protobuf是由Google推出的和语言无关和平台无关,可扩展的序列化数据结构协议,类似于XML,但是比XML更小、更快、更简单。protobuf几乎支持当前的大部分语言,如ja
protobuf是由Google推出的和语言无关和平台无关,可扩展的序列化数据结构协议,类似于XML,但是比XML更小、更快、更简单。protobuf几乎支持当前的大部分语言,如javascript
安装protobufjs
cnpm i -S protobufjs
注意:当前protobufjs的版本为:6.11.2
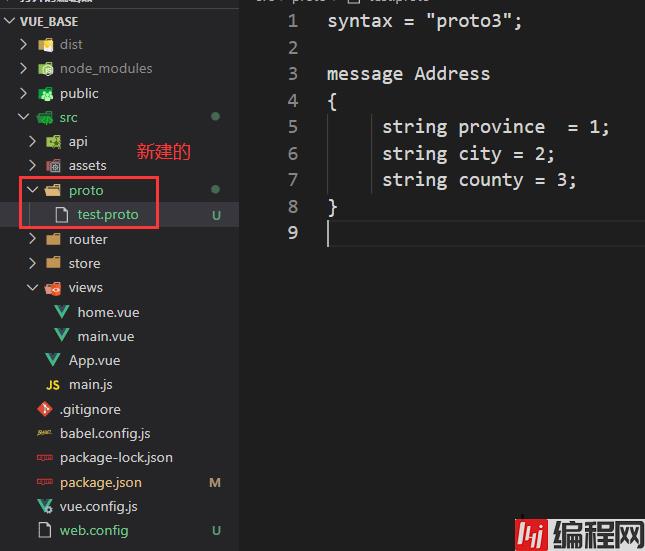
在项目src目录下新建proto目录,把后端给的test.proto文件放进去

syntax = "proto3";//第一行指定了正在使用proto3语法:如果你没有指定这个,编译器会使用proto2。这个指定语法行必须是文件的非空非注释的第一行
message Address
{
string province = 1;
string city = 2;
string county = 3;
}打开dos窗口,执行以下命令将proto文件转换成js文件。大概执行15秒,执行成功后会在src/proto文件夹中创建proto.js文件
npx pbjs -t JSON-module -w commonjs -o src/proto/proto.js src/proto/*.proto
注意:-w参数可以指定打包js的包装器,这里用的是commonjs 。.proto文件除了可以生成js文件,还可以生成json文件。通常打包成js模块比较好用,因为Vue在生产环境中打包后只有html,CSS,js等文件。生成json文件的命令为:
npx pbjs -t json src/proto/*.proto > src/proto/proto.json

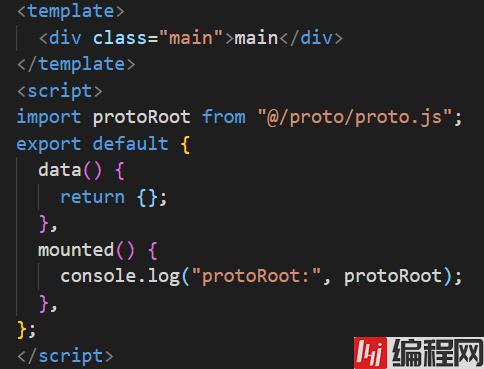
引入proto.js:
import protoRoot from "@/proto/proto.js";
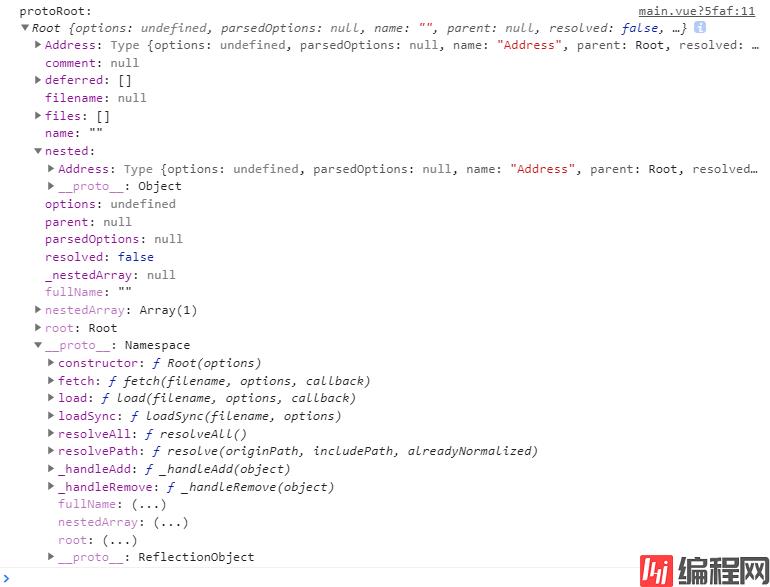
先打印看看protoRoot内容:


基本使用:


<template>
<div class="main">main</div>
</template>
<script>
import protoRoot from "@/proto/proto.js";
export default {
data() {
return {};
},
mounted() {
let testobj = protoRoot.lookup("Address").create();
testobj.province = "四川省";
testobj.city = "成都市";
testobj.county = "中国";
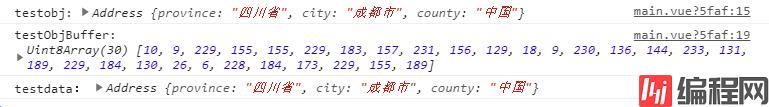
console.log("testobj:", testobj);
//encode数据
let testObjBuffer = protoRoot.lookup("Address").encode(testobj).finish();
console.log("testObjBuffer:", testObjBuffer);
//decode数据
let testdata = protoRoot.lookup("Address").decode(testObjBuffer);
console.log("testdata:", testdata);
},
};
</script>为以后方便使用,我们可将命令添加到package.json的script中:
"proto": "pbjs -t json-module -w commonjs -o src/proto/proto.js src/proto/*.proto"
以后更新proto文件后,只需要npm run proto即可重新生成最新的proto.js

使用axios发起请求时,需要注意设置axios的请求类型使用arraybuffer:
import axiOS from 'axios'
const httpservice = axios.create({
timeout: 45000,
method: 'post',
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/octet-stream'
},
responseType: 'arraybuffer'
})到此这篇关于如何在Vue中使用protobuf的文章就介绍到这了,更多相关Vue使用protobuf内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 如何在Vue中使用protobuf
本文链接: https://lsjlt.com/news/144367.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0