目录1、slice(start, end)2、substr(start, length)3、substring(start, stop)4、split(separ
前言:
前端开发中,字符串处理是比较常见的,笔者在最近复习的过程中也把它整理了出来。
首先,先来看看js截取三姐妹substring()、subsstr()、slice()
大姐slice()、从start开始,到end结束,开始的位置从0不是1,不包括end,支持数组分割,支持负数,返回数组
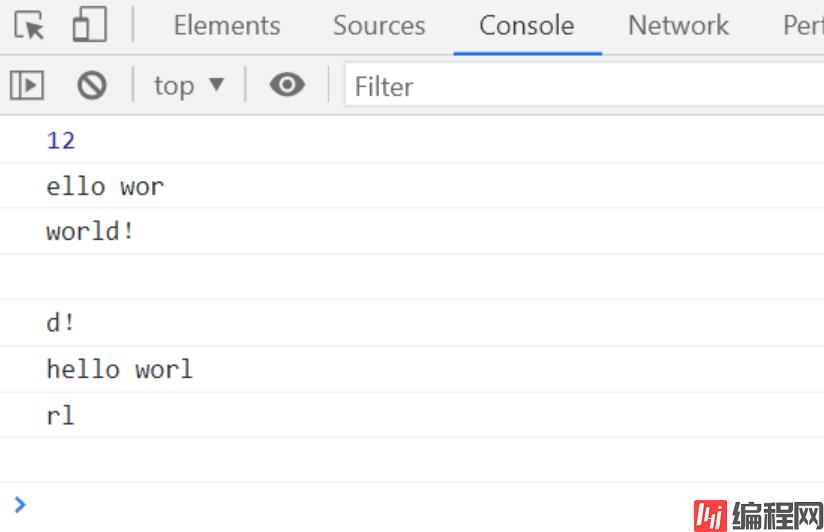
let test = 'hello world!'
console.log(test.length)
console.log(test.slice(1, 9))
console.log(test.slice(6))
console.log(test.slice(9, 1))
console.log(test.slice(-2))
console.log(test.slice(0, -2))
console.log(test.slice(-4, -2))
console.log(test.slice(-2, 4))
总结:
①第一个参数比第二个参数大,结果返回空字符串
②传入参数是负数,slice()会先做运算 test.length + 负数参数。
二姐substr()、从start开始,返回length长度字符,开始的位置从0不是1,支持负数,不支持数组
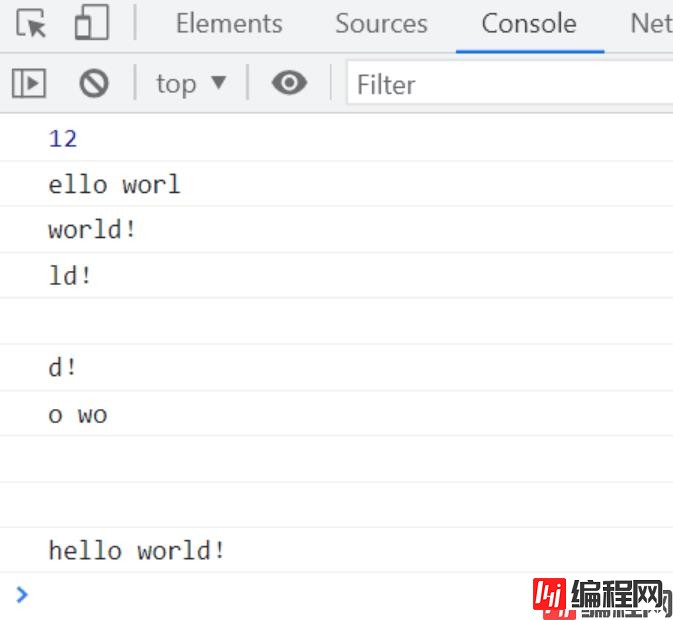
let test = 'hello world!'
console.log(test.length)
console.log(test.substr(1, 9))
console.log(test.substr(6))
console.log(test.substr(9, 9))
console.log(test.substr(20))
console.log(test.substr(-2))
console.log(test.substr(-8, 4))
console.log(test.substr(-8, 0))
console.log(test.substr(-8, -4))
console.log(test.substr(-20))
总结:
①传入参数超过length返回空字符串
②传入负数,则从字符串的尾部开始算起始位置,-1指最后一个字符,-2指倒数第二个字符;当传入的第一个参数是负数且它的绝对值超过length,这个负数转化为0,当传入的第二个参数是负数,等价于0,截取0个字符,返回空字符串。
三姐substring()、不接受负数,从 start 开始,不包括stop,开始的位置从0不是1,不支持数组
let test = 'hello world!'
