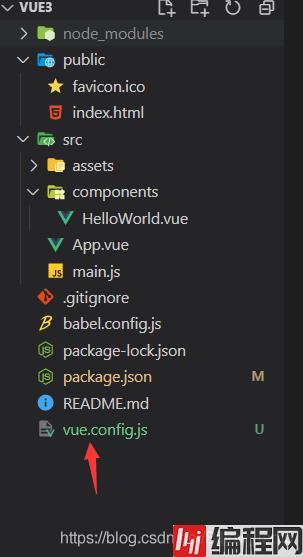
目录Vue配置启动项目自动打开浏览器1.找到项目中的config文件夹内的index.js2.打开package.JSON找到启动命令3.在根目录下新建vue.config.js文件
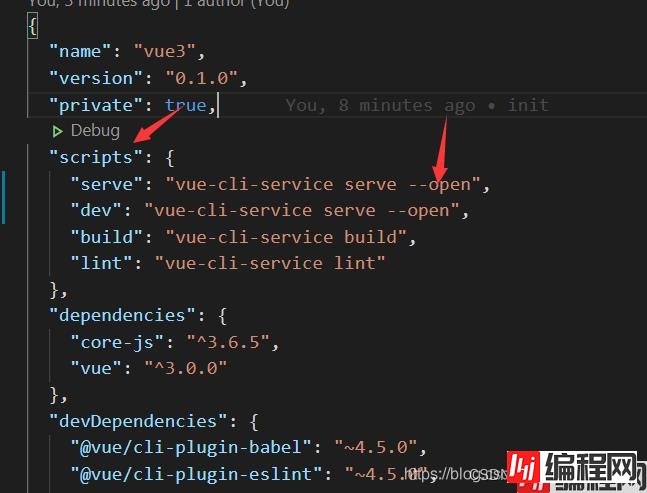
里面有一个配置是autoOpenBrowser:false;
设置为true即可(或者全局搜索autoOpenBrowser设置为true)
npm run dev 跟npm run serve(这两种命令都可以) 后面增加 --open


vue.config.js代码如下
module.exports = {
devServer:{
open:true
}
}
npm run dev运行项目自动打开浏览器设置自动打开浏览器
// 各种设备设置信息
host: 'localhost', //主机名
port: 8080, // 端口号(默认8080)
autoOpenBrowser: false, //是否自动打开浏览器
//想让浏览器自动打开,只需将false改为true即可,为防止端口号冲突,这里也可以随意更改端口号
autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可
备注:vscode中绑定:
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue配置启动项目自动打开浏览器方式
本文链接: https://lsjlt.com/news/144888.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0