目录概述练习一练习二概述 FrameLayout以层叠的方式布局组件:每次只能显示其中的一个。与扑克牌类似,当叠加在一起时只能看
FrameLayout以层叠的方式布局组件:每次只能显示其中的一个。与扑克牌类似,当叠加在一起时只能看到最上面的那张。FrameLayout为布局在其中的组件提供了一个XML配置属性:Android:layout_gravity。通过这个属性,布局在FrameLayout中的组件可以指定自己在容器中的重心位置,例如,靠左,靠右等, 所有控件都默认显示在屏幕左上角。
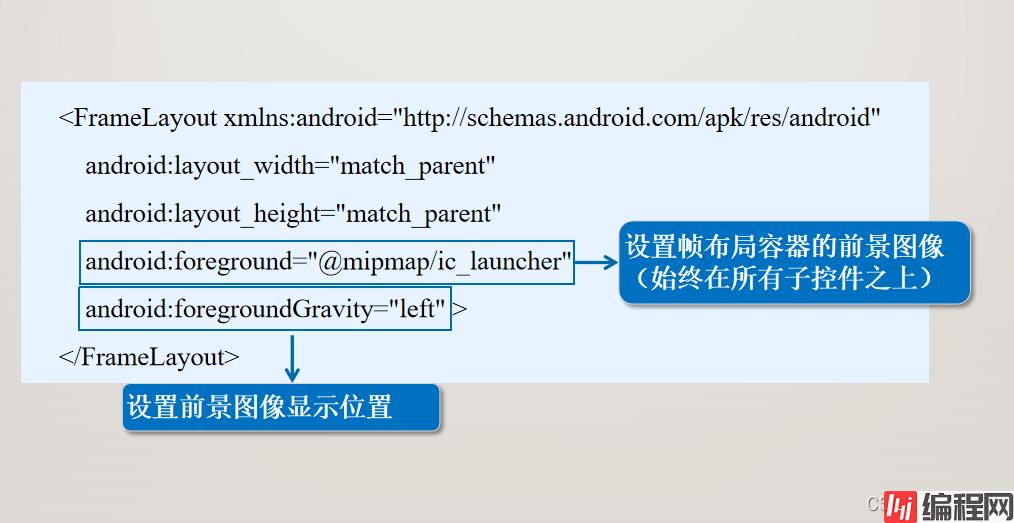
FrameLayout全局定义的属性

实现下面布局

代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@mipmap/ic_launcher"
android:foregroundGravity="left">
<Button
android:layout_width="340dp"
android:layout_height="570dp"
android:text="按钮1"
android:background="#A0230E"
/>
<Button
android:layout_width="250dp"
android:layout_height="220dp"
android:text="按钮2"
android:background="#0A6188"
/>
</FrameLayout>实现鼠标点击图片,然后图片切换的效果(4张图片自己选择)

代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/p1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/p1"
android:scaleType="fitCenter"
android:visibility="Gone"
/>
<ImageView
android:id="@+id/p2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/p2"
android:scaleType="fitCenter"
android:visibility="gone"
/>
<ImageView
android:id="@+id/p3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/p3"
android:scaleType="fitCenter"
android:visibility="gone"
/>
<ImageView
android:id="@+id/p4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/p4"
android:scaleType="fitCenter"
android:visibility="visible"
/>
</FrameLayout>MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toolbar;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ImageView p1,p2,p3,p4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
p1=(ImageView)this.findViewById(R.id.p1);
p1.setOnClickListener(this);
p2=(ImageView)this.findViewById(R.id.p2);
p2.setOnClickListener(this);
p3=(ImageView)this.findViewById(R.id.p3);
p3.setOnClickListener(this);
p4=(ImageView)this.findViewById(R.id.p4);
p4.setOnClickListener(this);
}
@Override
public void onClick(View view) {
int id= view.getId();
switch (id){
case R.id.p1:
p1.setVisibility(View.GONE);
p2.setVisibility(View.VISIBLE);
break;
case R.id.p2:
p2.setVisibility(View.GONE);
p3.setVisibility(View.VISIBLE);
break;
case R.id.p3:
p3.setVisibility(View.GONE);
p4.setVisibility(View.VISIBLE);
break;
case R.id.p4:
p4.setVisibility(View.GONE);
p1.setVisibility(View.VISIBLE);
break;
}
}
}到此这篇关于Android 实例代码带你掌握FrameLayout的文章就介绍到这了,更多相关Android FrameLayout内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Android 实例代码带你掌握FrameLayout
本文链接: https://lsjlt.com/news/144521.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0