console.log(test.length)
console.log(test.substring(1, 9))
console.log(test.substring(6))
console.log(test.substring(9, 9))
console.log(test.substring(20))
console.log(test.substring(-2))
console.log(test.substring(-8, 4))
console.log(test.substring(-8, 0))
console.log(test.substring(-8, -4))
console.log(test.substring(-20))
总结:
①第二个参数==第一个参数,返回空字符串
②传入两个参数,不管在第一还是第二位置,都会将小的参数作为第一个参数,较大的作为第二个参数
③任何一个参数为负数或者NaN的时候,自动将其转换为0
④任何一个参数大于length,按照length处理
js字符串截取三姐妹,都不会对原始的字符串进行修改,而是返回新的子集。但是三姐妹各自有各自的个性,面对同一种参数处理的方式都是不一样的。
字符按照字符串或正则分割,输出一个数组,length表示返回的长度,不支持数组;
//以空格为分隔符输出数组
var str = '123 abc 1 2 3 a b c '
var arr = str.split(' ')
console.log(arr)
var str = '123 abc 1 2 3 a b c'
var arr = str.split(' ', 4)
//第二个参数表示返回数组的最大长度!注意不是原来字符串的,是新输出的数组的
console.log(arr)
将数组合并成字符串,用 separator隔离,不支持字符串
var a = ['I', 'am', 'a', 'girl', '英文名', '是', 'gaby']
var arr = a.join(',')
console.log(arr)
数组操作函数,增删改查,不支持字符串,返回数组,从 start开始,删除的length长度,并按args参数个数添加到 start位置
//删,第一个参数为第一项位置,第二个参数为要删除几个 0数起
//array.splice(index,num),返回值为删除内容,array为结果值
var arr = ['a', 'b', 'c', 'd', 'e', 'f']
console.log(arr.splice(0, 4))
console.log(arr)
//增,第一个参数(插入位置),第二个参数(0),第三个参数(插入的项)
//array.splice(index,0,insertValue),返回值为空数组,array值为最终结果值
var arr = ['a', 'b', 'c', 'd', 'e', 'f']
console.log(arr.splice(2, 0, 'insert'))
console.log(arr)
//改 第一个参数(起始位置),第二个参数(删除的项数),第三个参数(插入任意数量的项)
//array.splice(index,num,insertValue),返回值为删除内容,array为结果值
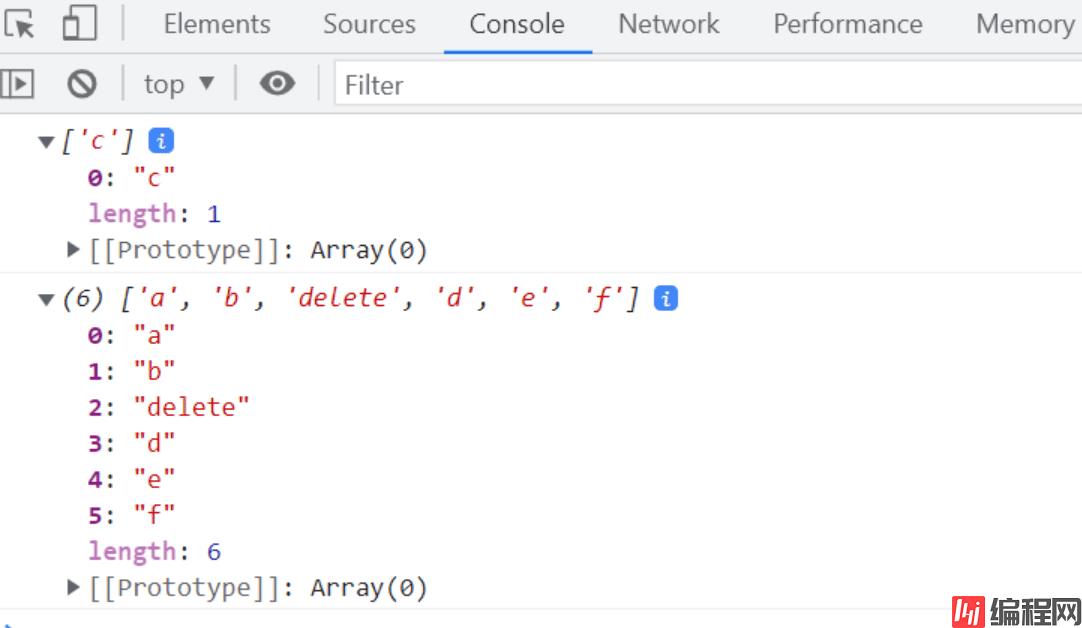
var arr = ['a', 'b', 'c', 'd', 'e', 'f']
console.log(arr.splice(2, 1, 'delete'))
到此这篇关于javascript字符串分割处理的方法总结的文章就介绍到这了,更多相关js字符串分割处理内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript字符串分割处理的方法总结
本文链接: https://lsjlt.com/news/144264.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0