Python 官方文档:入门教程 => 点击学习
本文实例为大家分享了java使用GUI实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下 整个代码分为三部分 1.游戏开始界面2.data基本图片的添加3.面板,将小蛇画到面板上 这
本文实例为大家分享了java使用GUI实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下
整个代码分为三部分
1.游戏开始界面
2.data基本图片的添加
3.面板,将小蛇画到面板上
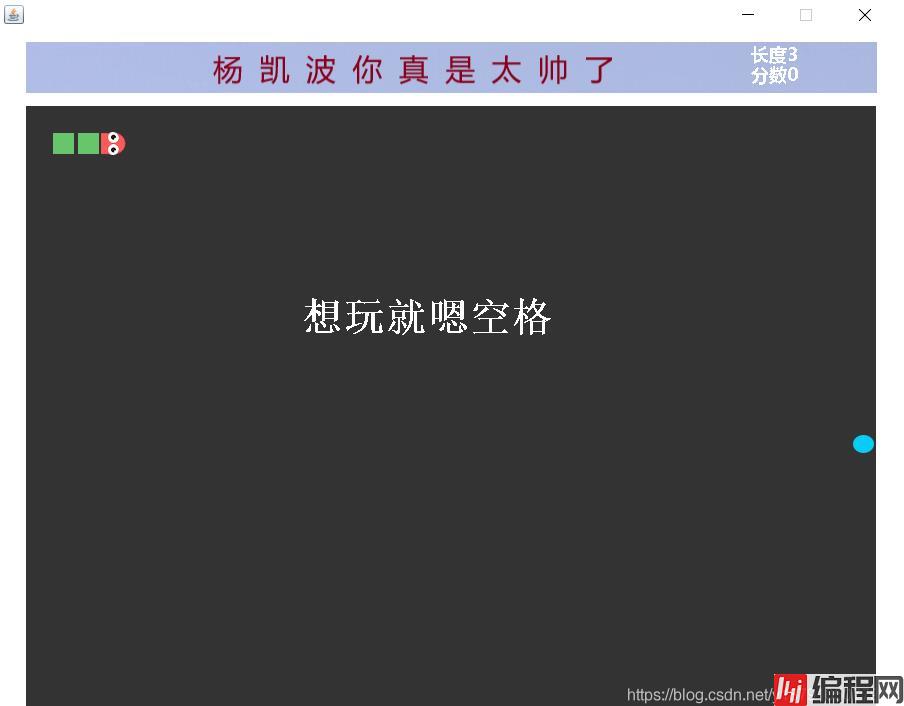
这是游戏完整界面

