闲着没事,花了半个小时用这几天发布的部分内容来做一个Android简易图片浏览器小程序,代码设main_activity.xml设计首界面,设计三个按钮并赋予id,然后在MainAc
闲着没事,花了半个小时用这几天发布的部分内容来做一个Android简易图片浏览器小程序,代码设main_activity.xml设计首界面,设计三个按钮并赋予id,然后在MainActivity调用各个btn的id实现set方法,每个方法里实现intent跳转对应的界面即可!代码如下:(Main2-3-4Activity的代码我就不写了,在建立其MainActivity.java文件时,其xml对直接出来,并且我的MainActivity.java也没有写内容)
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="@drawable/bj"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginTop="60dp"
android:textSize="50dp"
android:textColor="#FF9800"
android:text="CSDN图片大全" />
<Button
android:id="@+id/btn1"
android:layout_marginTop="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="动漫"
android:textSize="45sp"
android:textColor="@color/colorAccent"
/>
<Button
android:id="@+id/btn2"
android:layout_marginTop="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="游戏"
android:textSize="45sp"
android:textColor="@color/colorAccent"
/>
<Button
android:id="@+id/btn3"
android:layout_marginTop="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="美女"
android:textSize="45sp"
android:textColor="@color/colorAccent"
/>
</LinearLayout>
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#7A3F51B5"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
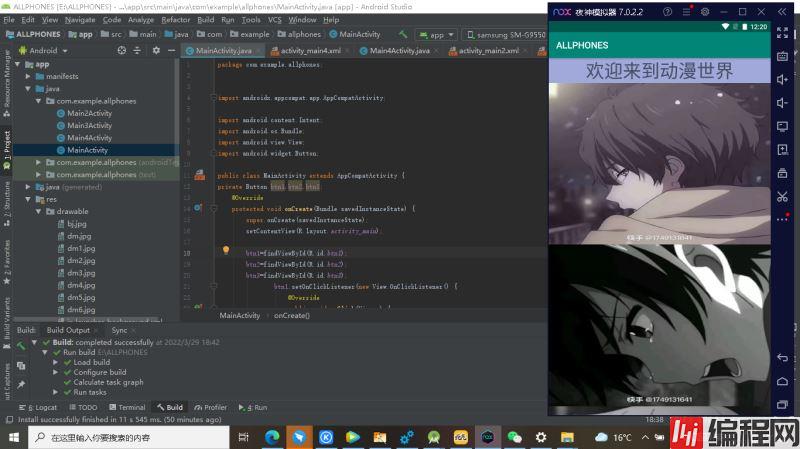
android:text="欢迎来到动漫世界"
android:gravity="center"
android:textSize="40sp"
/>
<ImageView
android:background="@drawable/dm"
android:layout_width="match_parent"
android:layout_height="350dp"
/>
<ImageView
android:background="@drawable/dm1"
android:layout_width="match_parent"
android:layout_height="350dp"
/>
<ImageView
android:background="@drawable/dm2"
android:layout_width="match_parent"
android:layout_height="350dp"
/>
<ImageView
android:background="@drawable/dm3"
android:layout_width="match_parent"
android:layout_height="350dp"
/>
<ImageView
android:background="@drawable/dm4"
android:layout_width="match_parent"
android:layout_height="350dp"
/>
<ImageView
android:background="@drawable/dm5"
android:layout_width="match_parent"
android:layout_height="350dp"
/>
<ImageView
android:background="@drawable/dm6"
android:layout_width="match_parent"
android:layout_height="350dp"
/>
<TextView
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:text="滑到最后一页了哦"
/>
</LinearLayout>
</ScrollView>
</LinearLayout>activity_main3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF226F"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
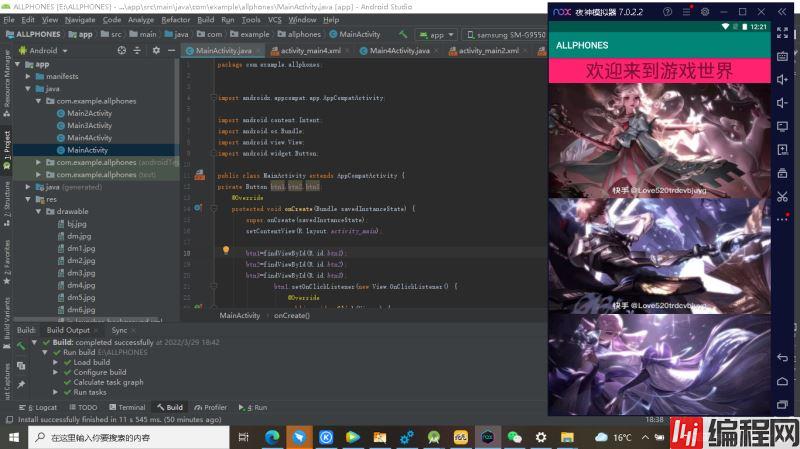
android:text="欢迎来到游戏世界"
android:gravity="center"
android:textSize="40sp"
/>
<ImageView
android:background="@drawable/youxi"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<ImageView
