目录问题重现需求实现附:vant之van-collapse无法默认展开某一项的解决方法总结问题重现 最近在做项目时,有一个需求是让 van-collapse 下拉折叠面板的第一项默认
最近在做项目时,有一个需求是让 van-collapse 下拉折叠面板的第一项默认是展开状态;我使用到了 Vant UI 组件,首先按照官网文档的写法直接引入:
<!--下拉折叠面板-->
<van-collapse class="collapse" v-model="activeNames" is-link="false">
<van-collapse-item title="" :name="index">
<!--展开后显示的内容-->
<span class="coll_show">制定拜访计划</span>
<span class="coll_show">保险保障分析</span>
<span class="coll_show">制作计划书</span>
<span class="coll_show">会客厅讲解</span>
<span class="coll_show">
<van-cell @click="showEdit">修改备注</van-cell>
<van-popup v-model="showRemark">
<p>修改备注</p>
<fORM action="/">
<input class="text" placeholder="最多输入50个字" type="text">
<input class="btn1" type="button" value="取消">
<input class="btn2" type="submit" value="提交">
</form>
</van-popup>
</span>
</van-collapse-item>
</van-collapse>export default {
data() {
return {
activeNames: ['1'],
};
},
};默认每一项都是不展开的:

先看官方文档 Collapse Props:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 当前展开面板的 name | 手风琴模式:number | string 非手风琴模式:(number | string)[ ] | - |
| accordion | 是否开启手风琴模式 | boolean | false |
| border | 是否显示外边框 | boolean | true |
通过官方文档我们可以知道,van-collapse 的 v-model 属性所绑定的是当前展开面板 van-collapse-item 的 name 值,我的下拉面板父级为遍历产生,所以 name 值采用了动态的下标的依次为数字 0、1、2、3.....
而是否开启手风琴模式则决定了 v-model 属性值的类型。
非手风琴模式下:v-model 为数组类型,那么此时我们想让第一项也就是 name 值为 0 的折叠项默认展开,在 data 中传入 activeNames 时就应该将其设置数组格式且 默认值为 0,但注意是 [0] 而不是 ["0"]:
export default {
data() {
return {
activeNames: [0],
};
},
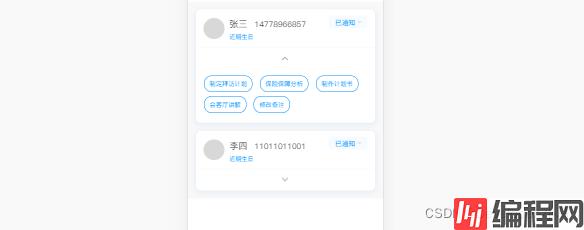
};此时第一项默认展开:

手风琴模式下:v-model 属性值类型为数字或字符串,那么我们将 data 中的 activeNames 改为数字或字符串即可;

export default {
data() {
return {
activeNames: 0,
};
},
};效果可以实现;

name 唯一标识符,默认为索引值 number | string index
v-model 当前展开面板的 name 手风琴模式:number | string
非手风琴模式:(number | string)[]
但我在使用时 activeNames: [‘0’] 死活不管用,后来改[0]好了
<div class="small-area-details" v-for="(listItem, listIndex) in GoldAlbumList" :key="listIndex">
<van-collapse v-model="activeNames" :border="false">
<van-collapse-item
title="标题"
:name="listIndex">
</van-collapse-item>
</van-collapse>
</div>
<script>
export default {
data() {
return {
activeNames: [0] //不能是['0']
}
}
}
</script>到此这篇关于Vant UI中van-collapse下拉折叠面板默认展开第一项的文章就介绍到这了,更多相关Vant UI van-collapse下拉默认第一项内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vant UI中van-collapse下拉折叠面板默认展开第一项的方法
本文链接: https://lsjlt.com/news/144290.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0