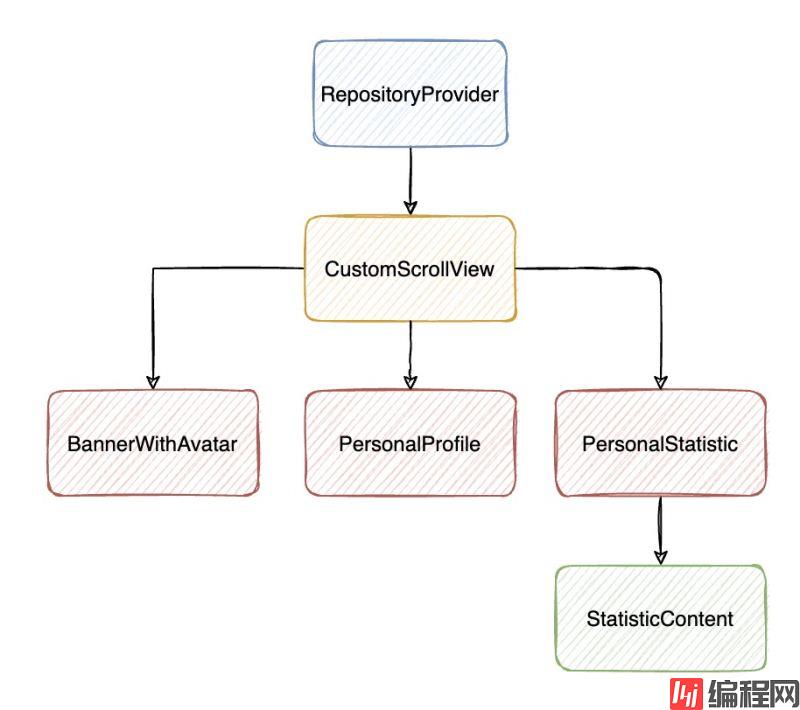
可以看到,每个函数都需要把 personalProfile 这个对象通过函数的参数传递,而如果函数中的组件还有下级组件需要这个对象,还需要继续往下传递。这要是需要修改对象传值的方式,需要沿着组件树逐级修改,维护起来会很不方便。我们改造一下,将三个函数构建组件分别换成自定义的 Widget,并且将个人统计区换成两级组件,改造后的组件树如下所示(省略了装饰类的层级)。

组件层级
拆解完之后,我们就可以简化personalProfile 的传值了。
RepositoryProvider.value(
child: CustomScrollView(
slivers: [
const BannerWithAvatar(),
const PersonalProfile(),
const PersonalStatistic(),
],
),
value: personalProfile,
),
// ...
这里使用value模式是因为 personalProfile 已经被创建了。然后在需要使用 personalProfile 的地方,使用context.read<PersonalEntity>()就可以从 RepositoryProvider 中取出personalProfile对象了,从而使得各个子组件无需再传递该对象。以BannerWithAvatar 为例,如下所示:
class BannerWithAvatar extends StatelessWidget {
final double bannerHeight = 230;
final double imageHeight = 180;
final double avatarRadius = 45;
final double avatarBorderSize = 4;
const BannerWithAvatar({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SliverToBoxAdapter(
child: Container(
height: bannerHeight,
color: Colors.white70,
alignment: Alignment.topLeft,
child: Stack(
children: [
Container(
height: bannerHeight,
),
Positioned(
top: 0,
left: 0,
child: CachedNetworkImage(
imageUrl:
'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=688497718,308119011&fm=26&gp=0.jpg',
height: imageHeight,
width: MediaQuery.of(context).size.width,
fit: BoxFit.fill,
),
),
Positioned(
left: 20,
top: imageHeight - avatarRadius - avatarBorderSize,
child: _getAvatar(
context.read<PersonalEntity>().avatar,
avatarRadius * 2,
avatarBorderSize,
),
),
],
),
),
);
}
Widget _getAvatar(String avatarUrl, double size, double borderSize) {
return Stack(alignment: Alignment.center, children: [
Container(
width: size + borderSize * 2,
height: size + borderSize * 2,
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(size / 2 + borderSize),
),
),
Container(
width: size,
height: size,
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(size / 2),
),
child: CachedNetworkImage(
imageUrl: avatarUrl,
height: size,
width: size,
fit: BoxFit.fill,
),
),
]);
}
}
可以看到整个代码更简洁也更易于维护了。
本篇介绍了 RepositoryProvider 的使用,实际上 RepositoryProvider 借用Provider 实现了一个组件树上的局部共享对象容器。通过这个容器,为RepositoryProvider的子组件树注入了共享对象,使得子组件可以从 context 中或使用RepositoryProvider.of 静态方法获取共享对象。通过这种方式避免了组件树的层层传值,使得代码更为简洁和易于维护。
以上就是Flutter使用RepositoryProvider解决跨组件传值问题的详细内容,更多关于Flutter跨组件传值的资料请关注编程网其它相关文章!
--结束END--
本文标题: Flutter使用RepositoryProvider解决跨组件传值问题
本文链接: https://lsjlt.com/news/144904.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0