android:background="@drawable/youxi2"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<ImageView
android:background="@drawable/youxi3"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<ImageView
android:background="@drawable/youxi4"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<ImageView
android:background="@drawable/youxi1"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<ImageView
android:background="@drawable/youxi5"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<ImageView
android:background="@drawable/youxi6"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<ImageView
android:background="@drawable/youxi7"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<ImageView
android:background="@drawable/youxi8"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<TextView
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:text="滑到最后一页了哦"
/>
</LinearLayout>
</ScrollView>
</LinearLayout>activity_main4.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:background="#9A86AF4C"
android:layout_width="match_parent"
android:layout_height="wrap_content"
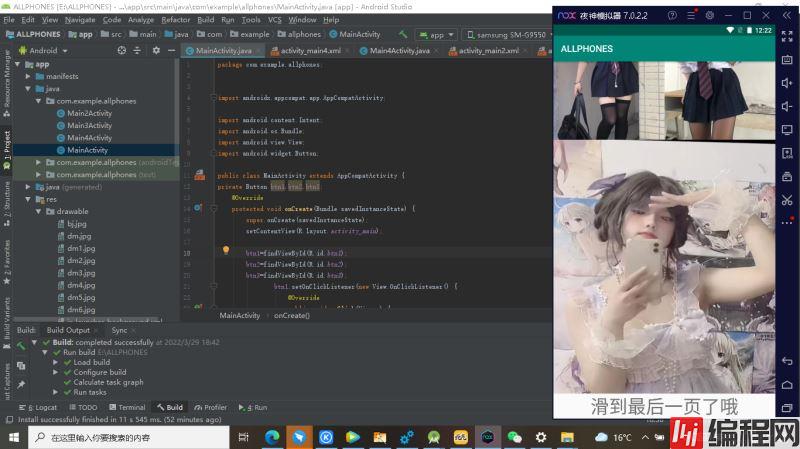
android:text="欢迎来到美女世界"
android:gravity="center"
android:textSize="40sp"
/>
<ImageView
android:background="@drawable/mn1"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn2"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn3"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn4"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn5"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn6"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn7"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn8"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn9"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<ImageView
android:background="@drawable/mn10"
android:layout_width="match_parent"
android:layout_height="550dp"
/>
<TextView
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:text="滑到最后一页了哦"
/>
</LinearLayout>
</ScrollView>
</LinearLayout>MainActivity,java
package com.example.allphones;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button btn1,btn2,btn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1=findViewById(R.id.btn1);
btn2=findViewById(R.id.btn2);
btn3=findViewById(R.id.btn3);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,Main3Activity.class);
startActivity(intent);
}
});
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,Main4Activity.class);
startActivity(intent);
}
});
}
}





到此这篇关于Android简易图片浏览器的实现的文章就介绍到这了,更多相关Android 图片浏览器内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Android简易图片浏览器的实现
本文链接: https://lsjlt.com/news/144555.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0