目录Vue设置环境变量创建不同环境变量文件给.env文件添加内容在package.JSON中添加不同环境对应的执行语句使用多环境变量什么是多环境变量?配置流程vue设置环境变量 在开
在开发的时候一般会有是三个环境:开发环境 测试环境 线上环境
vue 中有个概念就是模式,默认先vue cli 有三个模式
development模式用于 vue-cli-service serveproduction模式用于 vue-cli-service build 和 vue-cli-service test:e2etest模式用于 vue-cli-service test:unit但是往往开发的时候可能不止有三种:
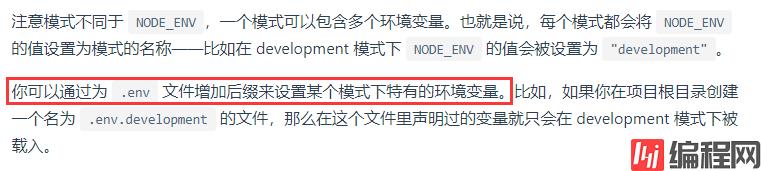
参考链接:配置环境变量

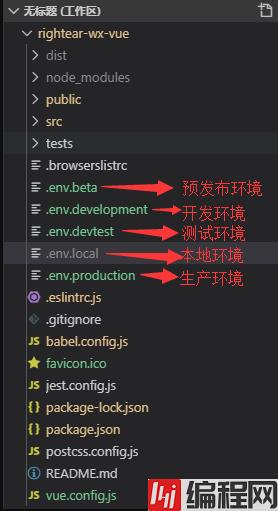
如官方文档所说,通过为.env文件增加后缀来设置某个模式下特有的环境变量。我这里有5个环境,所以配置了5个.env文件。如下图:

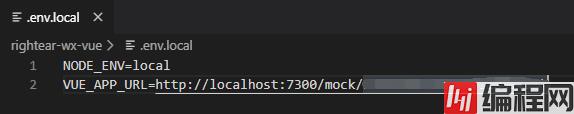
基本格式如下:
node_ENV=环境名称VUE_APP_URL=对应的环境地址
如我本地环境的配置就如下图所示:

我本地是用的easy-mock模拟的数据,所以配置的地址是mock接口地址。
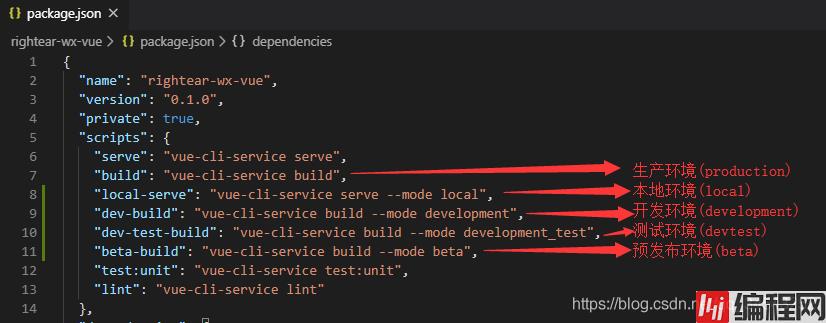
如官方文档所说,可以通过传递 --mode 来配置不同的模式。我自己的项目配置如下图:

文件已创建好,配置语句也已写好。怎么用它呢?
首页你需要哪个环境,就执行哪个环境的命令语句。
比如我现在需要local环境,就执行 npm run local-serve 。
如下图所示:

然后通过 process.env.NODE_ENV 获取环境名;通过 process.env.VUE_APP_URL 获取环境对应的url。
比如我们在axiOS请求中,就可以把它的baseURL设置为 process.env.VUE_APP_URL
如下图所示:

如果你不确定你自己现在是在哪个环境变量下,可以 console.log(“当前环境变量:”+process.env.NODE_ENV) 和 console.log(“当前环境路径:”+process.env.VUE_APP_URL) 看下。
总而言之就是,你需要哪个环境变量,就 【npm run 对应的环境变量】 就完事了!
项目在运行时会根据启动的指令来运行不同的环境,在不同的环境中,我们配置对应所需的变量来满足我们的开发需求,称为多环境变量。
环境一般分为开发环境,测试环境,生产环境
1、在项目根目录下的package.json中配置serve test build
通过 --mode xxx 来执行不同环境
"scripts": {
"serve": "vue-cli-service serve --open",
"test": "vue-cli-service build --mode testing",
"build": "vue-cli-service build",
}–open 是运行的时候自动开出页面
2、在项目根目录下创建.env.*文件
.env.development 本地开发环境配置
NODE_ENV='development'.env.production 正式环境配置
NODE_ENV='production'.env.staging 测试环境配置
NODE_ENV='production'3.在src下面创建一个config文件夹下面配置三个相对应的的js
重新配置三个是因为修改起来方便,不需要重启项目,符合开发习惯。
// 根据环境引入不同配置 process.env.NODE_ENV
const config = require('./env.' + process.env.NODE_ENV)
module.exports = config配置对应环境的变量,拿本地环境文件 env.development.js 举例,用户可以根据需求修改
// 本地环境配置
module.exports = {
title: 'vue-h5-template',
baseUrl: 'Http://localhost:9018', // 项目地址
baseapi: 'https://test.xxx.com/api', // 本地api请求地址
APPID: 'xxx',
APPSECRET: 'xxx'
}4.在我们根目录下的src文件内main.js文件中引入
import {baseUrl} from "./config/index";
// 因为导出的是一个对象,结构赋值
console.log(baseUrl);以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 关于vue设置环境变量全流程
本文链接: https://lsjlt.com/news/144283.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0