1. 游戏开始界面
public class StartGame {
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.setBounds(10,10,900,720);
frame.setResizable(false);
frame.add(new GamePanel());
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}2.data数据
public class Data {
private static URL headerURL=Data.class.getResource("statics/header.png");
public static ImageIcon header=new ImageIcon(headerURL);
private static URL upURL=Data.class.getResource("statics/up.png");
private static URL downURL=Data.class.getResource("statics/down.png");
private static URL leftURL=Data.class.getResource("statics/left.png");
private static URL rightURL=Data.class.getResource("statics/right.png");
public static ImageIcon up=new ImageIcon(upURL);
public static ImageIcon down=new ImageIcon(downURL);
public static ImageIcon left=new ImageIcon(leftURL);
public static ImageIcon right=new ImageIcon(rightURL);
private static URL bodyURL=Data.class.getResource("statics/body.png");
public static ImageIcon body=new ImageIcon(bodyURL);
private static URL foodURL=Data.class.getResource("statics/food.png");
public static ImageIcon food=new ImageIcon(foodURL);
}3.面板绘制
public class GamePanel extends JPanel implements KeyListener, ActionListener {
int length;
int [] snakeX=new int[600];
int [] snakeY=new int[500];
String fx;
int foodx;
int foody;
Random random=new Random();
int score;
boolean isStart=false;
boolean isFail=false;
Timer timer=new Timer(75,this);
public GamePanel() {
init();
this.setFocusable(true);
this.addKeyListener(this);
timer.start();
}
public void init(){
length=3;
snakeX[0]=100;snakeY[0]=100;
snakeX[1]=75;snakeY[1]=100;
snakeX[2]=50;snakeY[2]=100;
fx ="R";
foodx=25+25*random.nextInt(34);
foody=75+25*random.nextInt(24);
score=0;
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
this.setBackground(Color.WHITE);
Data.header.paintIcon(this,g,25,11);
g.fillRect(25,75,850,600);
g.setColor(Color.white);
g.setFont(new Font("微软雅黑",Font.BOLD,18));
g.drawString("长度"+length,750,30);
g.drawString("分数"+score,750,50);
Data.food.paintIcon(this,g,foodx,foody);
if(fx.equals("R")){
Data.right.paintIcon(this,g,snakeX[0],snakeY[0]);
}else if(fx.equals("L")){
Data.left.paintIcon(this,g,snakeX[0],snakeY[0]);
}else if(fx.equals("U")){
Data.up.paintIcon(this,g,snakeX[0],snakeY[0]);
}else if(fx.equals("D")){
Data.down.paintIcon(this,g,snakeX[0],snakeY[0]);
}
//Data.right.paintIcon(this,g,snakeX[0],snakeY[0]);
for (int i = 1; i < length; i++) {
Data.body.paintIcon(this,g,snakeX[i],snakeY[i]);
}
if(isStart==false){
g.setColor(Color.white);
g.setFont(new Font("宋体",Font.BOLD,40));
g.drawString("想玩就嗯空格",300,300);
}
if(isFail){
g.setColor(Color.red);
g.setFont(new Font("微软雅黑",Font.BOLD,40));
g.drawString("人生不能重来,请走好每一步",150,350);
}
}
@Override
public void keyPressed(KeyEvent e) {
int keyCode = e.geTKEyCode();
if(keyCode == KeyEvent.VK_SPACE){
if(isFail){
isFail=false;
init();
}else{
isStart=!isStart;
}
repaint();
}
if(keyCode==KeyEvent.VK_UP){
fx="U";
}else if(keyCode==KeyEvent.VK_DOWN){
fx="D";
}else if(keyCode==KeyEvent.VK_LEFT){
fx="L";
}else if(keyCode==KeyEvent.VK_RIGHT){
fx="R";
}
}
@Override
public void actionPerfORMed(ActionEvent e) {
if(isStart&&isFail==false){
if(foodx==snakeX[0]&&foody==snakeY[0]){
length++;
score+=10;
foodx=25+25*random.nextInt(34);
foody=75+25*random.nextInt(24);
}
for (int i = length-1; i >0 ; i--) {
snakeX[i]=snakeX[i-1];
snakeY[i]=snakeY[i-1];
}
if(fx.equals("R")){
snakeX[0] =snakeX[0]+25;
if(snakeX[0]>850){ snakeX[0]=25; }
}else if(fx.equals("L")){
snakeX[0] =snakeX[0]-25;
if(snakeX[0]<25){ snakeX[0]=850; }
}else if(fx.equals("U")){
snakeY[0]=snakeY[0]-25;
if(snakeY[0]<75){snakeY[0]=650;}
}else if(fx.equals("D")){
snakeY[0]=snakeY[0]+25;
if(snakeY[0]>650){snakeY[0]=75;}
}
for (int i = 1; i < length; i++) {
if(snakeY[0]==snakeY[i]&&snakeX[0]==snakeX[i]){
isFail=true;
}
}
repaint();
}
timer.start();
}
@Override
public void keyTyped(KeyEvent e) {
}
@Override
public void keyReleased(KeyEvent e) {
}
}小蛇的各个部位参数如下
头部尺寸

身体尺寸

食物尺寸

--结束END--
本文标题: java使用GUI实现贪吃蛇游戏
本文链接: https://lsjlt.com/news/144817.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0